Использую
highlight.js для демонстрации фрагментов кода на сайте, который собираю с помощью
Gulp 4.
Фишка в том, что я делаю эти вставки в отдельных html-шаблонах (компонентах), которые цепляют к главной странице index.html с помощью плагина
gulp-rigger.
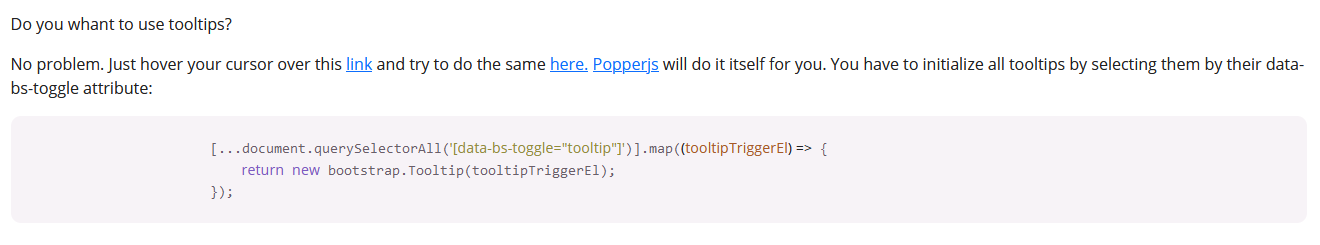
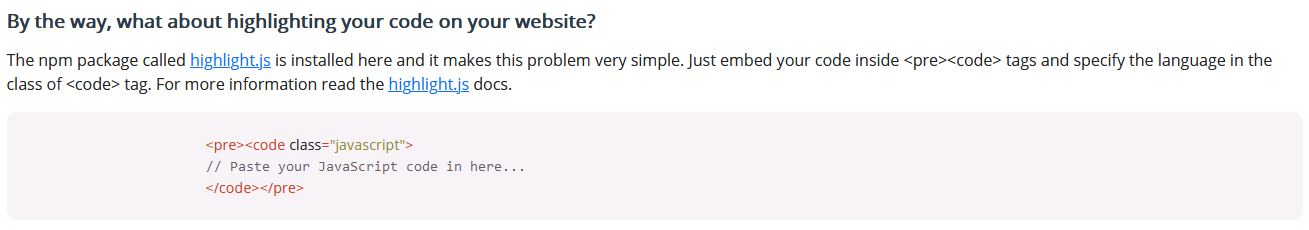
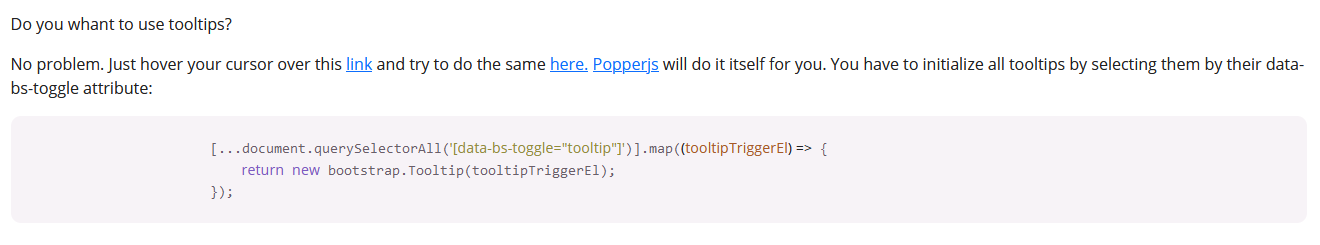
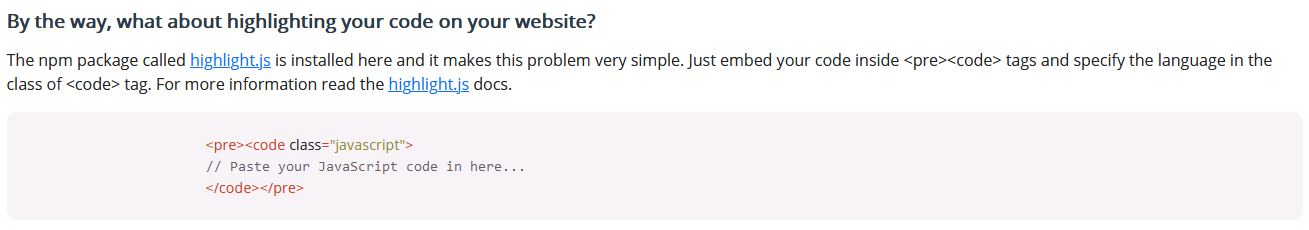
Html-шаблон с кодом вставляется в главную страницу и получаются отступы в виде пробелов слева:


Как это можно пофиксить?