Подключил библиотеку, для авторизации через
https://github.com/phanan/vue-google-signin-button
Мой код:
import { createApp } from 'vue'
// прочие
import GSignInButton from 'vue-google-signin-button'
createApp(App).use(store).use(router).use(GSignInButton).mount('#app')
App.vue
<template>
<component :is="layout + '-layout'"></component>
</template>
Шаблон
<router-view v-slot="{ Component }">
<transition mode="out-in" name="component-fade">
<component :is="Component" />
</transition>
</router-view>
Кнопка во вложенном компоненте.
<g-signin-button
:params="googleSignInParams"
@success="onSignInSuccess"
@error="onSignInError">
Sign in with Google </g-signin-button>
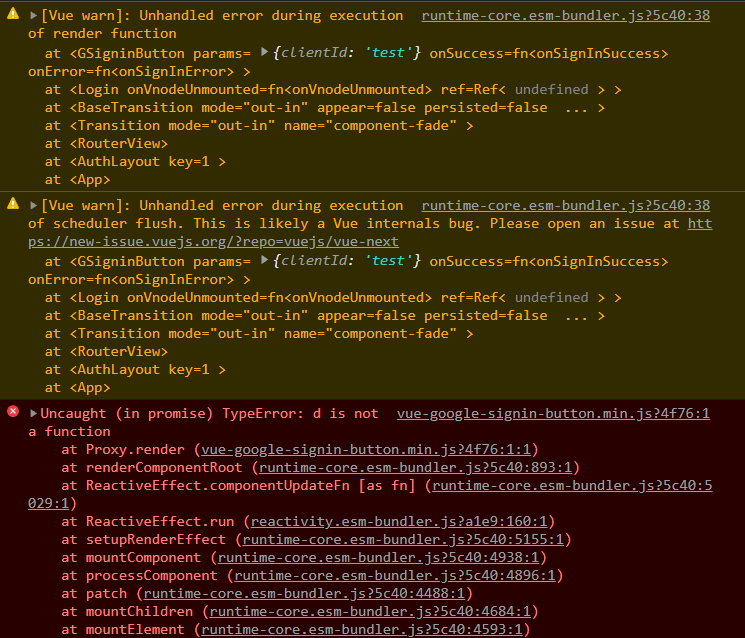
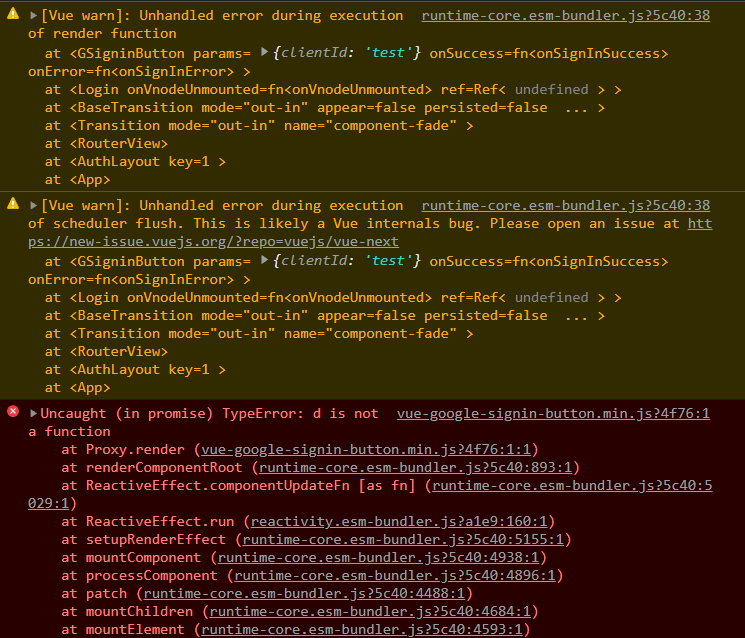
Ошибка:

Корректный clientId пробовал вводить
Когда помещаю данную кнопку напрямую в компонент VUE, то она пропадает. Как исправить?