Хочу расположить картинку красную как в макете, но не понимаю как уже все испробовал.
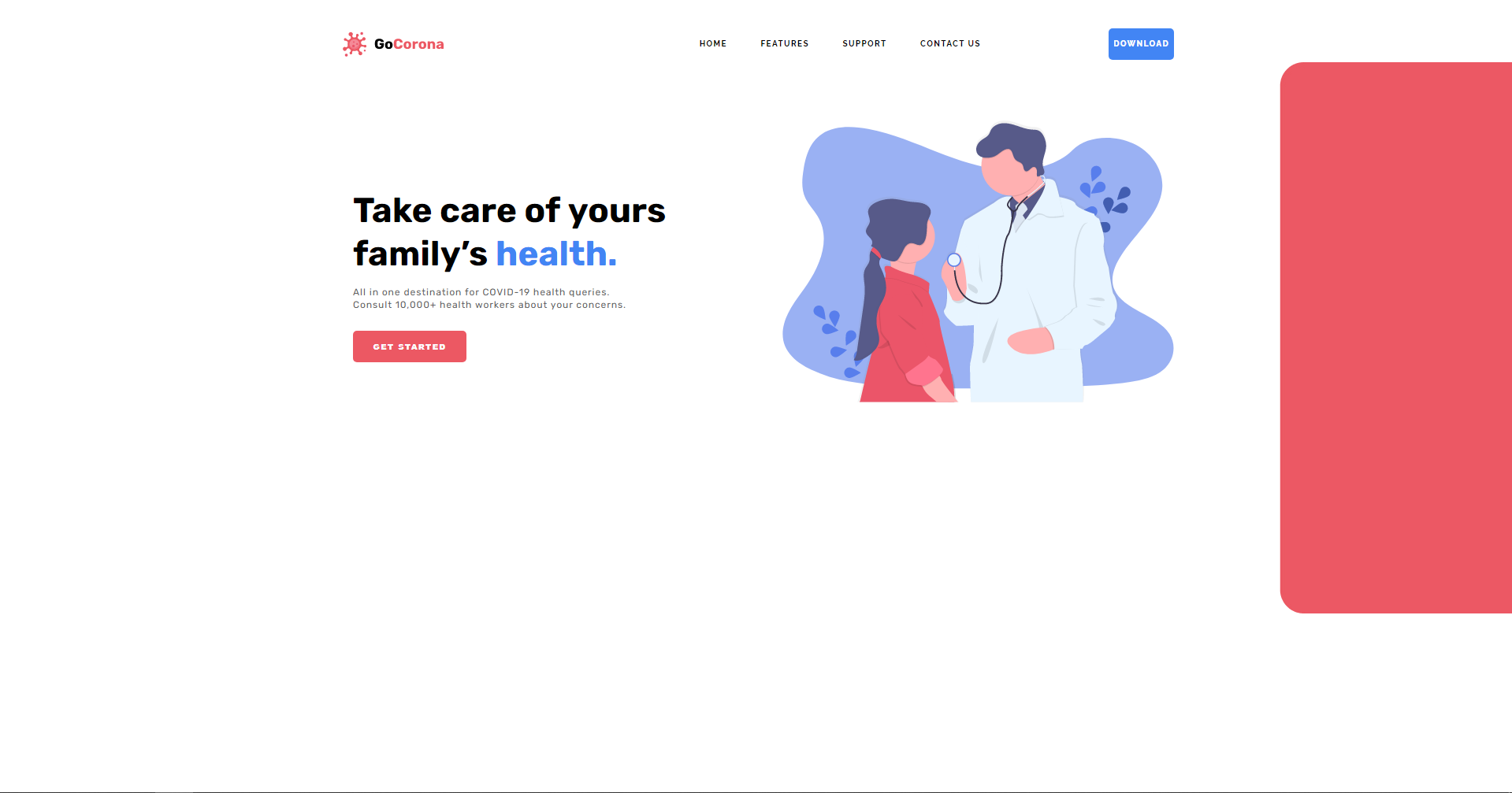
