Я только начинаю изучать python Django. Сейчас я пытаюсь выводить информацию в виде html страницы. Но делая всё вроде правильно Django упорно выдаёт мне ошибку. Как её пофиксить?
HTML 5 файл
<!doctype html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Тайтл</title>
</head>
<body>
<h1>Вот так вот</h1>
</body>
</html>
urls.py
from NotAnApplication import views
from django.contrib import admin
from django.urls import path
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.slave)
]
views.py
from django.shortcuts import render
def slave(request):
render(request, 'NotAnApplication/just.html')
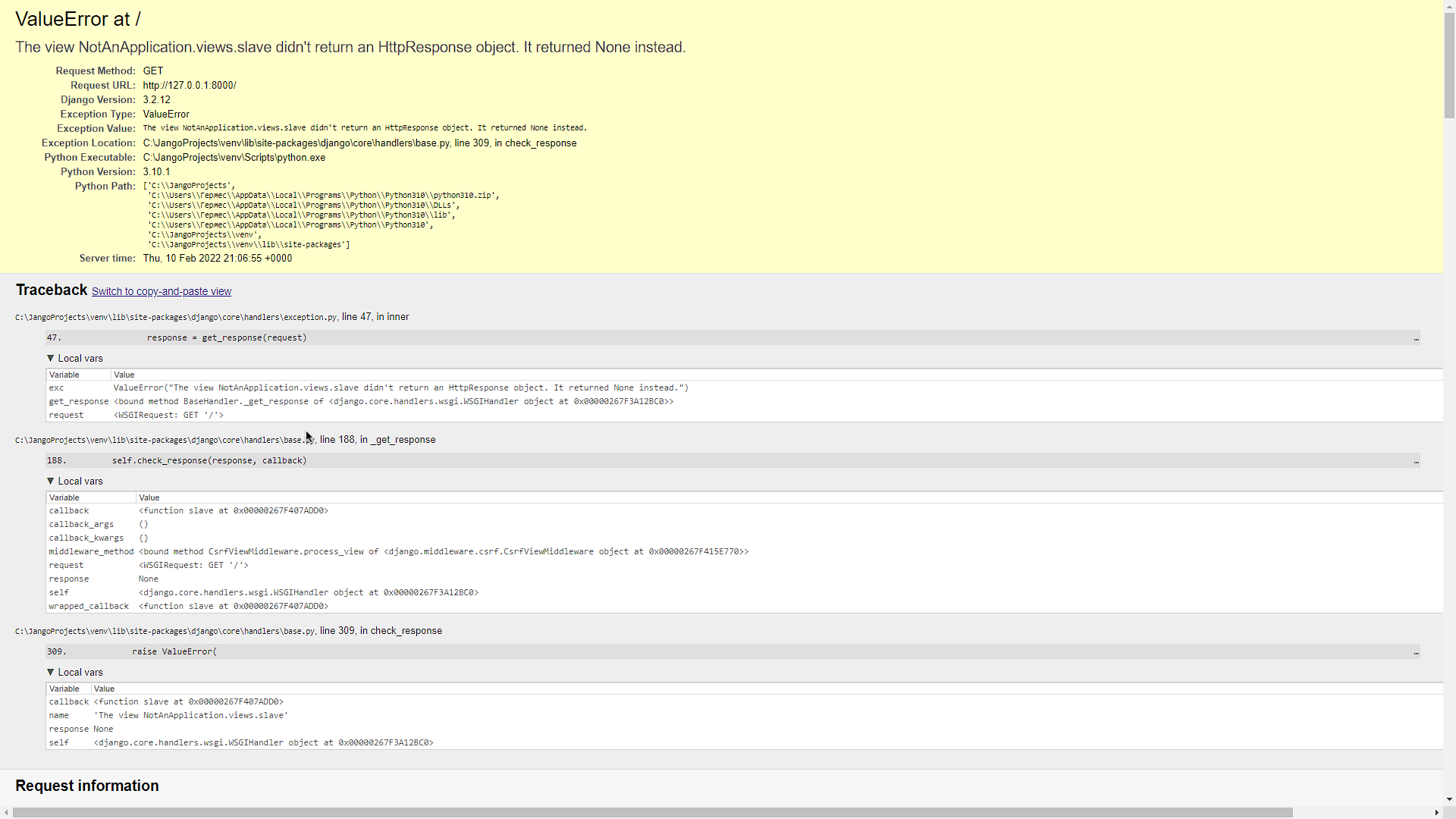
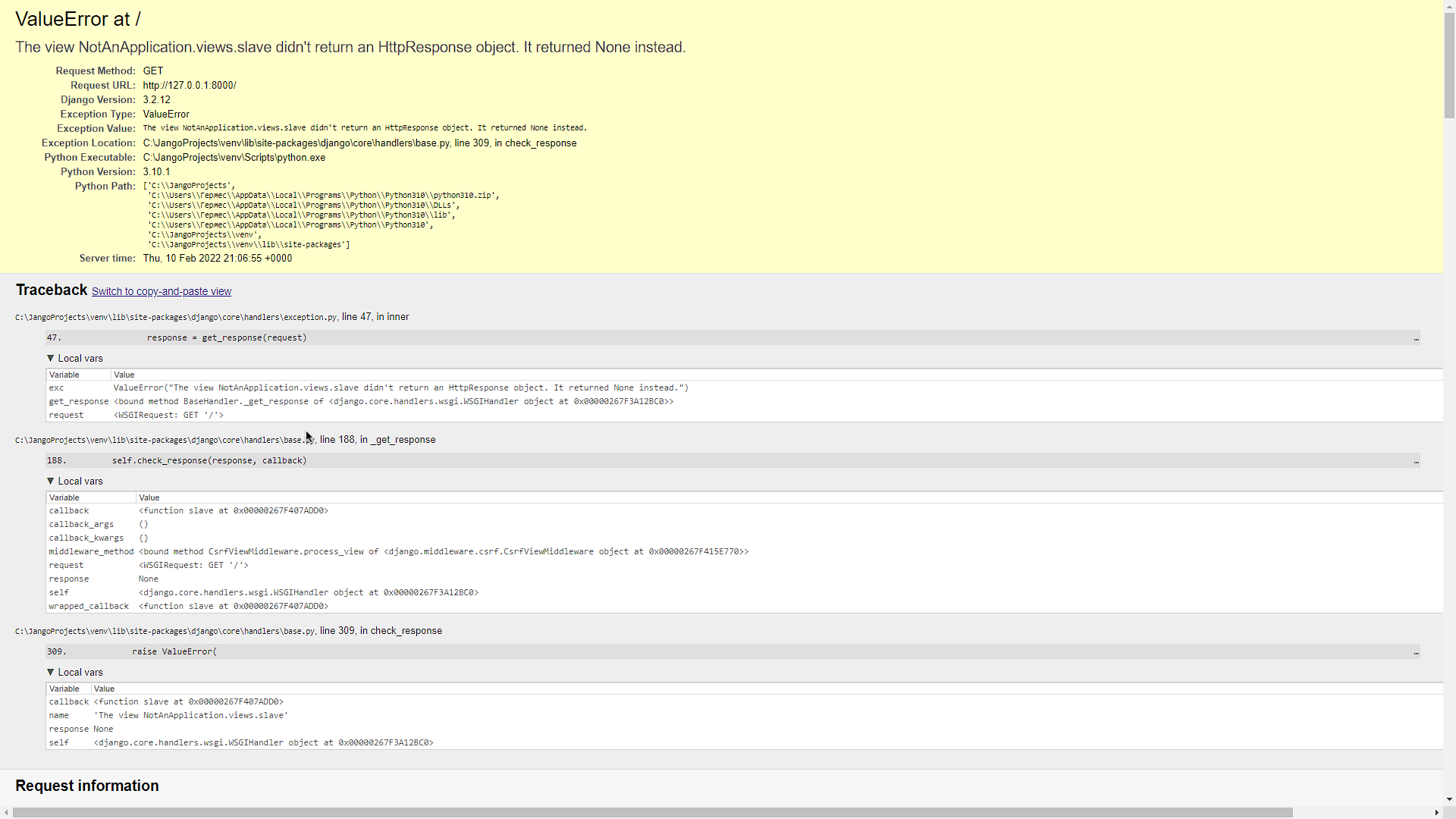
Это то, что выдаёт сам сайт: