Вот мой vite.config c настройкой alias
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vuetify from '@vuetify/vite-plugin'
import path from 'path'
// https://vitejs.dev/config/
export default defineConfig({
base: '/viteMonitorbox/',
plugins: [
vue(),
// https://github.com/vuetifyjs/vuetify-loader/tree/next/packages/vite-plugin
vuetify({
autoImport: true,
}),
],
define: { 'process.env': {} },
resolve: {
alias: {
'@': path.resolve(__dirname, './src'),
},
},
})
и вот так вставляю, но все равно картинка не отображается
<v-img
max-height="30"
src="@/assets/logo.png"
></v-img>
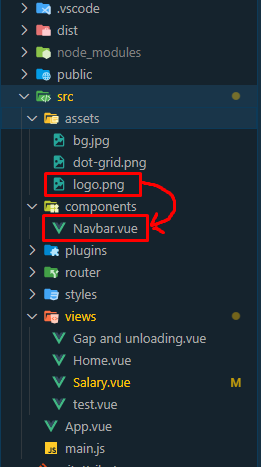
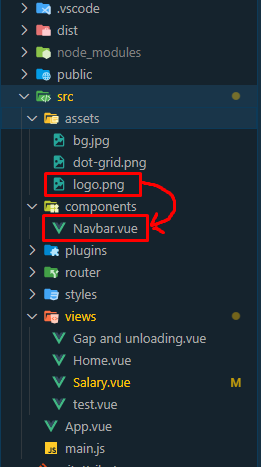
вот само дерево