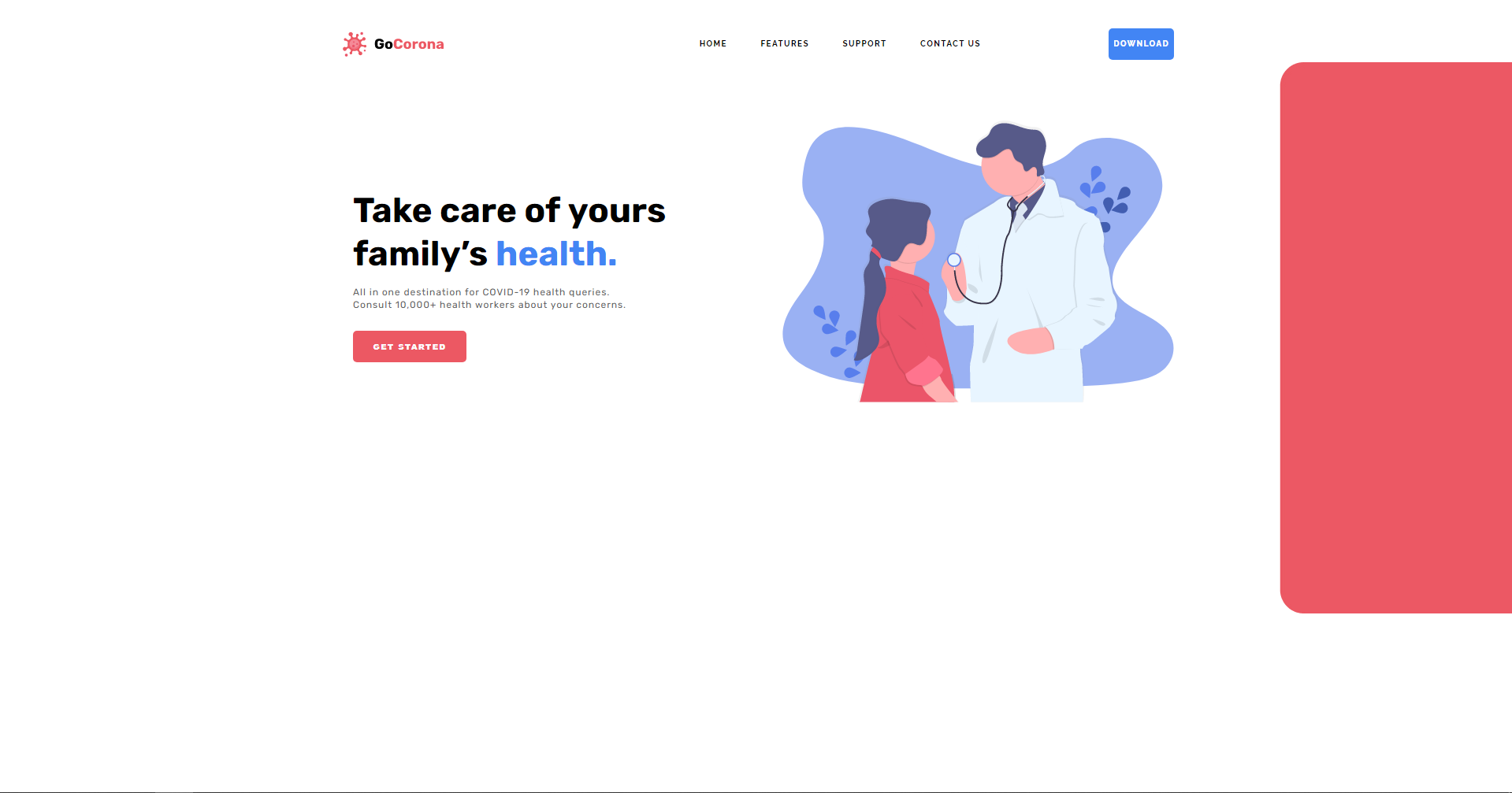
Как получилось:

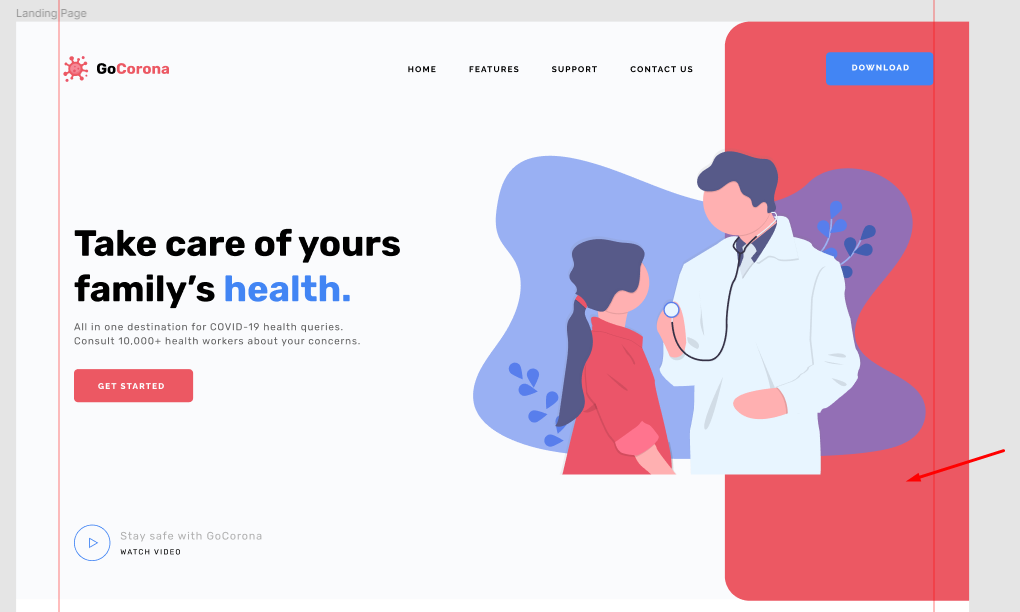
