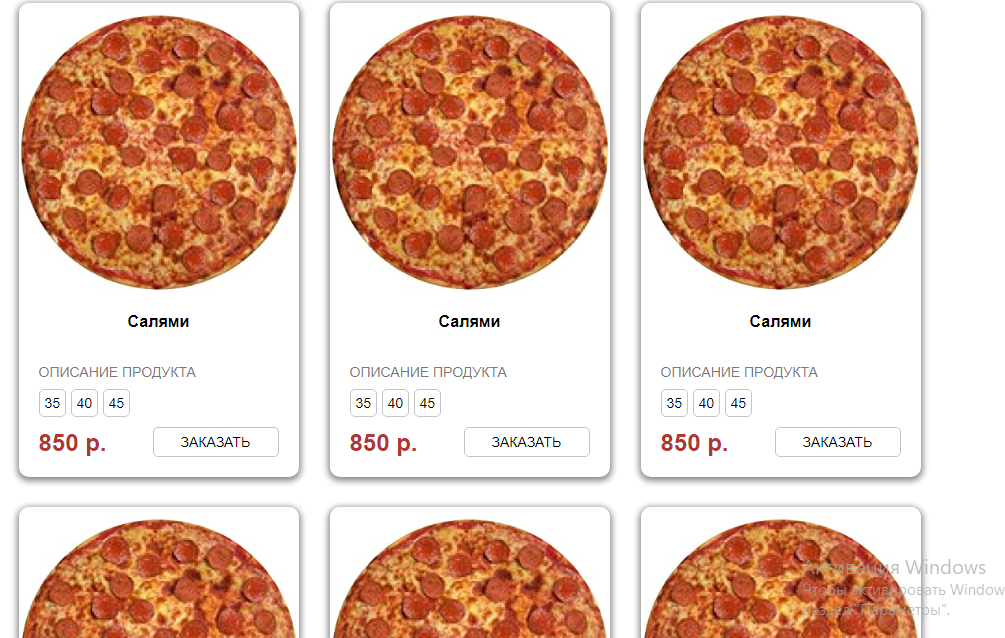
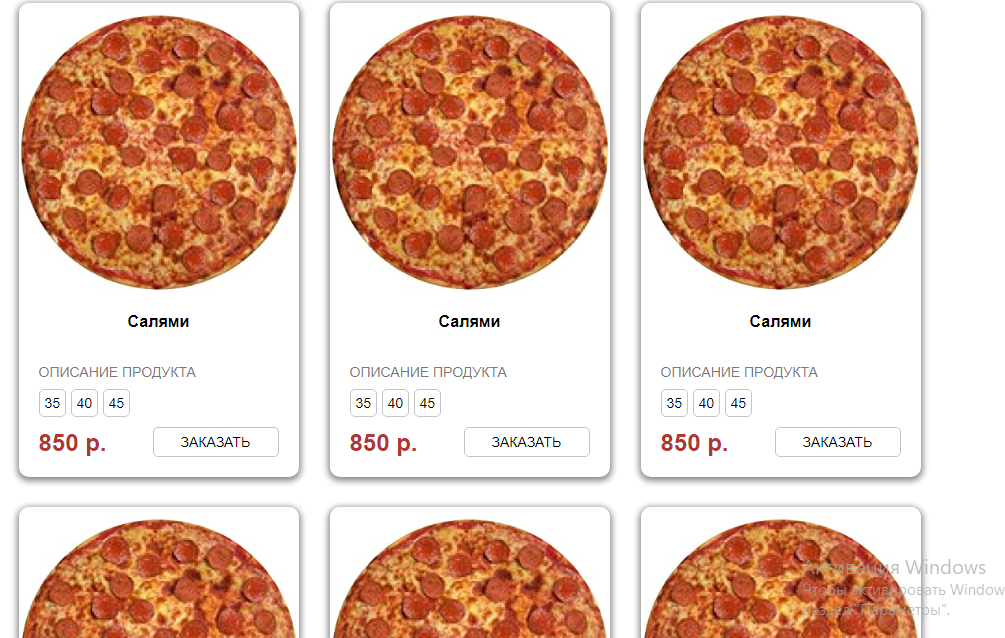
Хотел получить результат как на второй картинке,в чем проблема?
<section>
<div class="catalog">
<div class="row">
<div class="col_products">
<div class="row_product">
<div class="product_item">
<img src="assets/img/section-tovari/1.png" alt="">
<div class="product_title">Салями</div>
<div class="product_footer">
<div class="description_product">Описание пиццы</div>
<div class="size_box">
<button class="" type="button">25</button>
<button class="" type="button">30</button>
<button class="" type="button">35</button>
</div>
<div class="price_box">
<div class="def_price">850</div>
</div>
<button class="submit_order" type="button">Заказать</button>
</div>
</div>
<div class="product_item">
<img src="assets/img/section-tovari/1.png" alt="">
<div class="product_title">Салями</div>
<div class="product_footer">
<div class="description_product">Описание пиццы</div>
<div class="size_box">
<button class="" type="button">25</button>
<button class="" type="button">30</button>
<button class="" type="button">35</button>
</div>
<div class="price_box">
<div class="def_price">850</div>
</div>
<button class="submit_order" type="button">Заказать</button>
</div>
</div>
<div class="product_item">
<img src="assets/img/section-tovari/1.png" alt="">
<div class="product_title">Салями</div>
<div class="product_footer">
<div class="description_product">Описание пиццы</div>
<div class="size_box">
<button class="" type="button">25</button>
<button class="" type="button">30</button>
<button class="" type="button">35</button>
</div>
<div class="price_box">
<div class="def_price">850</div>
</div>
<button class="submit_order" type="button">Заказать</button>
</div>
<div class="product_item">
<img src="assets/img/section-tovari/1.png" alt="">
<div class="product_title">Салями</div>
<div class="product_footer">
<div class="description_product">Описание пиццы</div>
<div class="size_box">
<button class="" type="button">25</button>
<button class="" type="button">30</button>
<button class="" type="button">35</button>
</div>
<div class="price_box">
<div class="def_price">850</div>
</div>
<button class="submit_order" type="button">Заказать</button>
</div>
<div class="product_item">
<img src="assets/img/section-tovari/1.png" alt="">
<div class="product_title">Салями</div>
<div class="product_footer">
<div class="description_product">Описание пиццы</div>
<div class="size_box">
<button class="" type="button">25</button>
<button class="" type="button">30</button>
<button class="" type="button">35</button>
</div>
<div class="price_box">
<div class="def_price">850</div>
</div>
<button class="submit_order" type="button">Заказать</button>
</div>
<div class="product_item">
<img src="assets/img/section-tovari/1.png" alt="">
<div class="product_title">Салями</div>
<div class="product_footer">
<div class="description_product">Описание пиццы</div>
<div class="size_box">
<button class="" type="button">25</button>
<button class="" type="button">30</button>
<button class="" type="button">35</button>
</div>
<div class="price_box">
<div class="def_price">850</div>
</div>
<button class="submit_order" type="button">Заказать</button>
</div>
</div>
</div>
</div>
</div>
</section>
.catalog{
margin-left: auto;
margin-right: auto;
max-width: 1415px;
padding-left: 30px;
padding-right: 30px;
}
.row{
display: flex;
flex-wrap: wrap;
}
.col_products{
width: calc(100%-370px);
margin:0 auto;
}
.col_products .row_product{
display: grid;
grid-template-columns: 1fr 1fr 1fr;
gap:20px;
}
.col_products .product_item{
max-width: 350px;
margin: 0 auto;
}