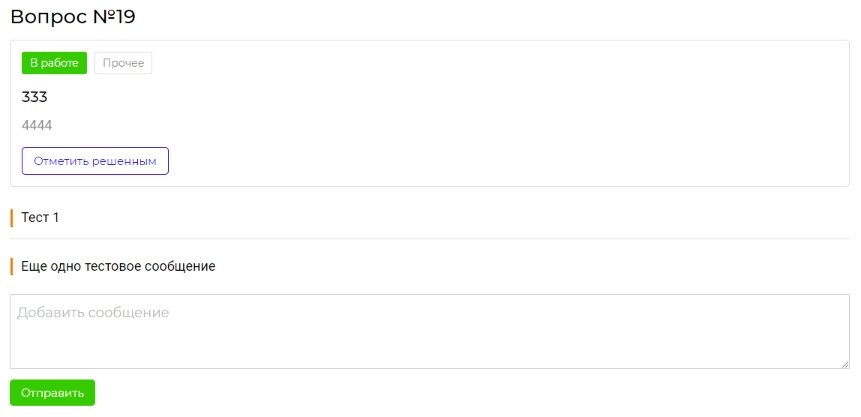
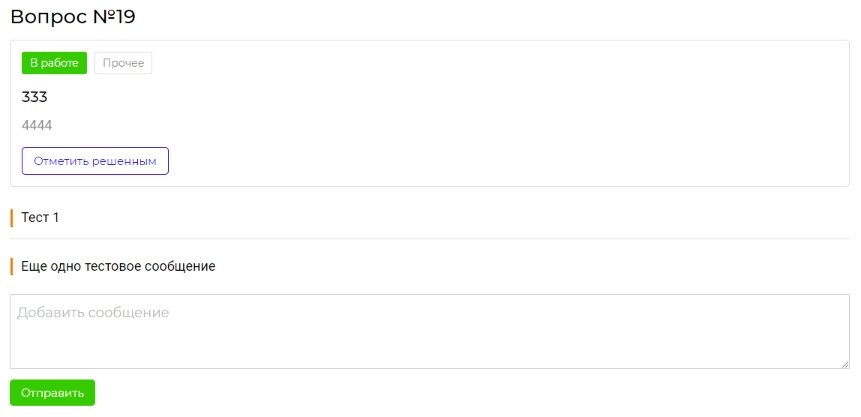
Например, у меня на сайте есть чат с техподдержкой:

На стороне сервера рендерится страница, которая содержит ранее добавленные сообщения. На стороне клиента я написал JS-модуль, который обрабатывает добавление и отправку на сервер новых сообщений без перезагрузки страницы.
Соответственно, этот компонент должен, как минимум, знать идентификатор вопроса. Конечно, я могу спарсить эту информацию из url. Могут добавить data-атрибут к тегу обертке. Или даже написать отдельный метод API. Но может быть есть какой-то устоявшийся и универсальный метод?
На бекенде я использую Express + шаблонизатор нунчаки. Есть мысль добавить в тег head цикл, который бы парсил кастомные параметры и упаковывал бы их в теги meta. Например:
<meta name="ssr-issue-id" content="19">
Соответственно, компоненты считывали бы серверные данные из шапки документа (или я бы написал компонент, который бы добавлял объект с мета-параметрами в глобальную область видимости). Насколько этот метод хорош?
П.С. Я не подключаю реактивные фреймоврки к этому проекту, т.к. реактивности в нем почти нет. Пишу на чистом JS.