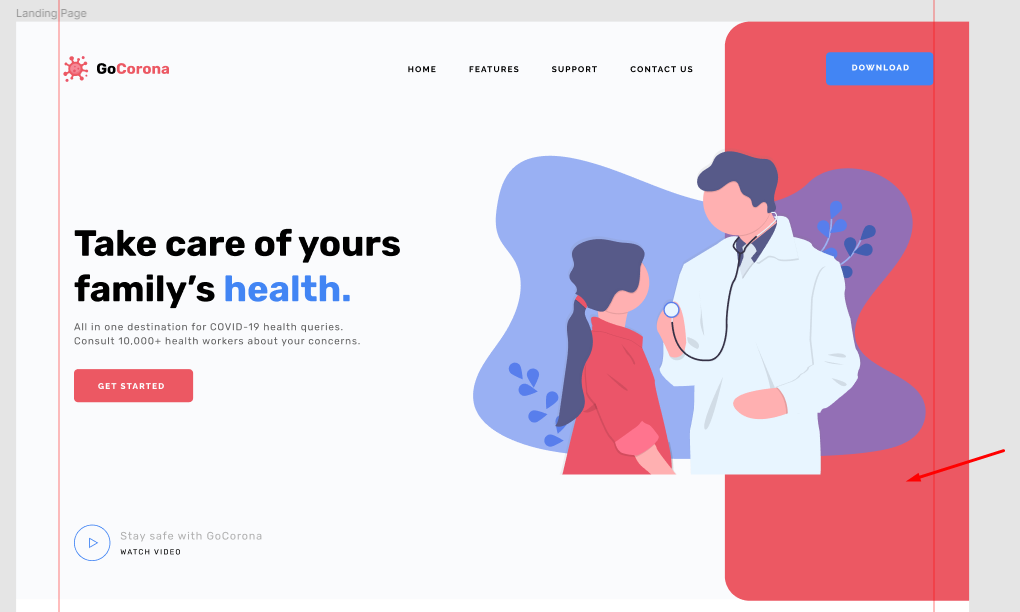
Как должно получится:

Макет:
https://drive.google.com/file/d/1Qr14XjK0Wy8lV2rm-...
