
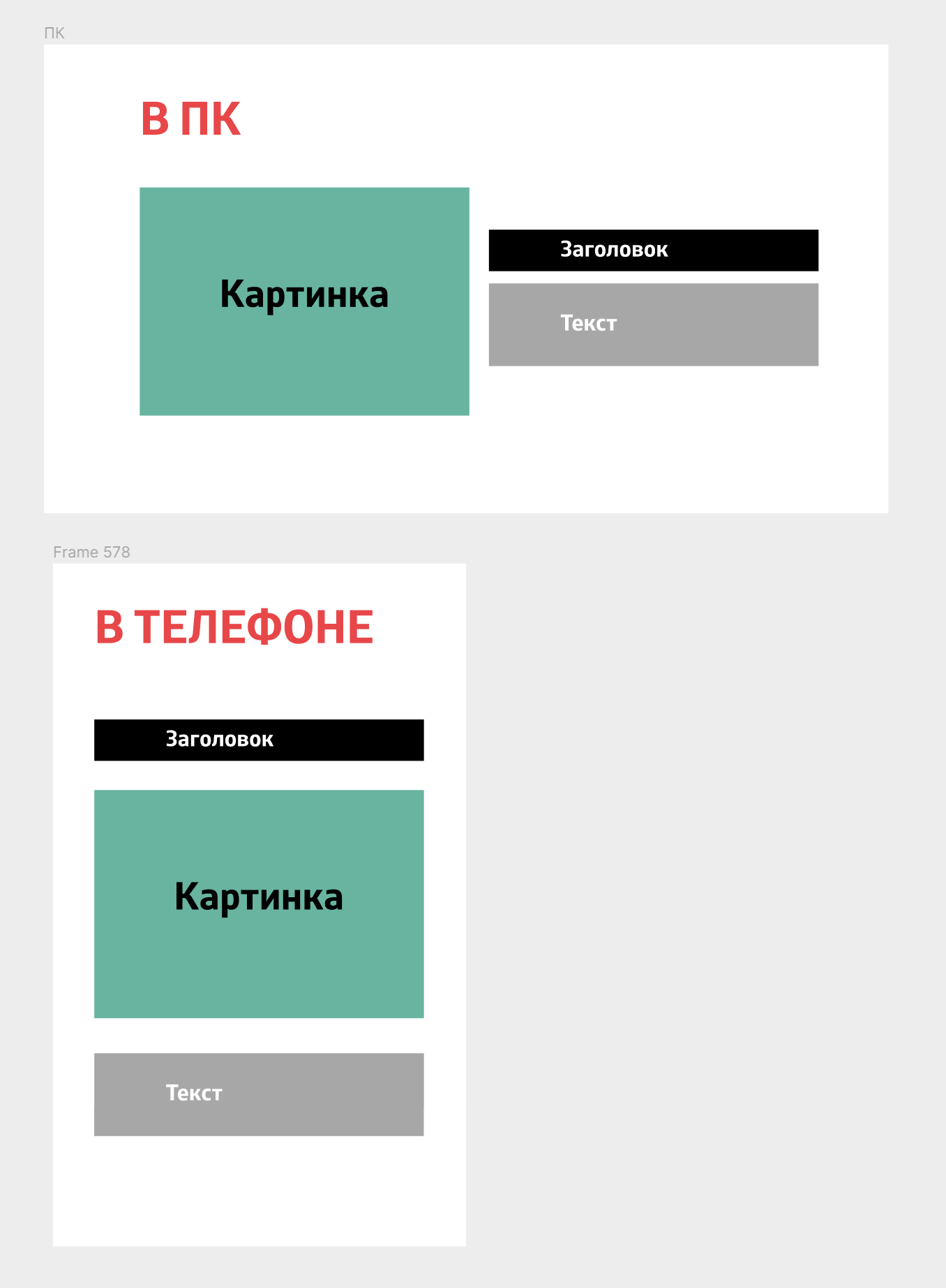
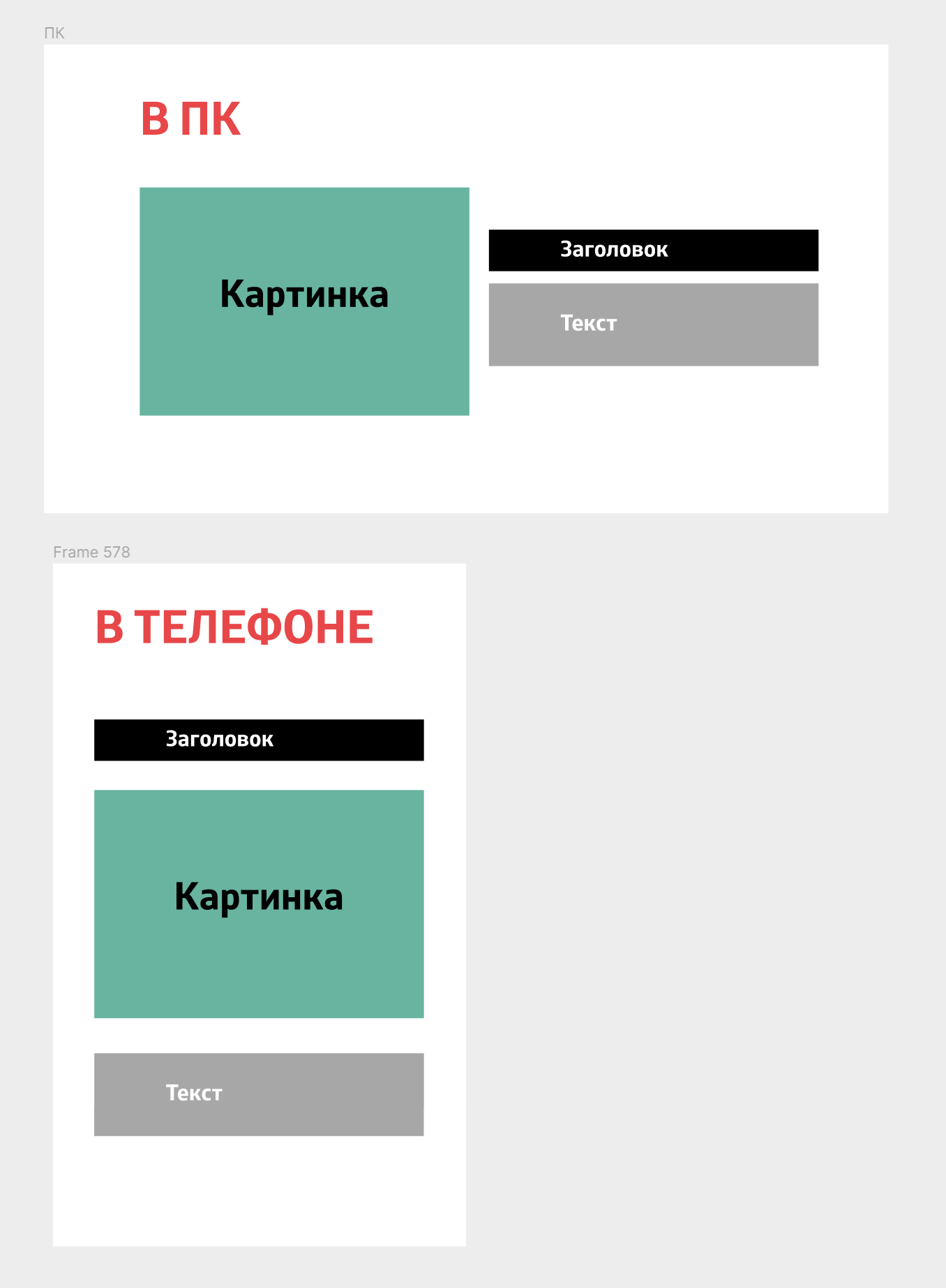
Проблема в адаптивности. То есть, на ПК я должен видеть картинку слева, а справа 2 блока, причем эти 2 блока должны быть выравнены по высоте относительно картинки.
А в мобильном на первое место должен встать заголовок, ниже картинка, ниже текст.
Понимаю, что @media-запросы + flex order, то не решается головоломка. Может быть кто-то подскажет?