Установка связей между элементами путем клика на айтемы.
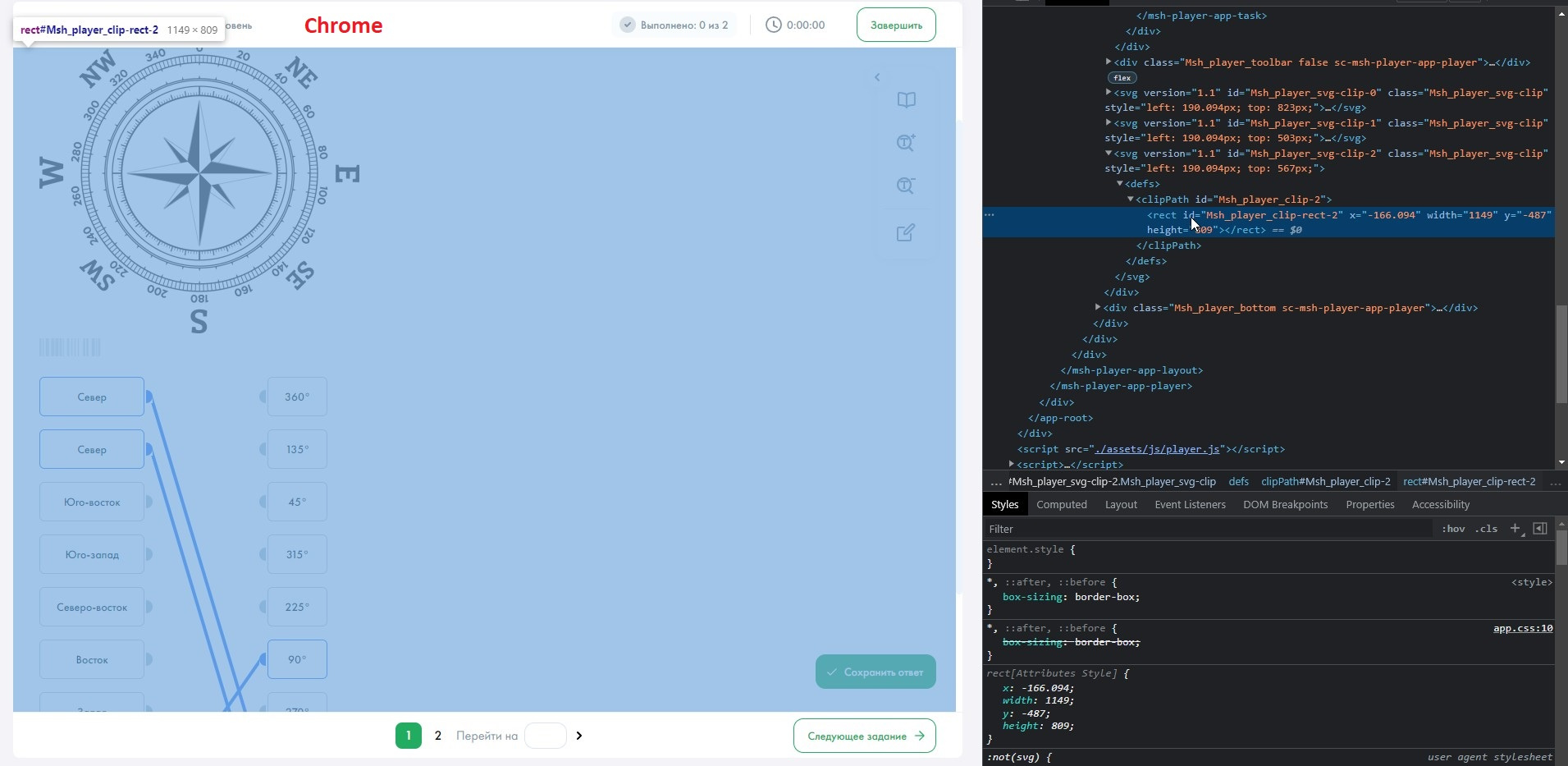
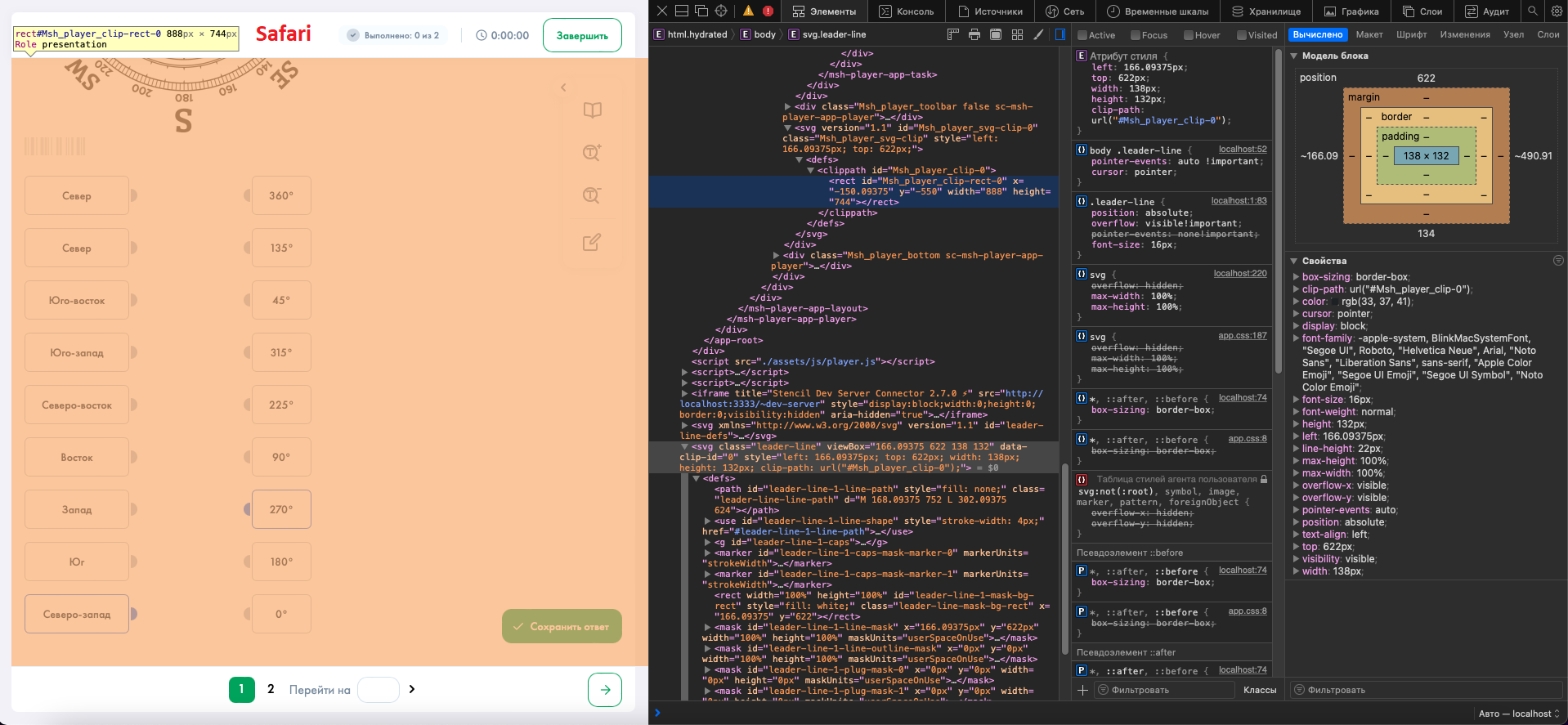
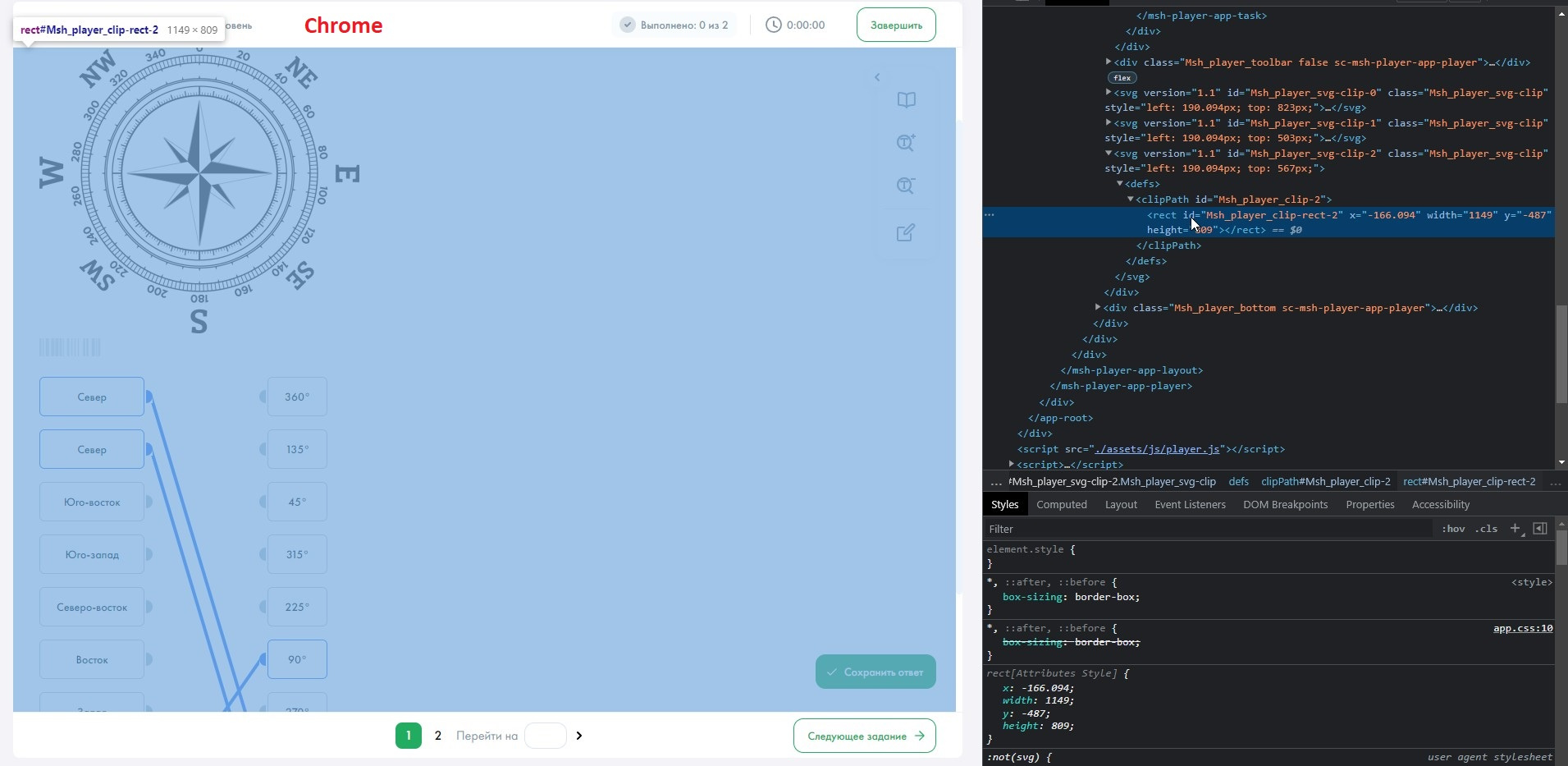
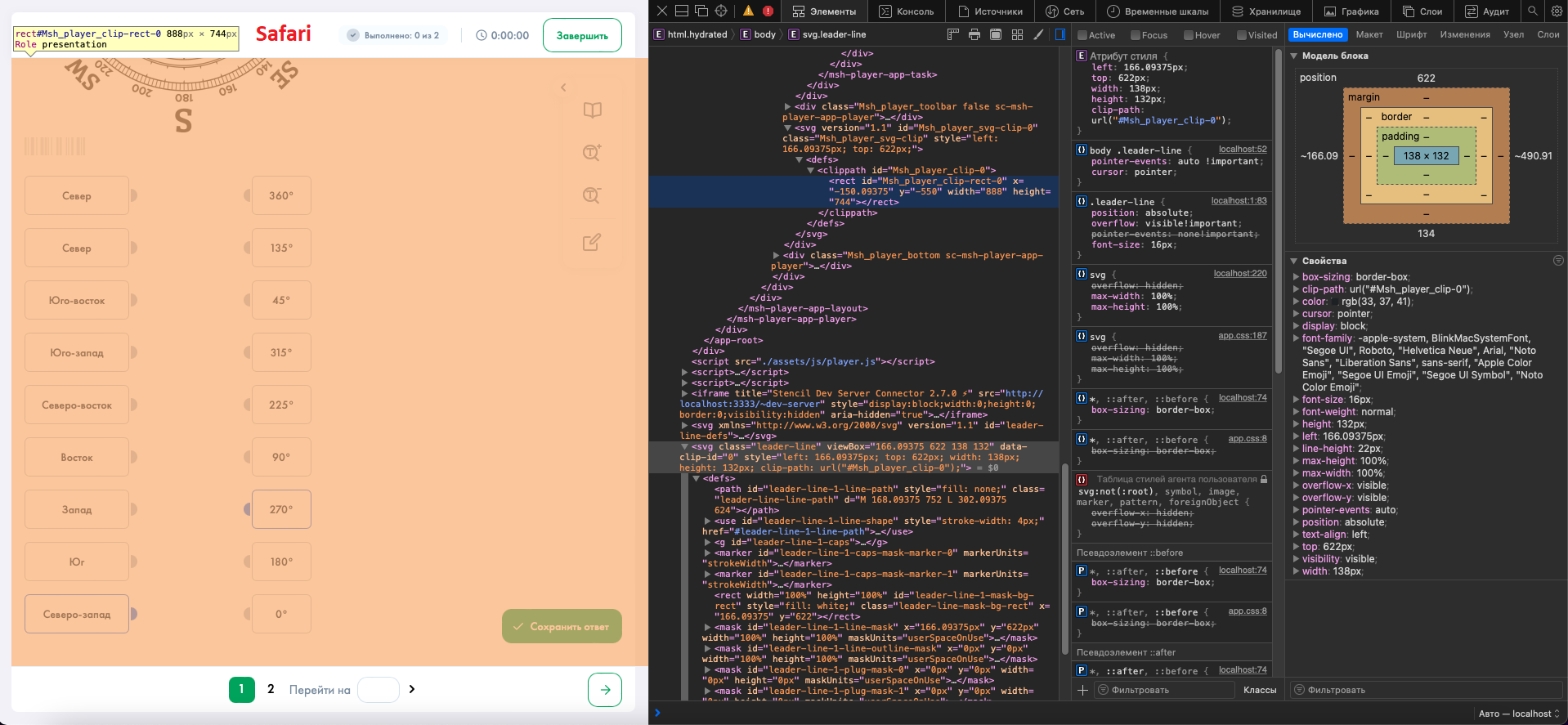
Проблема: Линии не корректно обрезаются в сафари при использовании svg масок.
В приложении используется библиотека leader-line. Проблема ее в том, что svg элементы (линии) добавляются внутрь body, переместить их внутрь контейнера с overflow hidden, например, не получится, так как в таком случае не будет правильно расчитываться позиция для линий.
На просторах интернета было найдено решение автора данной библиотеки:
https://github.com/anseki/leader-line/issues/54
https://jsfiddle.net/fycsLtvb/
К сожаление оно также не работает в сафари.
Вероятно это как-то связано с clip-path и элементом rect