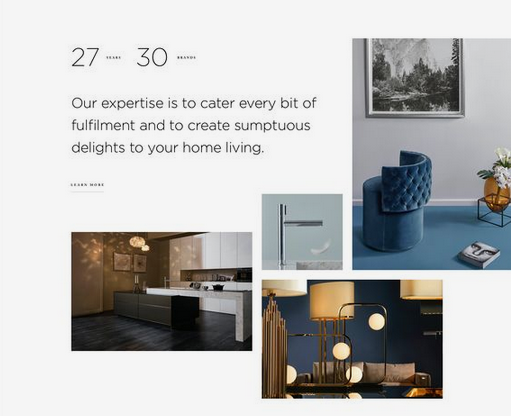
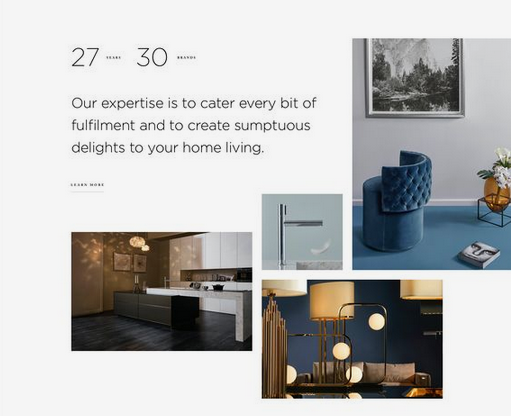
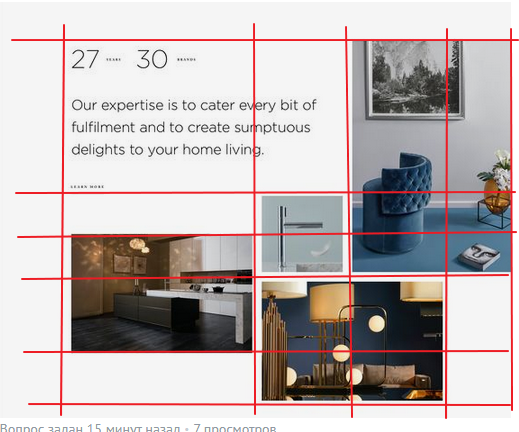
Каждое фото – отдельный самостоятельный элемент. Заказчик должен иметь возможность эти фотки изменять через cms-ку при необходимости ))
Какую технологию выбрали бы вы?
На гридах? На флексах? Как задавать размеры картинок, чтобы это всё тянулось?
Или в relative контейнере фотки раскидать по сторонам и не мучиться?
А как же проблема размерности?
Изначально исходим из Full HD контейнера для макета.
Затем уменьшаем всё это.
В фотках background-size: cover; нужно устанавливать, потому что мало ли, что он там загрузит.
Ну а дальше замучаешься писать медиазапросы для размеров.
Как бы это сделать так, чтобы вся эта гирлянда сама сжималась и разжималась?
На словах поделитесь как бы вы сверстали это.
Короче, запутался немного.