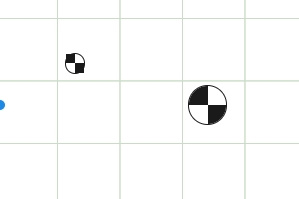
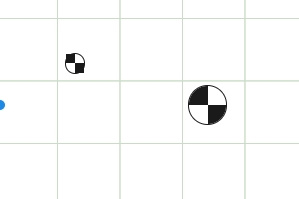
В кружке поменьше (слева) убран overflow: hidden, так как в элементе будет ещё html помимо :before и :after...
Вопрос от Жака Фреско: Как сделать так, чтобы черные штуки были круглыми (как в кружке справа, который побольше) не используя overflow: hidden?

Код кругов:
.canvas span {
position: absolute;
left: 50%;
top: 40%;
bottom: 0;
overflow: visible;
margin-left: -7.5px;
margin-top: -7.5px;
outline: 1px solid #1A1A1A;
box-sizing: border-box;
border-radius: 50%;
width: 15px;
height: 15px;
z-index: 4;
cursor: move;
-moz-user-select: none;
-khtml-user-select: none;
-webkit-user-select: none;
user-select: none;
/* Required to make elements draggable in old WebKit */
-khtml-user-drag: element;
-webkit-user-drag: element;
}
.canvas span:before, .canvas span:after {
position: absolute;
content: "";
display: block;
z-index: 5;
background: #1A1A1A;
width: 7.5px;
height: 7.5px;
}
.canvas span:before {
top: 0;
left: 0;
}
.canvas span:after {
bottom: 0;
right: 0;
}