Пробую подключить библиотеку vue3-touch-events для vue3
в main.js
import {createApp} from 'vue';
import App from './App.vue';
import "./assets/scss/app.scss";
import store from './store';
import axios from 'axios';
import Maska from "maska";
import Vue3TouchEvents from "vue3-touch-events";
const app = createApp(App)
app.use(Maska, store, axios, Vue3TouchEvents)
app.mount('#app')
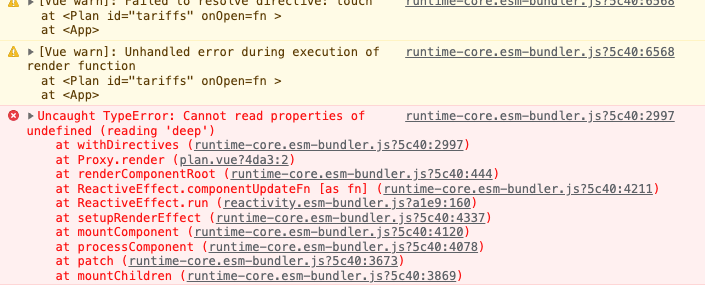
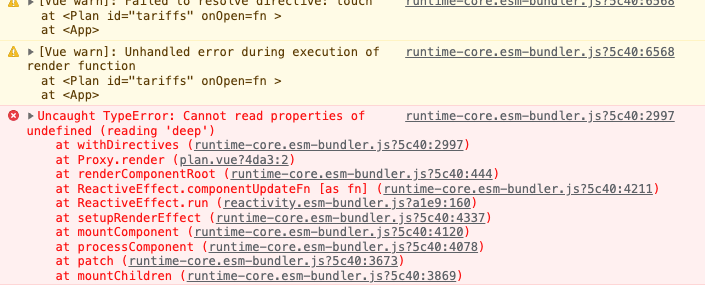
По гайду использую директиву v-touch:swipe.left
и появляется ошибка

Помогите разобраться, на проекте Vue2 использовал такую же библиотеку только для 2 версии и все было отлично