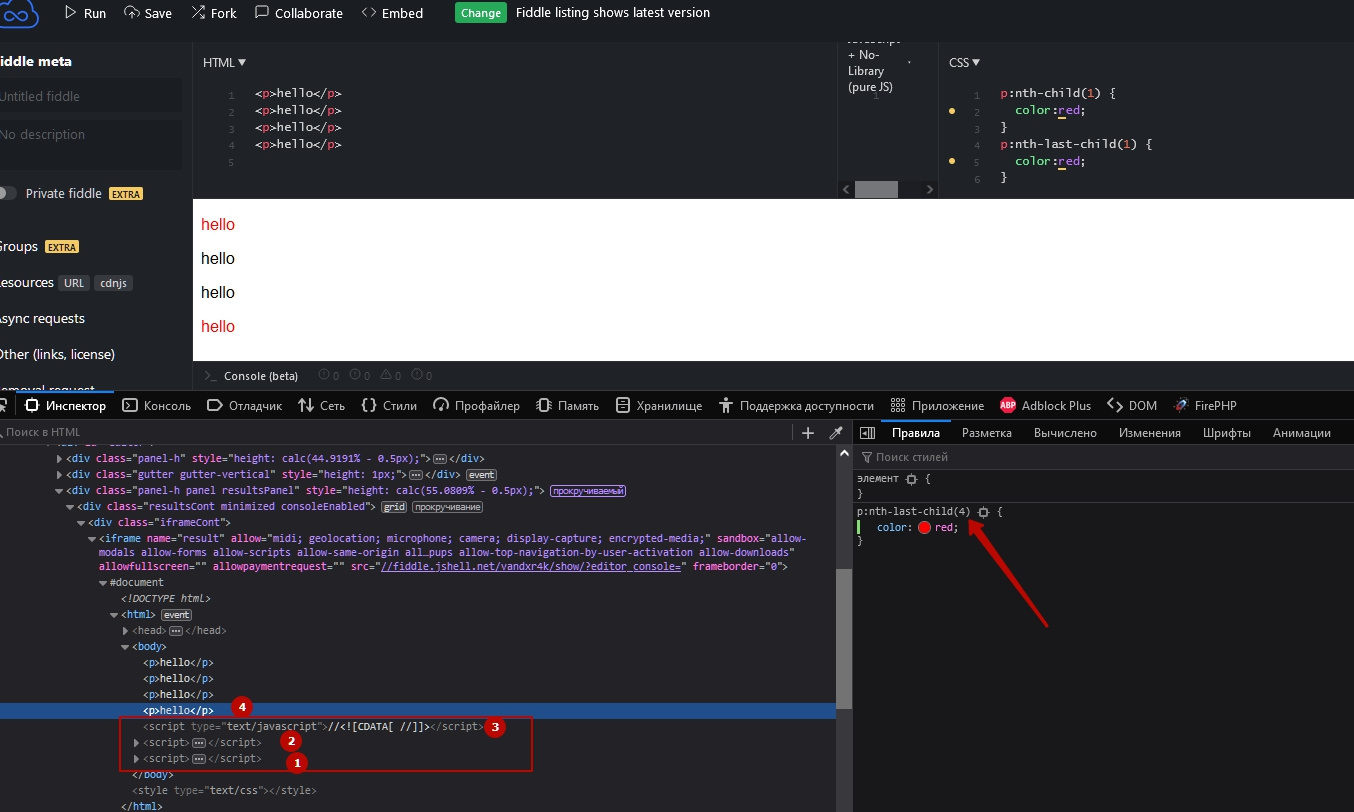
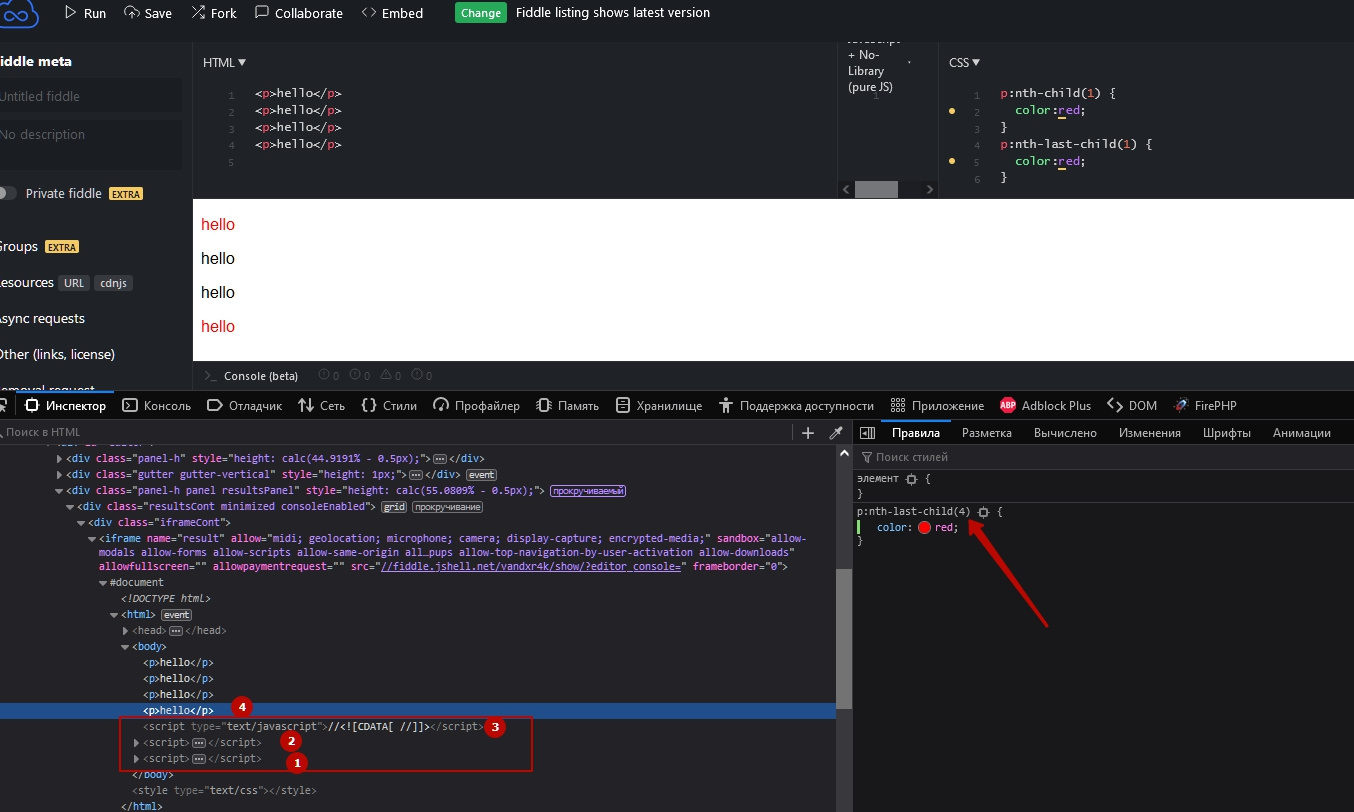
Потому что в Body есть еще несколько элементов на том же уровне что и P (теги script). Поэтому в данном примере будет работать так
p:nth-last-child(4) {
color: red;
}

Оберните все P в div и будет работать. Ну и конечно селектор в этом случае будет
div > p:nth-last-child(1)