Вот код html и css:
<header class="header">
<div class="container">
<div class="header__container">
<nav class="nav">
<div class="nav__logo">
<img src="img/logo.svg" alt="GoCorona">
</div>
<div class="nav__menu">
<a href="" class="nav__link">HOME</a>
<a href="" class="nav__link">FEATURES</a>
<a href="" class="nav__link">SUPPORT</a>
<a href="" class="nav__link">CONTACT US</a>
<button class="nav__button blue">DOWNLOAD</button>
</div>
</nav>
</div>
<img src="img/bg.jpg" alt="background red" class="nav__bg">
</div>
</header>
<main class="main">
<section class="hero">
<div class="container">
<div class="hero__container">
<div class="hero__column">
<h1 class="hero__h1">
Take care of yours family’s <span class="text__blue">health.</span>
</h1>
<p class="hero__text">
All in one destination for COVID-19 health queries. Consult 10,000+ health workers about your concerns.
</p>
<button class="get__started red">GET STARTED</button>
</div>
<div class="hero__column">
<img src="img/doctor.svg" alt="Doctor">
</div>
</div>
</div>
</section>
</main>
@import 'minireset.css';
body {
font-family: "Rubik", sans-serif;
}
.container {
max-width: 1060px;
margin: 0 auto;
width: 100%;
}
.header {
height: 116px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
max-width: 1060px;
margin: 0 auto;
width: 100%;
}
.nav {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
}
.nav .nav__link {
margin-left: 40px;
text-decoration: none;
font-family: Raleway;
font-style: normal;
font-weight: bold;
font-size: 10px;
line-height: 12px;
letter-spacing: 0.14em;
color: #000000;
}
.nav__button {
margin-left: 160px;
background-color: #4285F4;
border: none;
max-width: 130px;
height: 40px;
border-radius: 5px;
font-family: Raleway;
font-style: normal;
font-weight: 800;
font-size: 10px;
line-height: 12px;
letter-spacing: 0.14em;
color: #FCFDFE;
}
.nav__bg {
position: absolute;
right: 0;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: end;
-ms-flex-pack: end;
justify-content: end;
}
.hero__container {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
}
.hero__column {
max-width: 497px;
margin-left: 18px;
margin-top: 125px;
}
.hero__column:last-child {
margin-top: 38px;
}
.hero__h1 {
font-style: normal;
font-weight: bold;
font-size: 44px;
line-height: 126%;
color: #000000;
}
.hero__h1 .text__blue {
font-style: normal;
font-weight: bold;
font-size: 44px;
line-height: 126%;
color: #4285F4;
}
.hero__text {
margin-top: 12px;
font-style: normal;
font-weight: normal;
font-size: 12px;
line-height: 138.5%;
letter-spacing: 0.08em;
-webkit-font-feature-settings: "pnum" on, "lnum" on;
font-feature-settings: "pnum" on, "lnum" on;
color: #616161;
max-width: 375px;
}
.get__started {
margin-top: 24px;
font-style: normal;
font-weight: 800;
font-size: 10px;
line-height: 12px;
letter-spacing: 0.14em;
color: #FCFDFE;
}
.red {
background: #EC5863;
border-radius: 5px;
border: none;
width: 144px;
height: 40px;
}