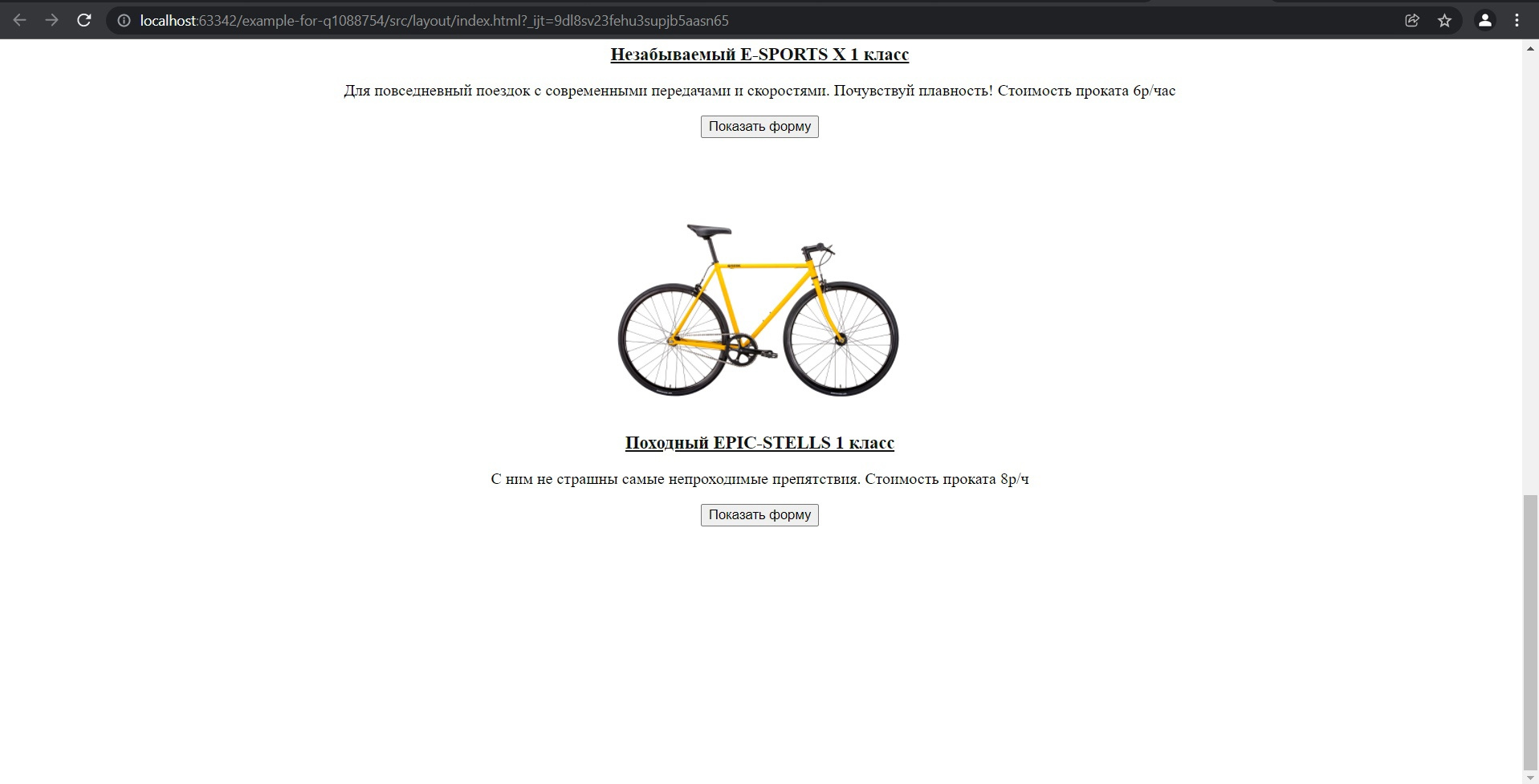
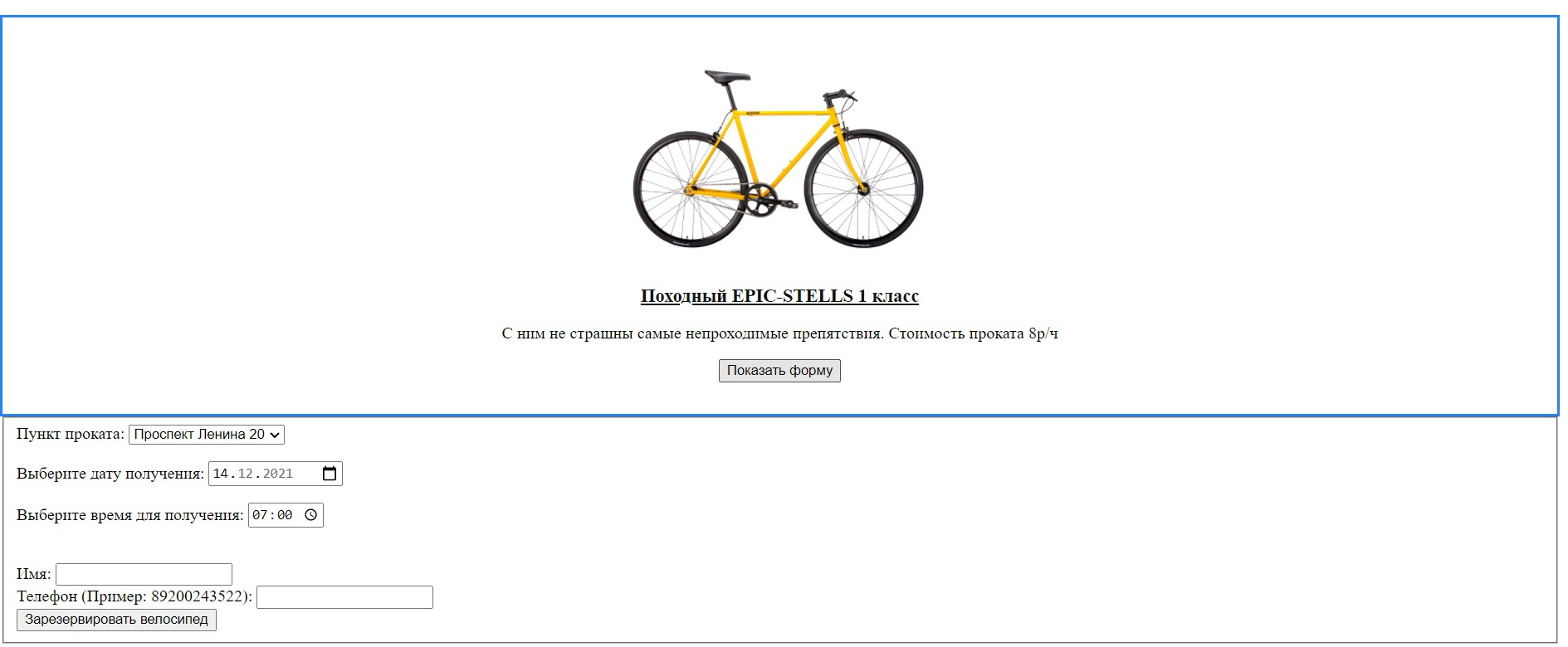
При открытии браузера с index.html - всё работает и функционирует безупречно
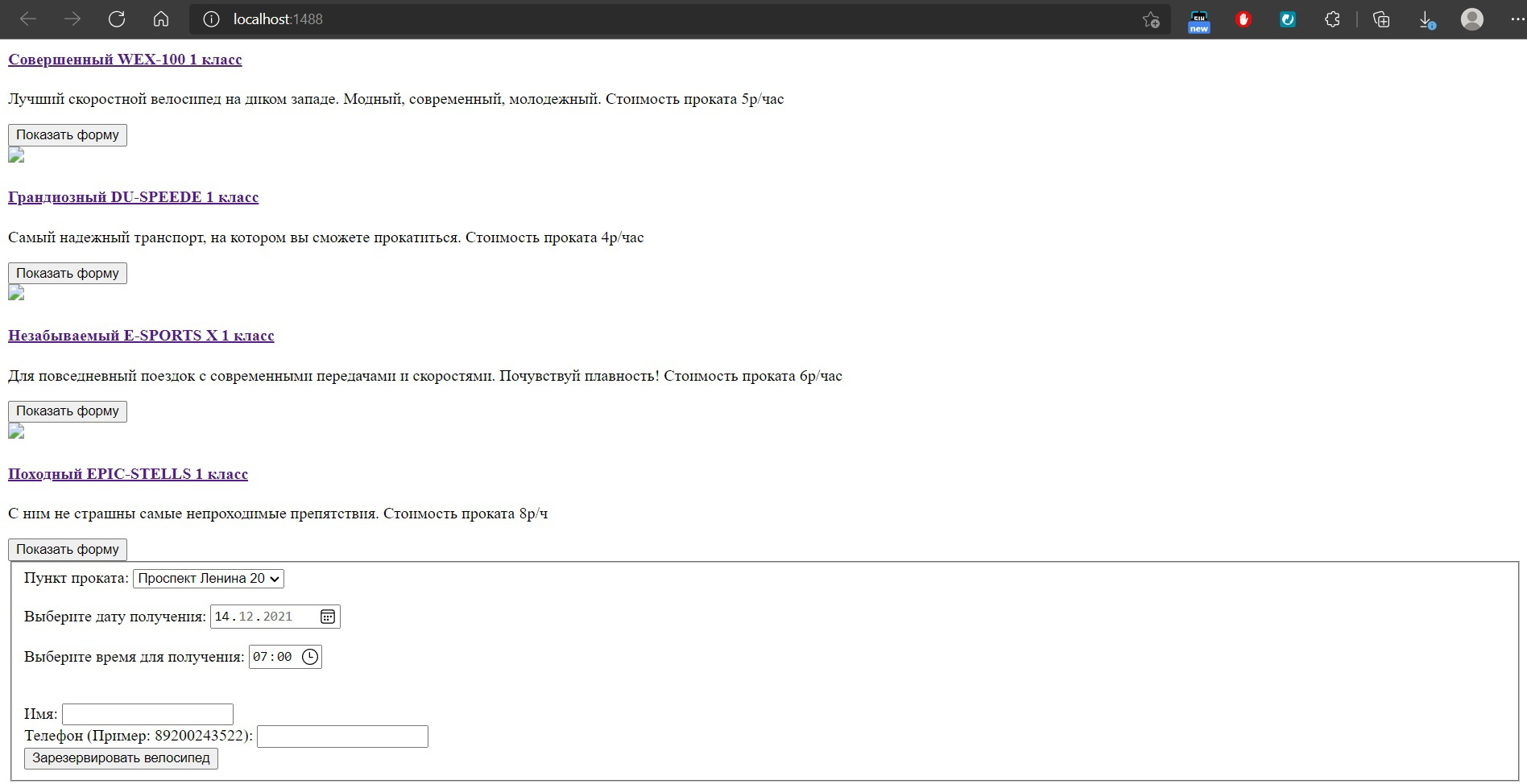
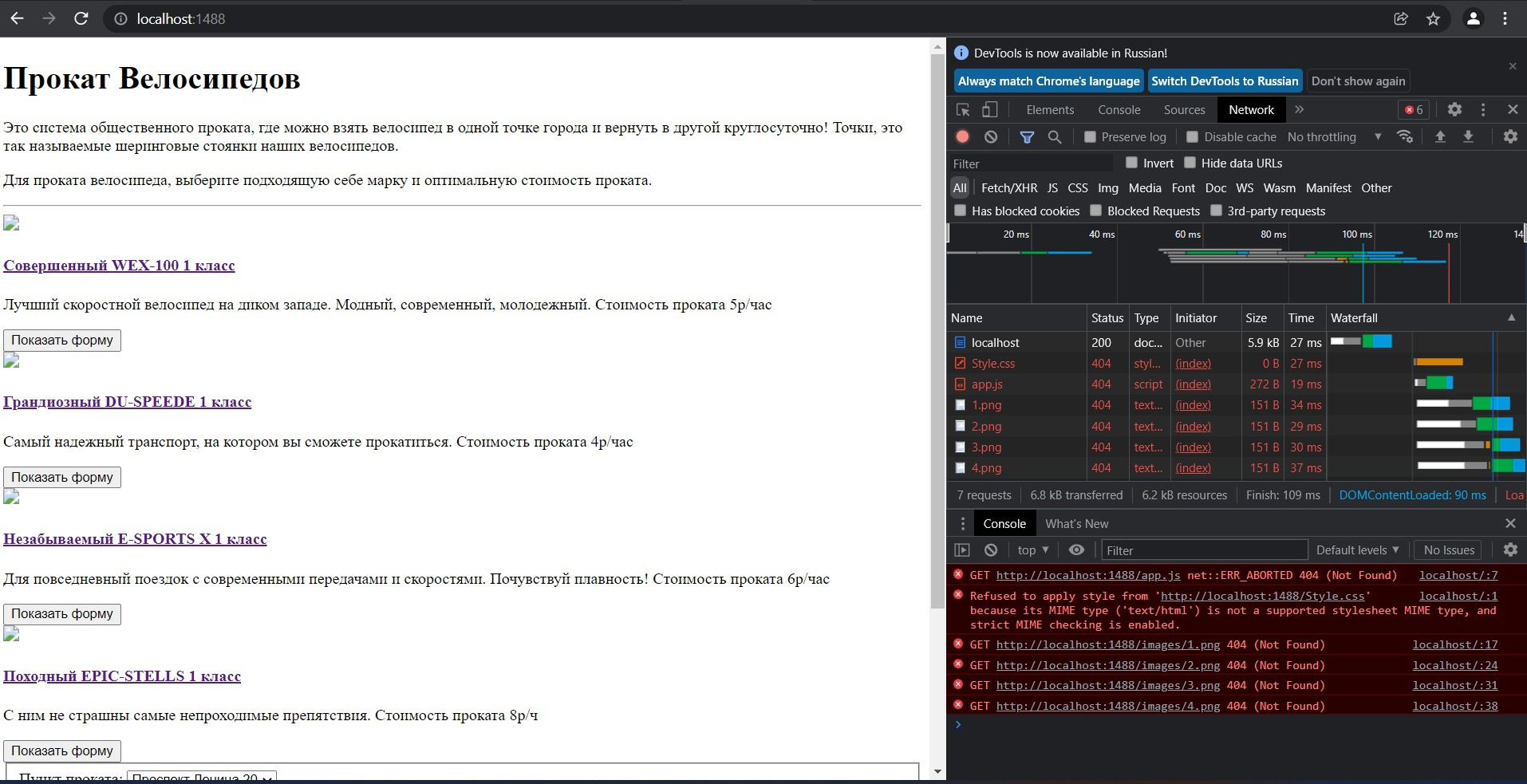
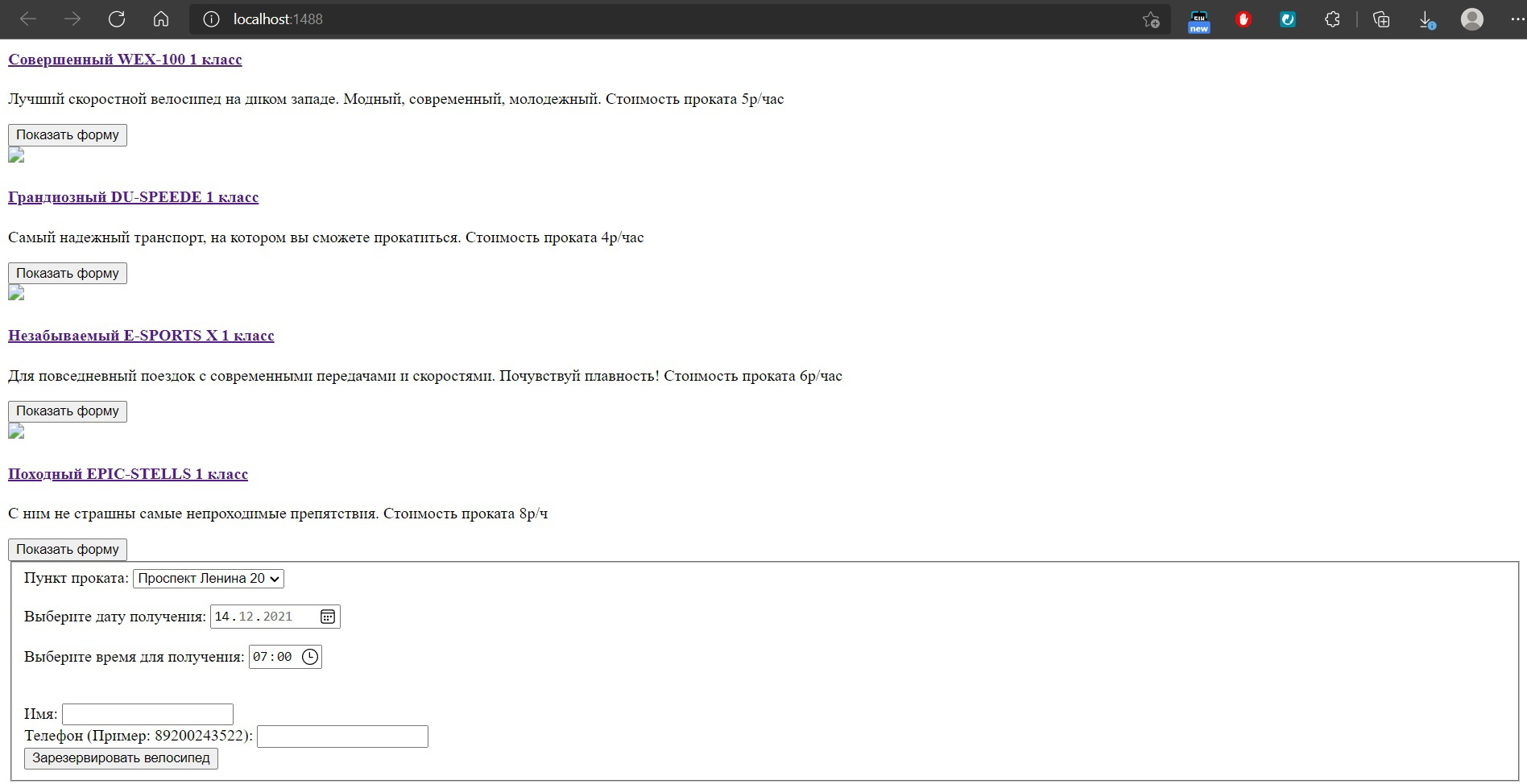
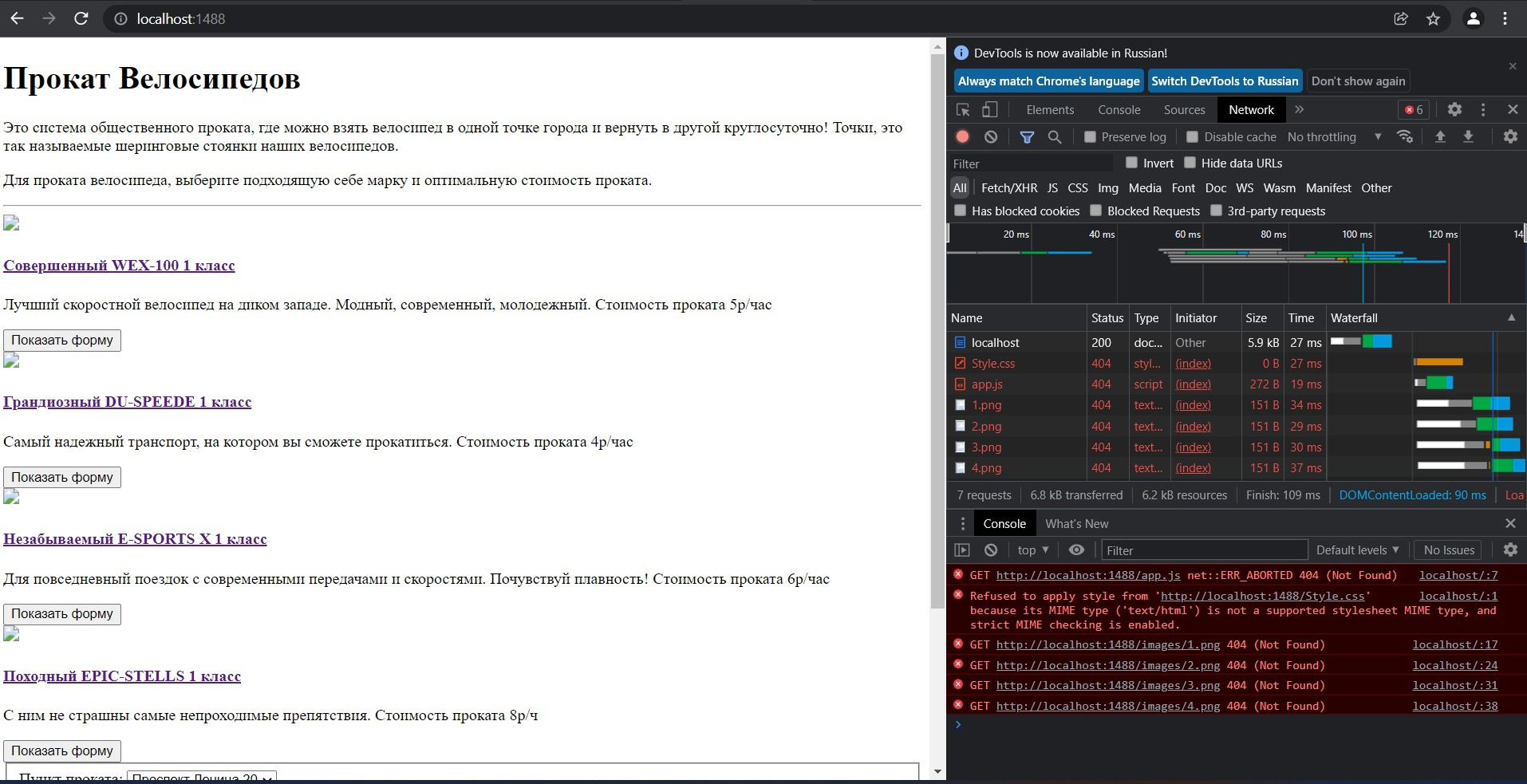
Когда запускаю через app.js(с localhost), то пропадают css стиль.
Что необходимо сделать, чтобы исправить это? Может быть что-то написать?
Устал мучиться с этим, весь день не могу решить проблему, не доходит. Недавно всё начал изучать, не судите строго.
При запуске без localhost:


При запуска (app.js) с localhost:

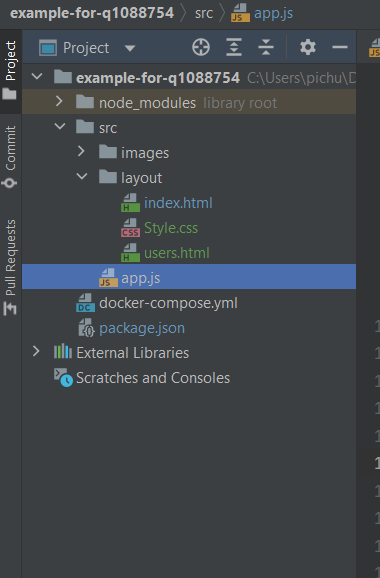
Мой проект:

Код app.js:
import { join, dirname } from "path";
