Добрый день!
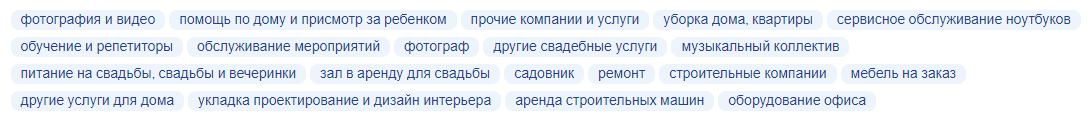
Для решения вашей задачи, советую использовать CSS FlexBox. Это сделать очень просто.
<div class="tag-fullcontainer__block">
<div class="tag-container__block">
<p>Фотография и видео</<p>
</div>
<div class="tag-container__block">
<p>Помощь по дому и присмотр за ребенком</<p>
</div>
</div>
.tag-fullcontainer__block {
display: flex;
flex-wrap: wrap;
}
.tag-container__block {
padding: 2px 4px 2px 4px;
background-color: вкажете, який потрібно;
width: auto;
Если я правильно понял, должно помочь. Если нет - уточняйте вопрос, попробую помочь!