var myPlacemark = ymaps.templateLayoutFactory.createClass(
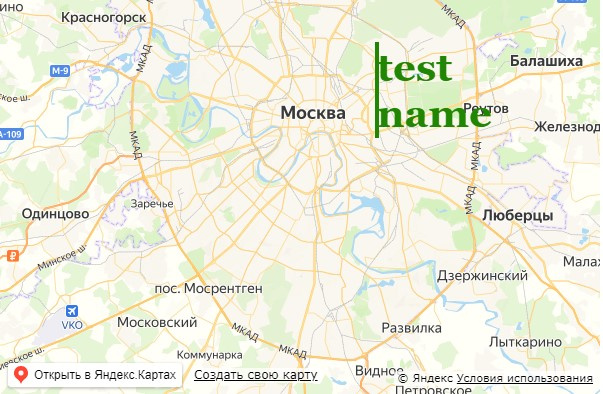
`<div class="placemark_layout_container"><div class="plant_caption">{{properties.name}}</div></div>`
);
ymaps.layout.storage.add('my#simplePlacemark', myPlacemark);
data = {
type: "FeatureCollection",
features: [
{
type: "Feature",
id: "0",
geometry: {
type: "Point",
coordinates: [
55.818948,
37.702706
]
},
properties: {name: 'test name'},
options: {
iconLayout: 'my#simplePlacemark',
}
}
]
}
gObjectManager = new ymaps.ObjectManager({});
gObjectManager.add(data)
map.geoObjects.add(gObjectManager);
.placemark_layout_container {
position: relative;
font-family: Georgia;
font-size: 40px;
text-align: center;
font-weight: bold;
}
.plant_caption{
border: 2px solid #218703;
background-color: white;
color: #218703;
}