https://codepen.io/Lirrr/pen/yLzzxQW

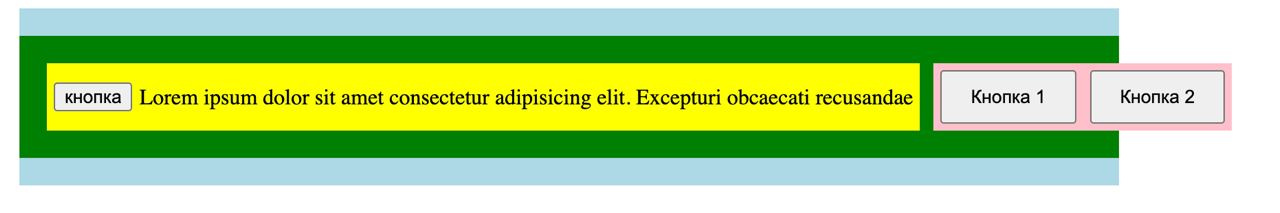
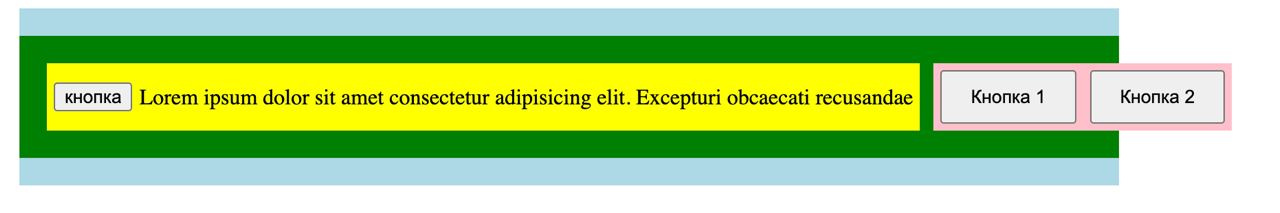
Мне нужно чтобы желтый и розовый блоки не переполняли зеленый, а также желтый блок скрывал лишний текст за “…”. Мне казалось что все стили для этого я прописал, но не работает. Возможно из-за неопределенной ширины блока с текстом, но я не хочу ее определять конкретным значением, иначе потеряется гибкость при адаптиве.