Добрый день, есть такая фотография самолёта
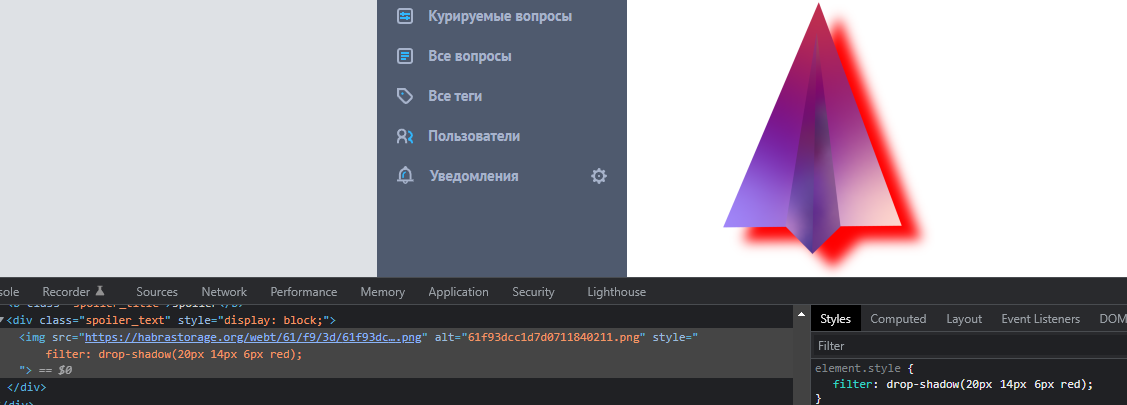
И я хочу добавить к ней тень в css но тень появляется только в прозрачной области вокруг самолёта
Как можно обрезать так что бы не было этого поля или есть ещё какие-то варианты?
сразу скажу что поставить тень в самой картинке я не могу так как мне нужно иметь возможность её менять в css
ПС. я не совсем уверен что я поставил правильно тэги если вы знаете более правильные то прошу измените, за ранее спасибо!