Не получается передать значение словаря, переданное шаблону.
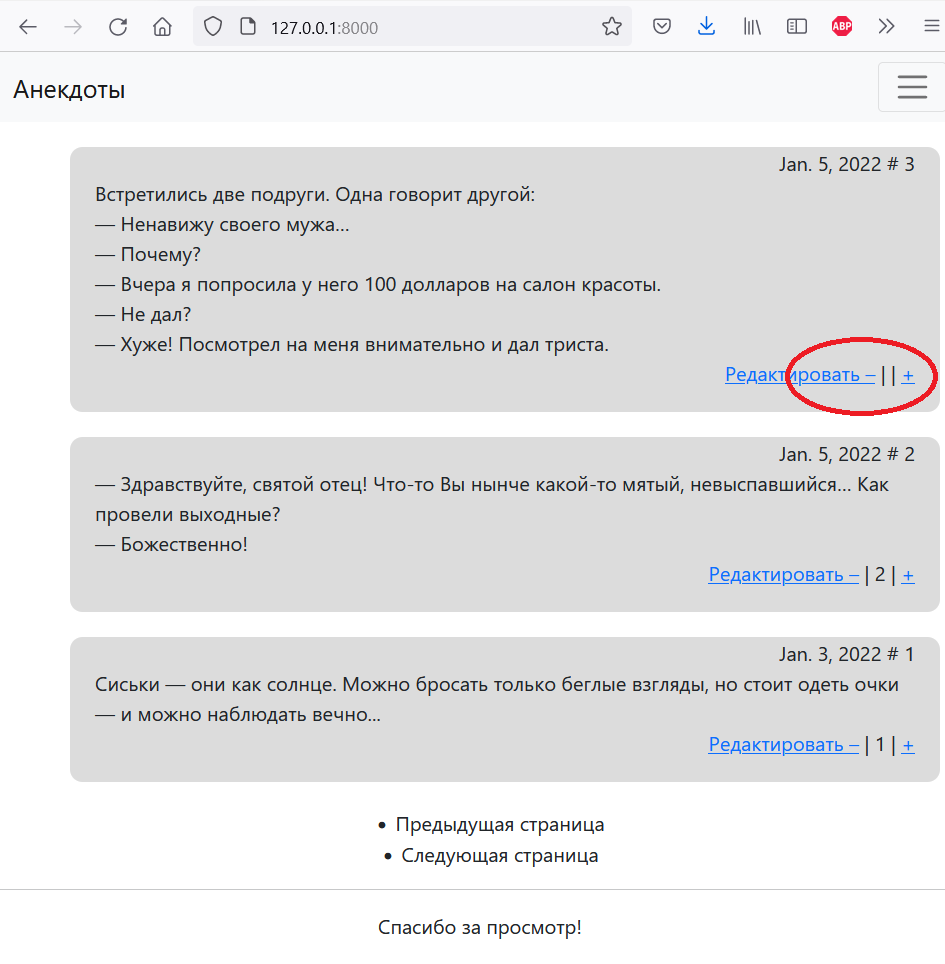
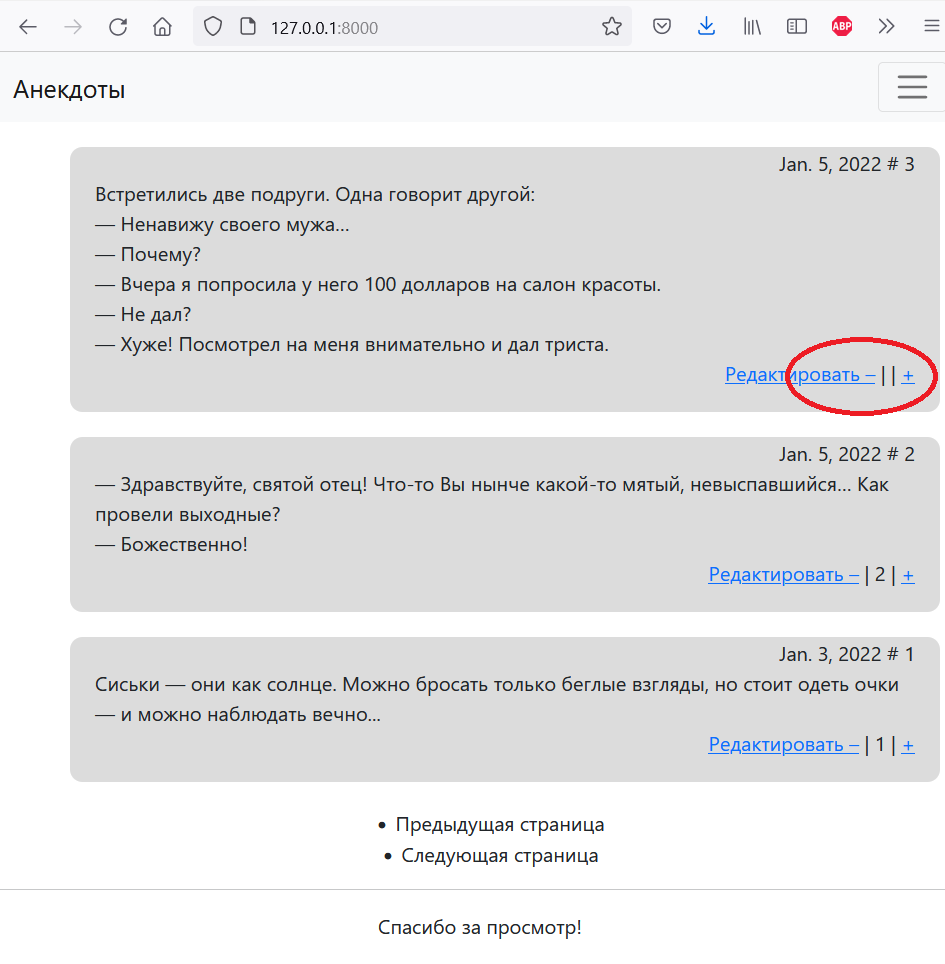
Как сделать, чтобы при загрузке страницы у меня для каждого анекдота выводилось joke.joke_rating и при нажатии "+" или "-" значение joke.joke_rating соответственно увеличивалось или уменьшалось на один?
Пока я на этапе обучения, поэтому на сервер ничего передавать не надо, надо реализовать через чистый JavaScript.
index.html:
{% extends "blog/base_bootstrap.html" %}
{% block content %}
{% if jokes_pages %}
<div class="flex-column">
{% for joke in jokes_pages %}
<div class="joke col-sm-12 col-md-12 col-lg-12">
<div class="right-align">
{{ joke.date_of_creation.date }} # {{joke.id}}
</div>
<div>{{joke.joke_text|linebreaksbr }}</div>
<div class="right-align">
{% if user.id == joke.owner.id %}
<a href="{% url 'joke_update' joke.id %}">
Редактировать
</a>
{% endif %}
<a href="" shape="None">–</a>
| <span id='hi'>{{joke.joke_rating}}</span> |
<a href="" onclick="">+</a>
</div>
</div>
{% endfor %}
<ul class = "center">
{% if jokes_pages.has_previous %}
<li>
<a href = "?page={{ jokes_pages.previous_page_number }}" class = "btn btn-succes">
Предыдущая страница
</a>
</li>
{% else %}
<li>
<a title = "Предыдущей страницы нет">
Предыдущая страница
</a>
</li>
{% endif %}
{% if jokes_pages.has_next %}
<li>
<a href = "?page={{ jokes_pages.next_page_number }}" class = "btn btn-succes">
Следующая страница
</a>
</li>
{% else %}
<li>
<a title = "Следующей страницы нет">
Следующая страница
</a>
</li>
{% endif %}
</ul>
{% else %}
<p>В базе данных нет анекдотов</p>
{% endif %}
</div>
<script type="text/javascript">
var joke_rating = '{{ joke.joke_rating }}';
document.getElementById('hi').innerHTML = joke_rating;
</script>
{% endblock %}
И еще почему-то JavaScript работает (в данном случае нет) только для верхнего анекдота. Для остальных выводит корректно joke_rating. Почему так?