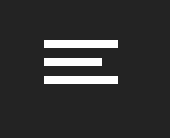
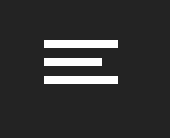
Бургер появляется, но не могу понять как его перевернуть, чтобы

короткая линия отталкилавалась не от левого, а от правого края.
span
{
display: block;
width: 37px;
height: 4px;
margin-bottom: 5px;
position: relative;
background: #000;
}
span:nth-child(2) {
width: 29px;
}
 короткая линия отталкилавалась не от левого, а от правого края.
короткая линия отталкилавалась не от левого, а от правого края.