

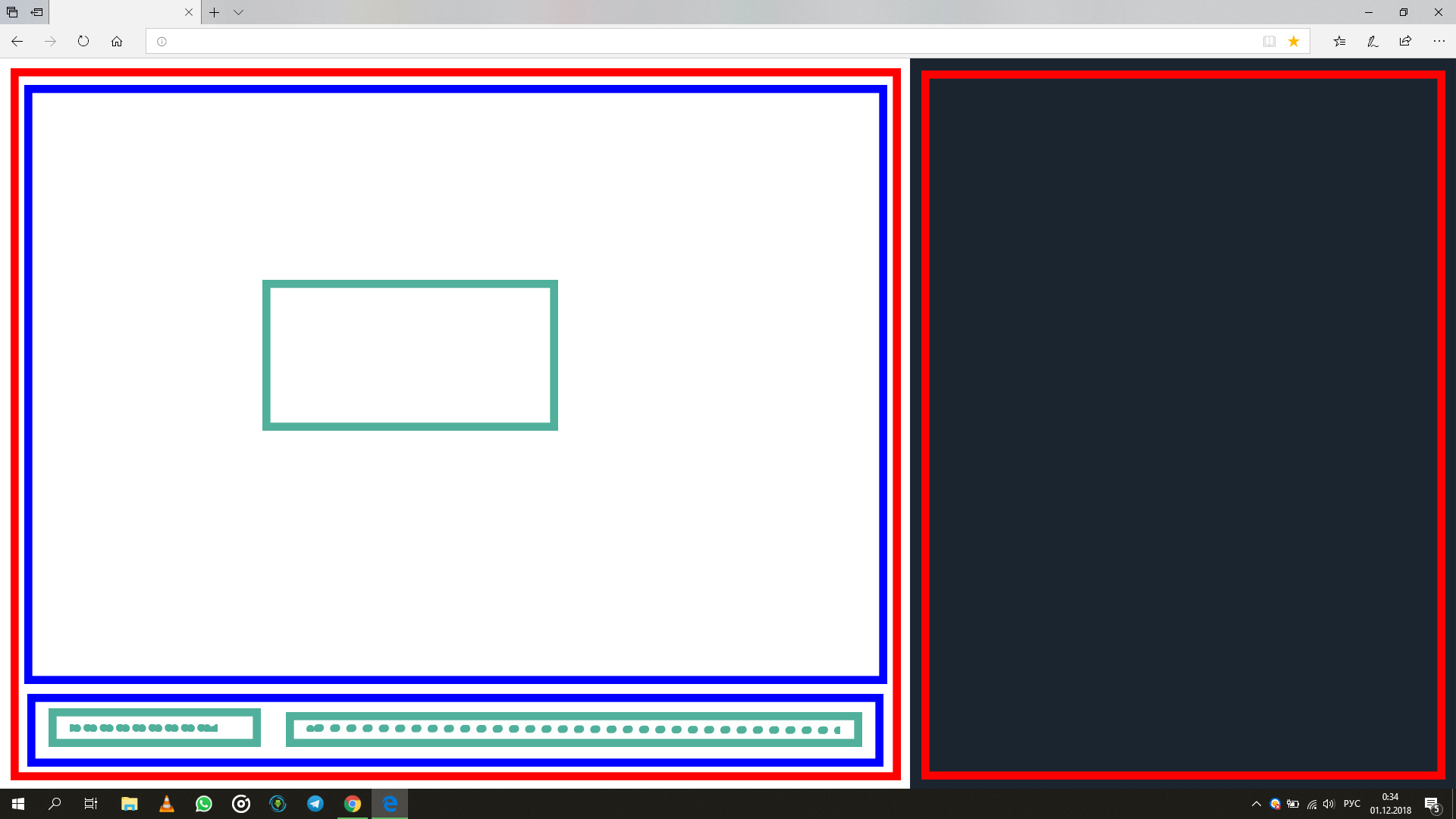
<div class="white">
<div class="logo">
<div class="text">Your motto</div>
</div>
<div class="nav">
<div class="left-part">Something left</div>
<div class="right-part">Something right</div>
</div>
</div>.white {
display: flex;
}
.logo {
display: flex;
justify-content: center;
align-items: center;
}
.nav {
position: fix;
left: 0;
bottom: 0;
display: flex;
justify-content: space-between;
align-items: center;
}