Доброго времени суток. Хочу оформить блок card из bootstrap 4. Цель такая: чтобы разные по размеру фотографии автоматически вписывались в заданную область. Например, по таким параметрам:
css.card-img-top img {
max-width: 310px;
max-height: 200px;
}
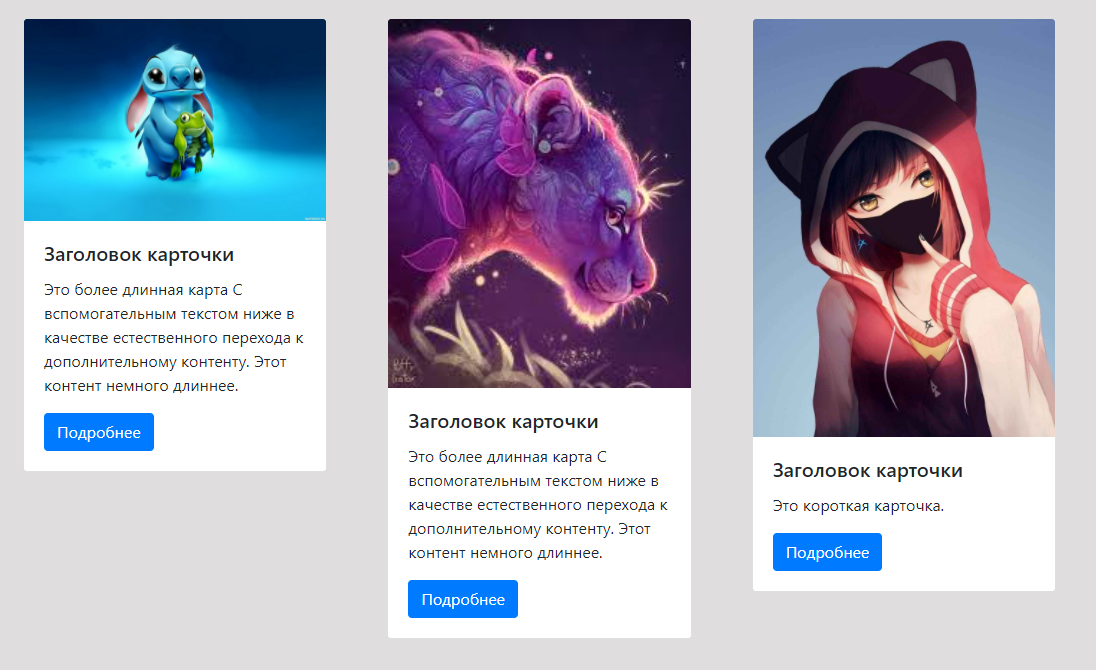
Если я ставлю параметры для img как в спойлере выше, то получаю такую картинку
Происходит искажение, а не заполнение поля 310х200px. Размер первой карточки меня устраивает полностью, а вот как избавиться от искажение - не знаю. Ниже привожу скрин и код из шапки head.
Цель вписать в определенную заданную область фотографии разных размеров, чтобы они заполняли блок с фото полностью, но без искажения
код в шапке head<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="css/owl.carousel.min.css">
<link rel="stylesheet" href="css/owl.theme.default.min.css">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js"></script>
<script src="js/owl.carousel.min.js"></script>
<link rel="stylesheet" href="style.css">
<script src="custom.js"></script>