Упрощенно данные из таблицы (MySQL) структурированы так: [принадлежность, x, y]
Есть набор данных, где "принадлежность" - 1 : красная линия, 2 - синяя линия:
[1,0,1],[1,1,2],[1,2,2],[1,3,7],[1,6,3],[1,7,4],[1,8,1]
[2,0,2],[2,1,4],[2,2,4],[2,3,2],[2,4,2],[2,5,5],[2,6,6],[2,7,5],[2,8,7]
Особенность: для красной линии нет сведений о координатах в позициях х4 и х5 - [1,4,???], [1,5,???]
Все мои попытки разобраться с Google Charts привели к тому, что отсутствующие данные он воспринимает как null и, соответственно, линию не прорисовывает.

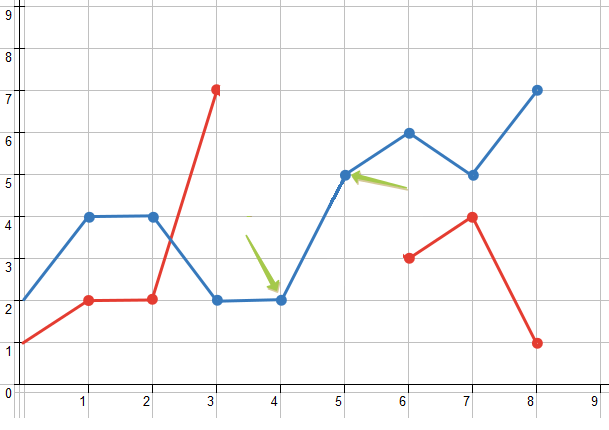
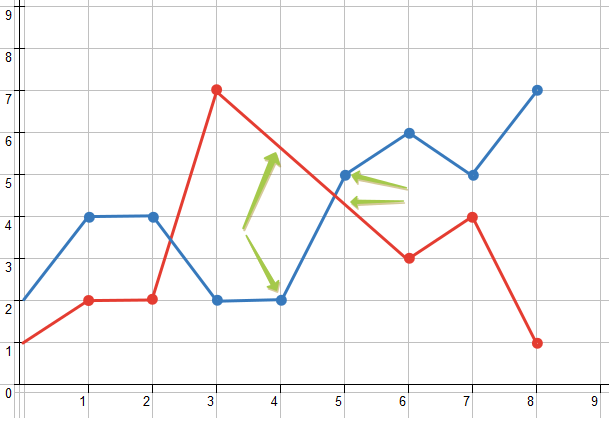
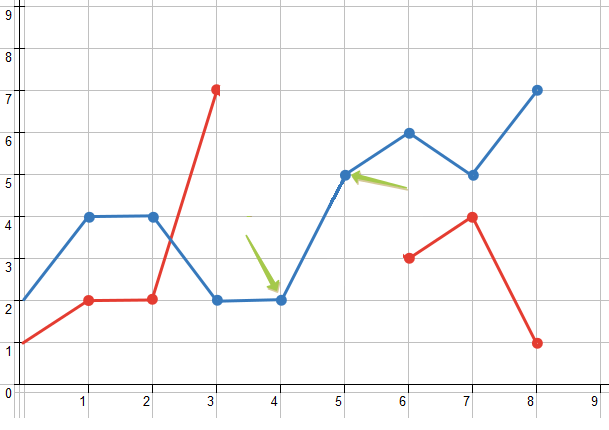
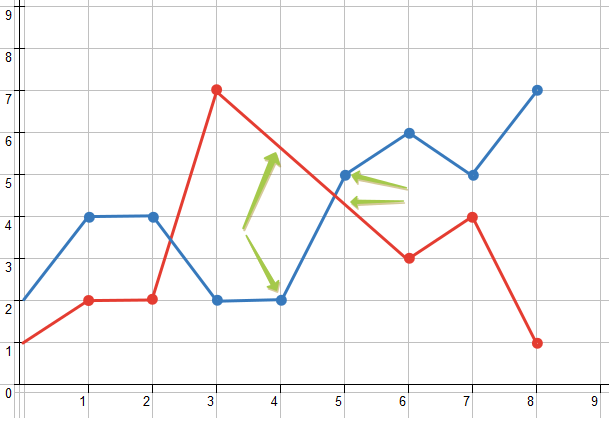
Задача: из этих данных получить примерно график такого вида:

т.е. с "отсутствующими данными". Ведь делает же он это, например, в точке х=1,5 ...
Подскажите, как можно это реализовать.
Если можно, то хотя бы с минимальным примером кода ...