import { fileURLToPath } from "url";
import mysql from "mysql";
import express from "express";
import bodyParser from "body-parser";
const getAbsolutePath = (relativePath) => {
return join(dirname(fileURLToPath(import.meta.url)), relativePath);
};
const app = express();
//если строки или массивы, то может анализировать только входящий объект запроса
app.use(bodyParser.urlencoded({ extended: false }));
// Получает информацию о users.html
app.get("/", (_, response) =>
response.sendFile(getAbsolutePath("./layout/index.html"))
);
app.get("", (_, response) =>
response.sendFile(getAbsolutePath("./layout/Style.css"))
);
// передаёт информацию
app.post("/save", (request, response) => {
saveMySuperForm(request.body).then(
() => response.redirect("/"),
(err) => response.send(`Unknown err, suck. Try again. : ${err}`)
);
});
const connection = mysql.createConnection({
host: "localhost",
user: "root",
password: "",
database: "db",
});
export const saveMySuperForm = ({ town, data, times, tel, name }) => {
const query =
"INSERT INTO reg (`town`, `data`, `times`, `tel`, `name`) VALUES (?, ?, ?, ?, ?)";
return new Promise((resolve, reject) => {
connection.query(query, [town, data, times, tel, name], (err, result) => {
if (err) return reject(err);
resolve(result);
});
});
};
app.listen(1488, () => console.log("open: http://localhost:1488"));
Код index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Laboratory 2</title>
<link rel="stylesheet" href="/src/layout/Style.css">
<script src="/src/app.js"></script>
