Всем привет. Дано:
function outerFunc() {
let counter = 0;
return function innerFunc() {
return counter++;
}
}
const innerFunc = outerFunc();
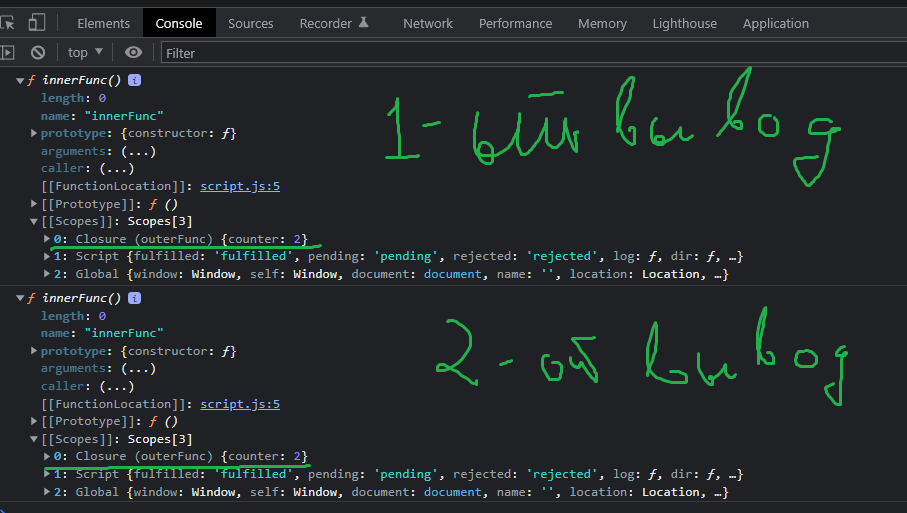
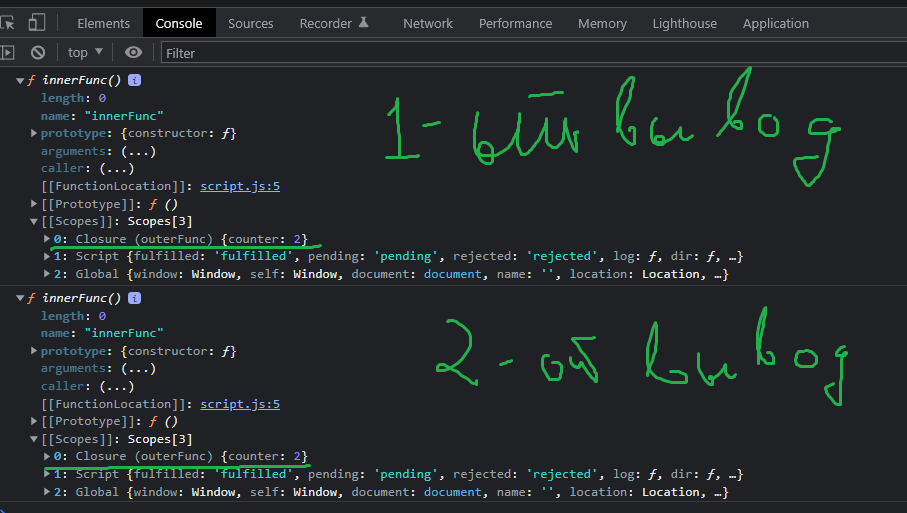
console.dir(innerFunc); // 1-ый вывод
innerFunc();
innerFunc();
console.dir(innerFunc); // 2-ой вывод

Почему при первом выводе в консоль отображается, что переменная counter во внешнем лексическом окружении innerFunc уже со значением 2? Если ДО первого вывода в консоль я НЕ вызывал innerFunc и, как следствие, не повышал значение переменной? Со вторым выводом вопросов нет, всё, как надо, потому что я два раза вызвал innerFunc.