Собираете из плоского массива дерево:
const createTreeFromNestedSets = arr => [...arr]
.sort((a, b) => a.left - b.left)
.reduce((acc, n) => {
while (acc.at(-1).at(-1).right < n.left) {
acc.pop();
}
if (acc.at(-1).at(-1).right > n.left) {
acc.push(acc.at(-1).at(-1).children);
}
acc.at(-1).push({ ...n, children: [] });
return acc;
}, [ [ { left: -Infinity, right: Infinity, children: [] } ] ])
[0][0].children;
Затем из дерева собираете разметку:
const createTreeHTML = (arr, nodeTemplate) =>
Array.isArray(arr) && arr.length
? `<ul>${arr.map(n => `
<li>
${nodeTemplate(n)}
${createTreeHTML(n.children, nodeTemplate)}
</li>`).join('')}
</ul>`
: '';
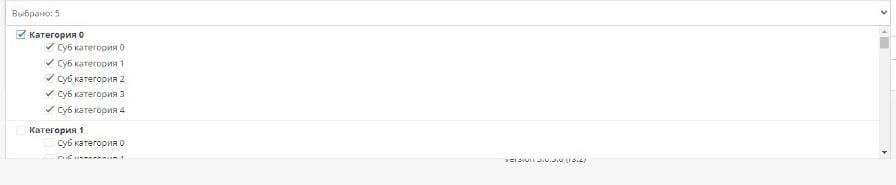
Которую вставляете куда там вам надо:
containerElement.insertAdjacentHTML('beforeend', createTreeHTML(
createTreeFromNestedSets(data),
item => `<input data-id="${item.id}" type="checkbox">${item.name}`
));