</head>
<body>
<h1>Прокат Велосипедов</h1>
<p>Это система общественного проката, где можно взять велосипед в одной точке города и вернуть в другой круглосуточно! Точки, это так называемые шеринговые стоянки наших велосипедов.</p>
<p>Для проката велосипеда, выберите подходящую себе марку и оптимальную стоимость проката.</p>
<hr>
<section class="services">
<div class="container">
<div class="icon-box vel1">
<img class="imgsize" src="/src/images/1.png">
<h4 class="title"><a href="">Совершенный WEX-100 1 класс</a></h4>
<p class="description">Лучший скоростной велосипед на диком западе. Модный, современный, молодежный. Стоимость проката 5р/час</p>
<button id='openFormBtn1'>Показать форму</button>
</div>
<div class="icon-box vel2">
<img class="imgsize" src="../images/2.png">
<h4 class="title"><a href="">Грандиозный DU-SPEEDE 1 класс</a></h4>
<p class="description">Самый надежный транспорт, на котором вы сможете прокатиться. Стоимость проката 4р/час</p>
<button id='openFormBtn2'>Показать форму</button>
</div>
<div class="icon-box vel3">
<img class="imgsize" src="../images/3.png">
<h4 class="title"><a href="">Незабываемый E-SPORTS X 1 класс</a></h4>
<p class="description">Для повседневный поездок с современными передачами и скоростями. Почувствуй плавность! Стоимость проката 6р/час</p>
<button id='openFormBtn3'>Показать форму</button>
</div>
<div class="icon-box vel4">
<img class="imgsize" src="../images/4.png">
<h4 class="title"><a href="">Походный EPIC-STELLS 1 класс</a></h4>
