

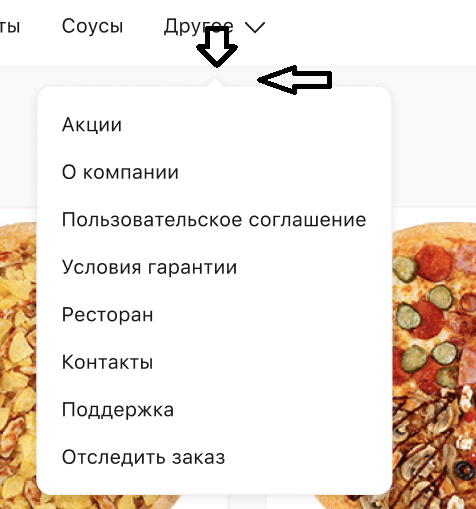
<div class="arrow">
Пример блока со стрелкой CSS
</div>.arrow {
width: 300px;
padding: 10px 10px;
position: relative;
background: #eee;
border-radius: 3px;
}
.arrow:before {
content: "";
border: solid transparent;
position: absolute;
bottom: 100%;
left: 50%;
border-bottom-color: #eee;
border-width: 9px;
margin-left: -9px;
}