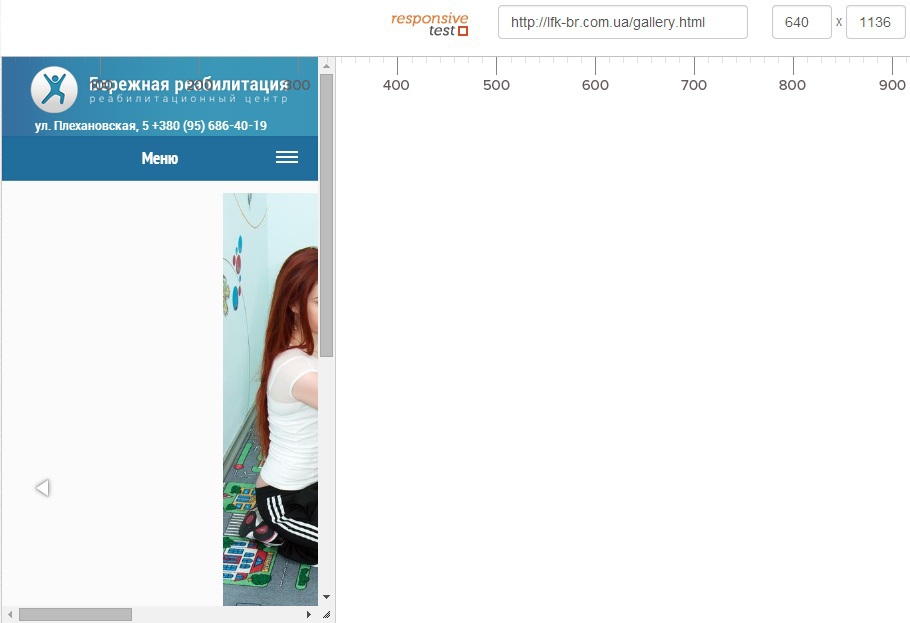
Вставил галерею Fotorama на сайт, но при просмотре на мобильных устройствах галерея не подстраивается под размер экрана, а остается на своей max-width.

<div class="wrapper">
...
<div class="middle">
<div class="gallery"><div class="fotorama" data-nav="thumbs" data-arrows="true" data-click="true" data-swipe="true"
data-width="100%"
data-ratio="800/600"
data-maxwidth="889"
data-maxheight="604"
data-loop="true">
...
#wrapper {
max-width: 960px;
margin: 0px auto;
min-height: 100%;
position: relative;
background-color: #fbfbfb;
-moz-box-shadow: 0 0 10px rgba(0,0,0,.47);
-webkit-box-shadow: 0 0 10px rgba(0,0,0,.47);
box-shadow: 0 0 10px rgba(0,0,0,.47);
}
.middle {
width: 100%;
padding: 1% 0 2%;
position: relative;
display: table;
}
.gallery {margin: 1.1% 3% 0 3%;}
Тестируемая страница