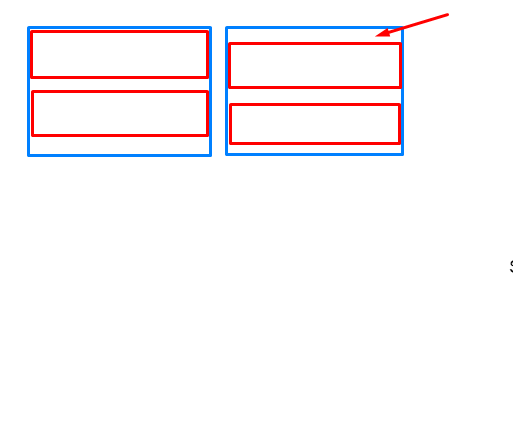
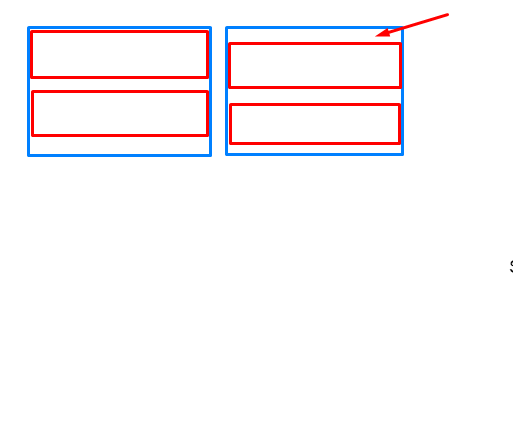
Нужна помощь, уже бьюсь часа 2-3. У меня есть слайдер. В каждом по два блока. Ставлю отступ между слайдами, то отступ появляется вверху у второго слайда.
Установлено вот такие параметры:
let main = new Swiper('.main', {
observer: true,
observeParents: true,
slidesPerView: 1,
spaceBetween: 10,
slidesPerColumn: 2,
pagination: {
el: '.main__dotts',
clickable: true,
},
speed: 500,
});
Разметка самая простая:
<div class="main">
<div>item1</div>
<div>item2</div>
<div>item3</div>
<div>item4</div>
<div class="main__dotts"></div>
</div>
Выходит так