Здравствуйте. Объеденил иконки в один svg sprite, через symbol, в html вставляю через svg > use. В хроме все окей, но вот в фаерфоксе у некоторых эелементов появляется черный фон. С чем это может быть связанно и как это исправить?
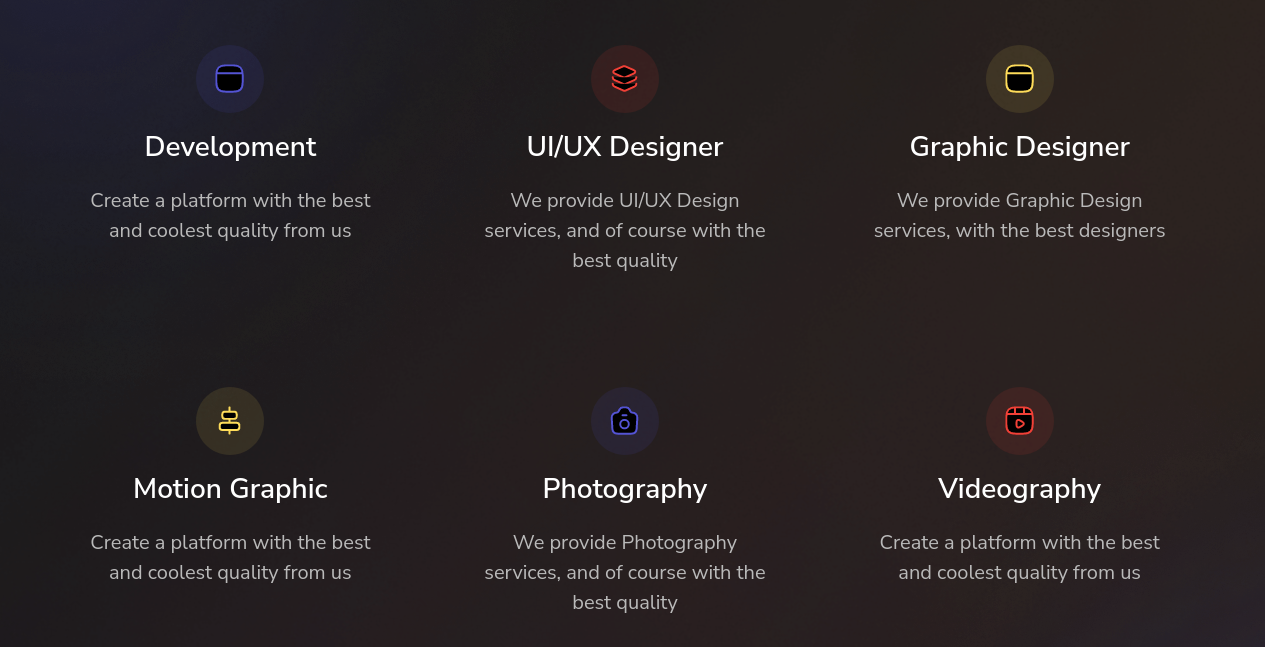
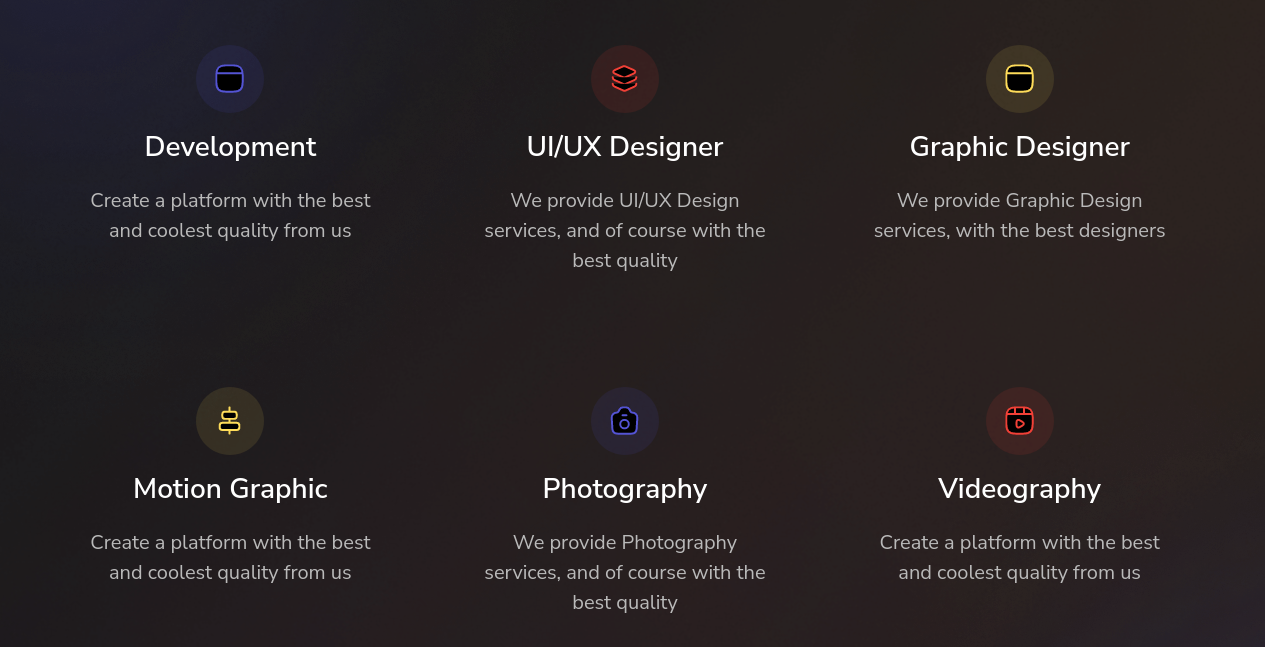
