Здравствуйте! Мне необходимо, чтобы между блоками был достаточно крупный отступ, сейчас сделал таким образом:
@extends('layouts.app')
@section('title')
Главная страница
@endsection
@section('home')
<div class="container p-5 mt-5">
<div class="row col-12">
<div class="col-lg-8 sm-12 bg-light border rounded">
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Optio quod omnis maxime. Nisi nulla, asperiores
consequatur dignissimos unde eius eaque laudantium? Odio nulla distinctio officia illo nisi aut magnam
itaque?
</div>
<div class="col-1 p-3"></div>
<div class="col-lg-3 sm-12 bg-light border rounded">
@include('includes.sidebar')
@show
</div>
</div>
</div>
@endsection
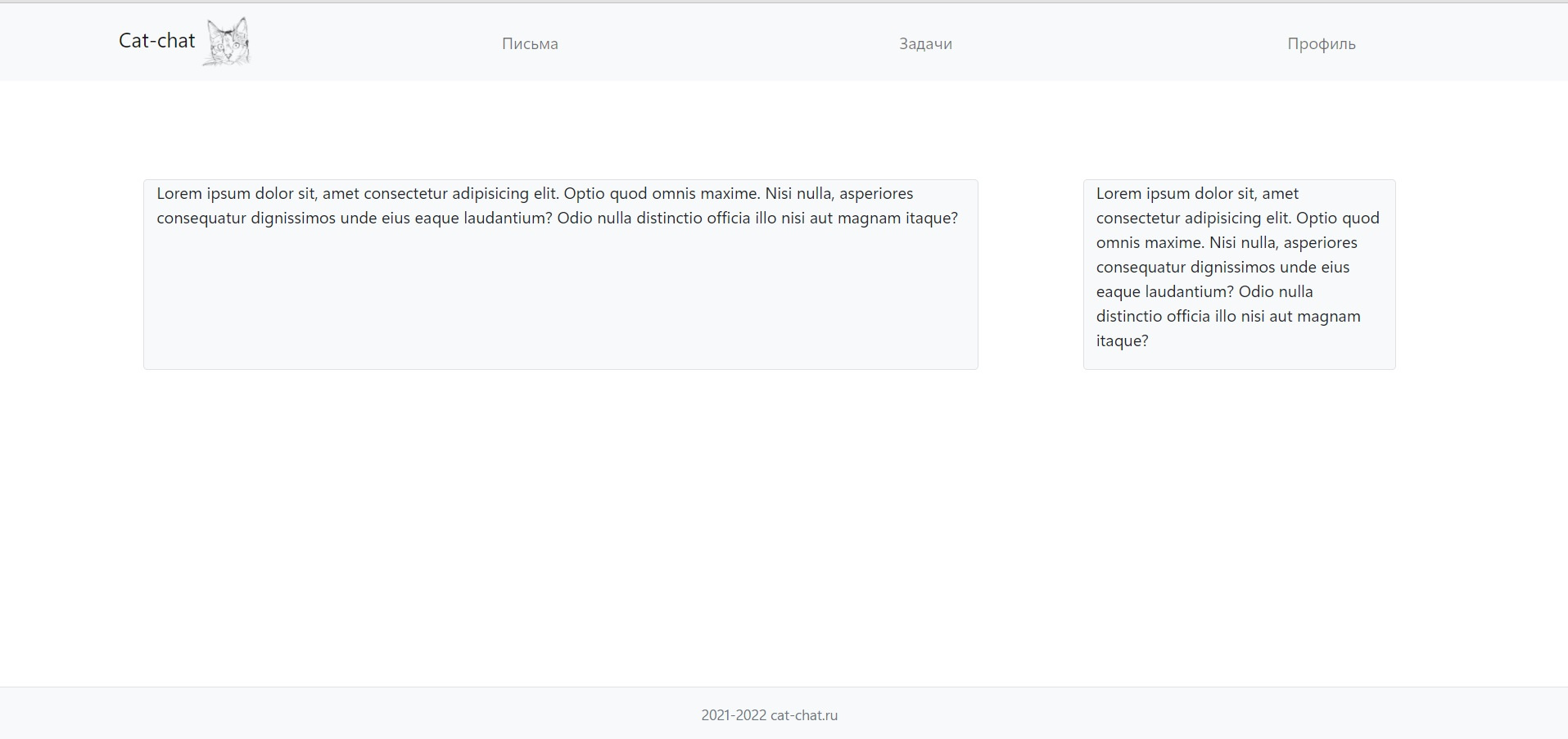
Т.е. добавил между ними один блок без информации. Вот так это выглядит:
Вопрос в следующем, какое-то внутреннее чутье подсказывает, что это неправильно. Так ли это? И если так, то как написать правильно?