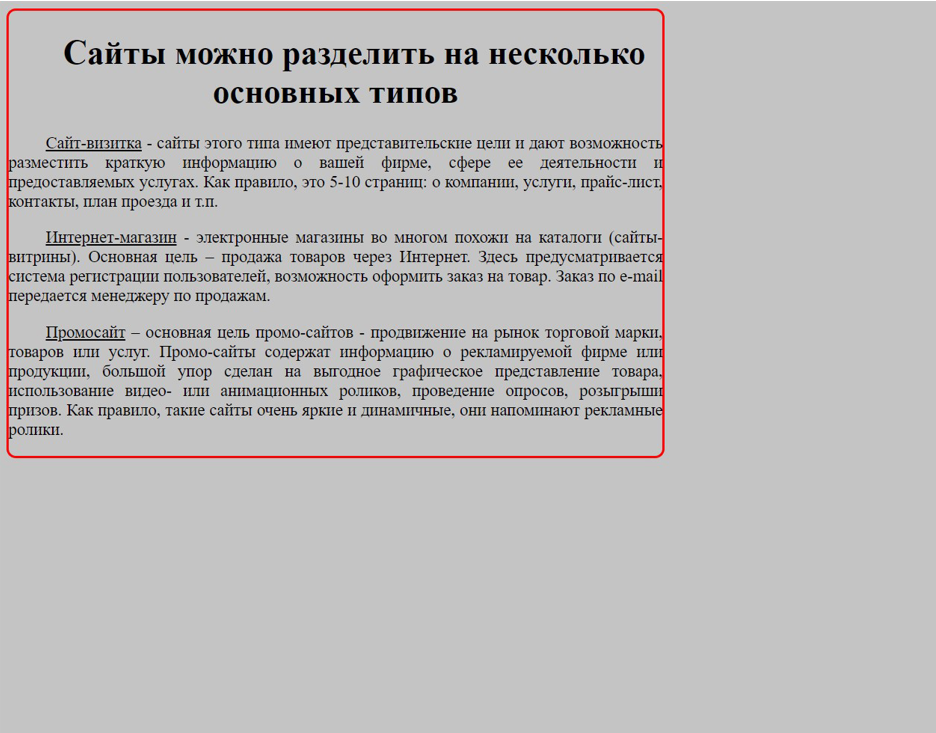
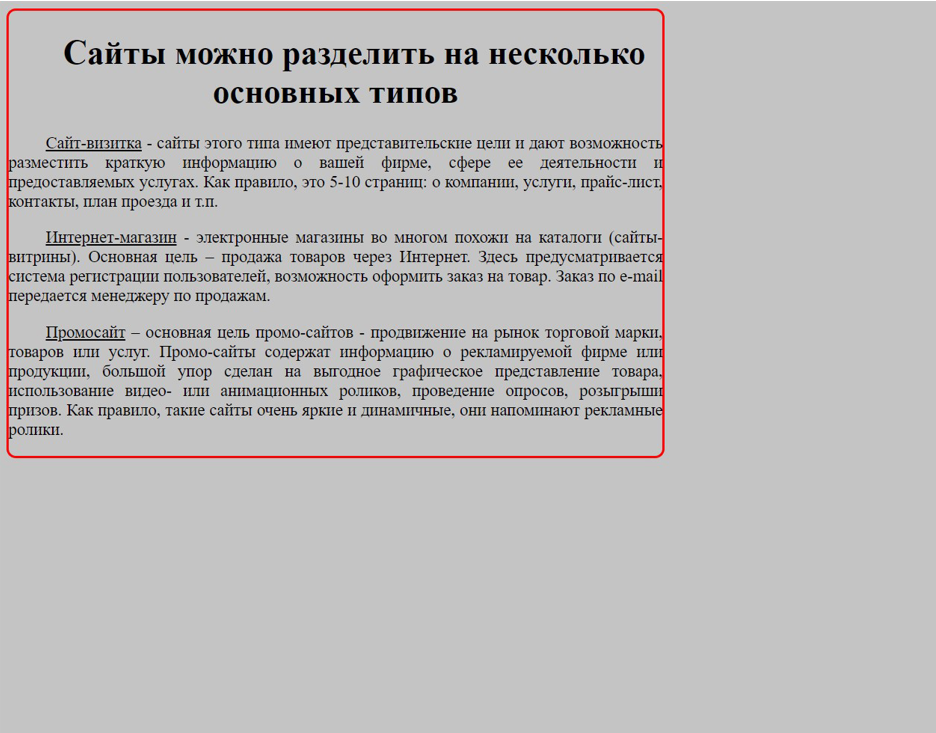
пример:

код html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HW</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="div" lang="ru">
<h1>Сайты можно разделить на несколько основных типов</h1>
<p>
<span><u>Сайт-визитка</span></u> - сайты этого типа имеют представительские цели и дают
возможность разместить краткую информацию о вашей фирме, сфере ее
деятельности и предоставляемых услугах. Как правило, это 5-10 страниц:
о компании, услуги, прайс-лист, контакты, план проезда и т.п.</p>
<p>
<span><u>Интернет-магазин</span></u> - электронные магазины во многом похожи на каталоги (сайты-витрины).
Основная цель – продажа товаров через Интернет. Здесь предусматривается система регистрации пользователей,
возможность оформить заказ на товар. Заказ по e-mail передается менеджеру по продажам.
</p>
<p>
<span><u>Промосайт</span></u> – основная цель промо-сайтов - продвижение на рынок торговой марки, товаров или услуг.
Промо-сайты содержат информацию о рекламируемой фирме или продукции, большой упор сделан на выгодное
графическое представление товара, использование видео- или анимационных роликов, проведение опросов, розыгрыши призов.
Как правило, такие сайты очень яркие и динамичные, они напоминают рекламные ролики.
</p>
</div>
</body>
</html>
css код:
body{
background-color: #c4c4c4;
}
h1 {
padding-left: 40px;
text-align: justify;
}
#div{
width: 700px;
border: 2px solid red;
border-radius: 10px;
text-align: justify;
}
p{
font: 18px;
}
span{
padding-left: 39px;
}
что нужно:
Размер шрифта 18px;
Красная строка 40px;
Ширина блока 700px;
Толщина рамки 2px;
Скругление 10px.