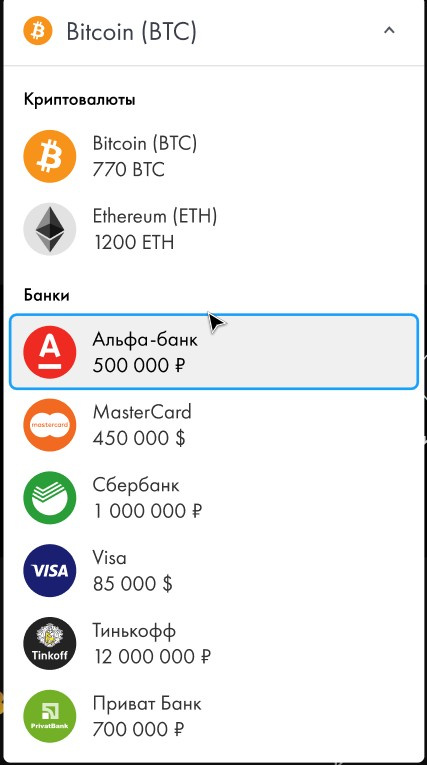
Предположим что выподающее меню это список<ul><li>
Весь список позиционируйте как Abosulte.
.
Каждый элемент в списке это Радиокнопка.
Нажимая на кнопочку(треугольник справа) расскрытия меню, вы придаете этой кнопке фокус.
Напишите стиль что если кнопочка с треугольником имеет фокус, то все элементы в списке становятся видимыми, а если фокуса нет, то в списке будет отображатся только один элемент радиокнопки у которой сделан селект.
Ну а далее к каждой радиокнопке привязываете картинку, текст, и самурадиокнопку делаете прозрачной. И к каждой радиокнопке приделываете ховер.