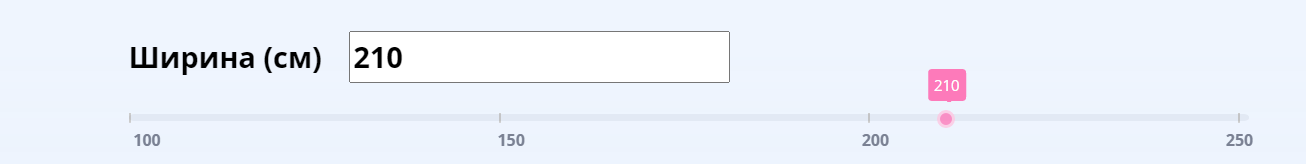
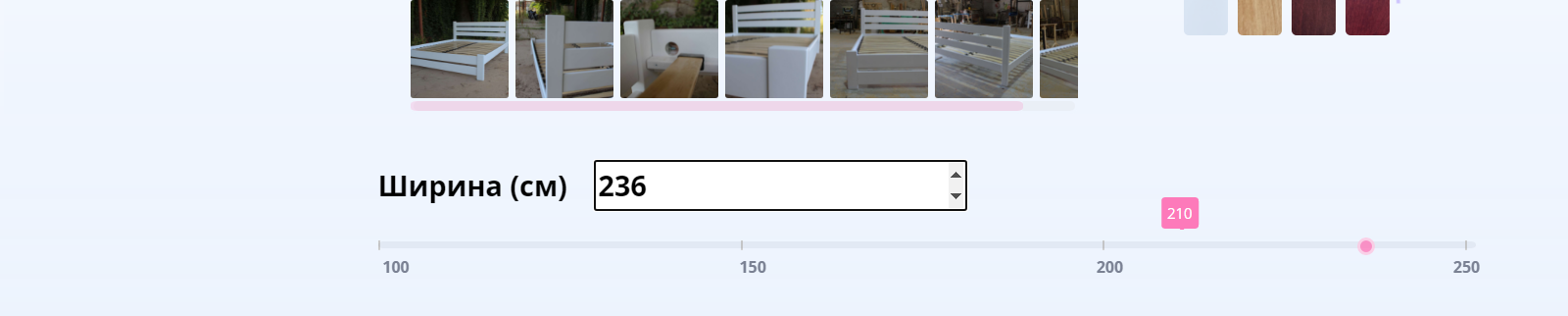
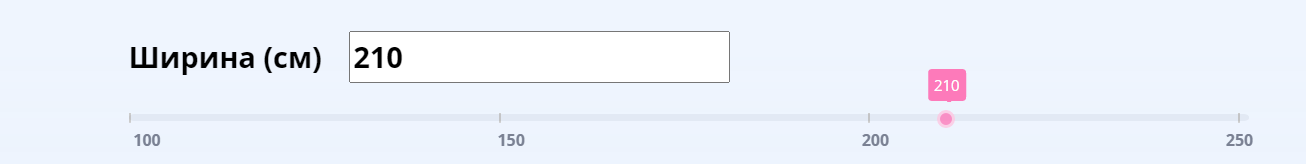
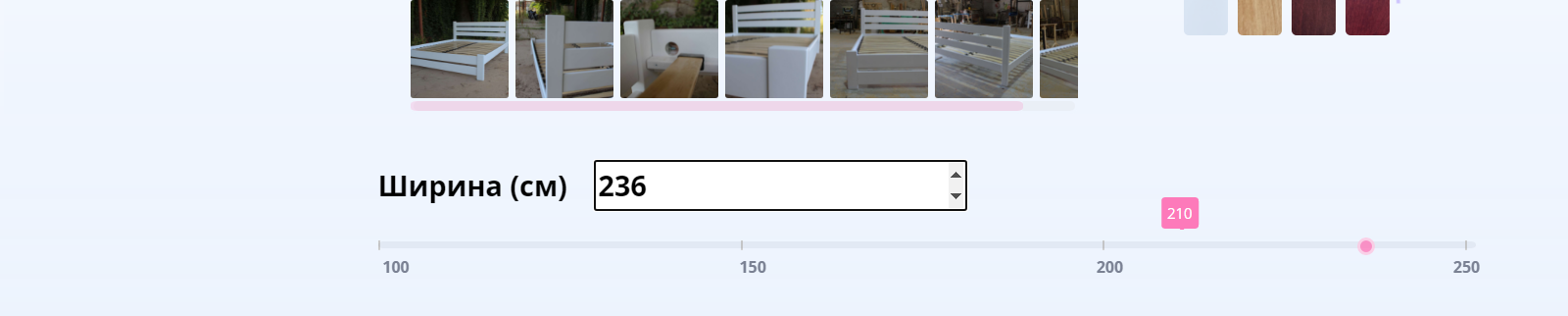
Здравствуйте! У меня возникла небольшая проблема, которую я не смог решить... У меня есть 2 инпута и один спан.

Спан показывает значение инпута с типом range и появляется при наведении на него. Проблема возникает из за второго инпута. При изменении значения второго инпута, range изменяется как и должен. А вот спан почему-то не реагирует на эти изменения и остаётся на месте

.
вот чтмл
<div class="size">
<div class="size__caption">Ширина (см)
<input type="number" class="size__output" value="160" id="farea" name="widthValue" for="width">
</div>
<input id="r" type="range" min="100" max="250" value="160" step="1" list="tickmarks" name="width" class="width-input range" oninput="farea.value = r.valueAsNumber">
<span class="bubble"></span>
</div>
а вот js
const allRanges = document.querySelectorAll(".size");
allRanges.forEach(wrap => {
const range = wrap.querySelector(".range");
const bubble = wrap.querySelector(".bubble");
range.addEventListener("input", () => {
setBubble(range, bubble);
});
setBubble(range, bubble);
});
function setBubble(range, bubble) {
const val = range.value;
const min = range.min ? range.min : 0;
const max = range.max ? range.max : 100;
const newVal = Number(((val - min) * 100) / (max - min));
bubble.innerHTML = val;
// Sorta magic numbers based on size of the native UI thumb
bubble.style.left = `calc(${newVal}% + (${8 - newVal * 0.15}px))`;
}
$('#farea').on("input", function() {
if (this.value.match(/[^0-9\.]/g)) {
this.value = this.value.replace(/[^0-9\.]/g, '');
}
var out = this.value || 0;
var rangeVal = $('#r');
var rangeMin = rangeVal.attr('min');
var rangeMax = rangeVal.attr('max');
rangeVal.val(
Math.max(
rangeMin,
Math.min(rangeMax, out)
)
);
});
 Спан показывает значение инпута с типом range и появляется при наведении на него. Проблема возникает из за второго инпута. При изменении значения второго инпута, range изменяется как и должен. А вот спан почему-то не реагирует на эти изменения и остаётся на месте
Спан показывает значение инпута с типом range и появляется при наведении на него. Проблема возникает из за второго инпута. При изменении значения второго инпута, range изменяется как и должен. А вот спан почему-то не реагирует на эти изменения и остаётся на месте  .
.