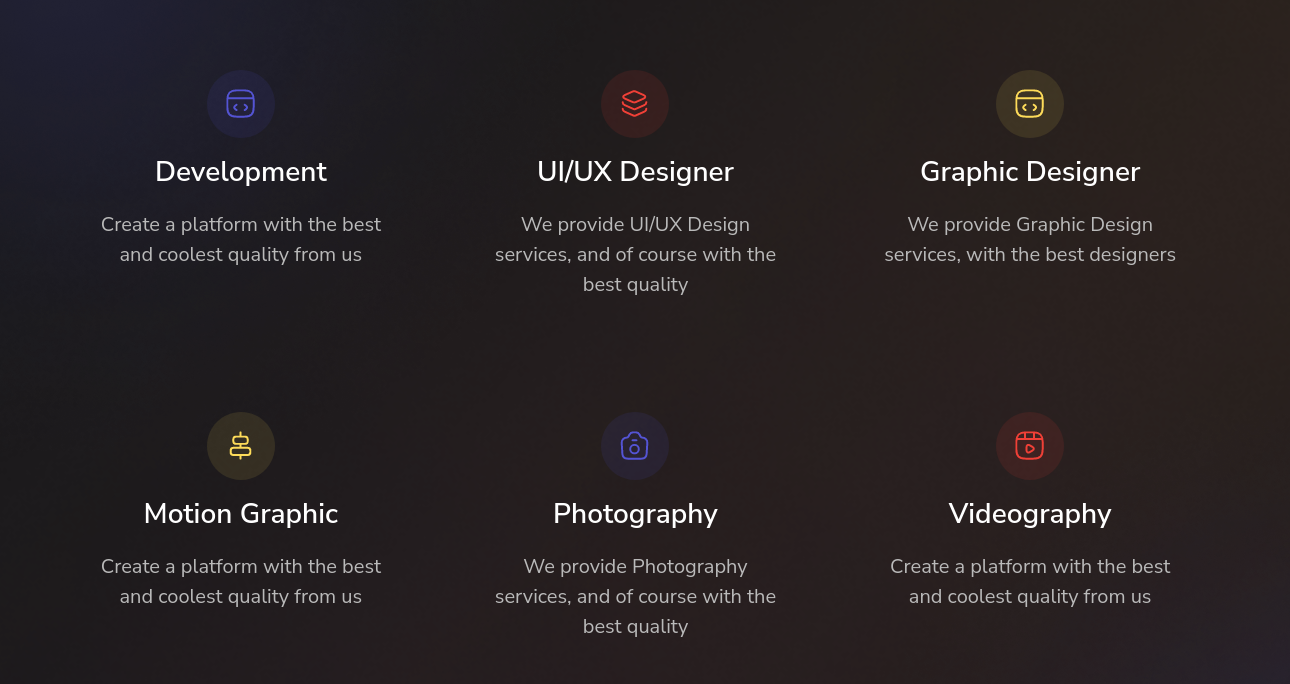
Нормальное отображение иконок

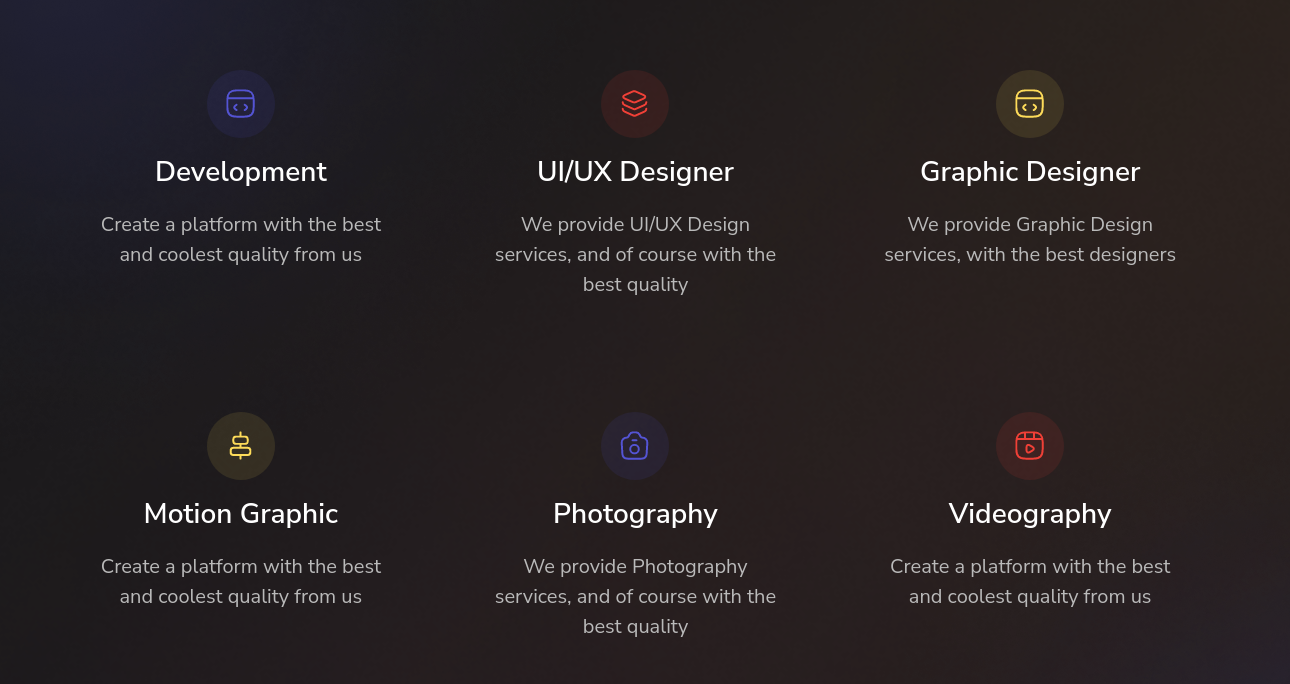
Иконки в firefox