<p class="description">С ним не страшны самые непроходимые препятствия. Стоимость проката 8р/ч</p>
<button id='openFormBtn4'>Показать форму</button>
</div>
<div id='form-wrap'>
<form action="/save" method="POST">
<fieldset>
Пункт проката:
<select name="town" id="s1">
<option value="k1">Проспект Ленина 20</option>
<option value="k2">Зайцева 13</option>
</select>
<br/>
<p>
Выберите дату получения:
<input
type="date"
name="data"
value="2021-12-14"
max="2021-12-29"
min="2021-12-14"
/>
</p>
<p>
Выберите время для получения:
<input
type="time"
name="times"
value="07:00"
min="7:00"
max="21:00"
/>
</p>
<br />
<label for="name">Имя: </label>
<input type="text" id="name" name="name" />
<br />
<label for="tel">Телефон (Пример: 89200243522): </label>
<input type="text" id="tel" name="tel" />
<br />
<input type="submit" value="Зарезервировать велосипед" />
</fieldset>
</form>
</div>
</div>
</section>
<script>
const formWrap = document.getElementById('form-wrap');
const openFormBtn1 = document.getElementById('openFormBtn1');
const openFormBtn2 = document.getElementById('openFormBtn2');
const openFormBtn3 = document.getElementById('openFormBtn3');
const openFormBtn4 = document.getElementById('openFormBtn4');
if(openFormBtn1) {
openFormBtn1.onclick = function () {
formWrap.classList.toggle('open');
}
}
if(openFormBtn2) {
openFormBtn2.onclick = function () {
formWrap.classList.toggle('open');
}
}
if (openFormBtn3) {
openFormBtn3.onclick = function () {
formWrap.classList.toggle('open');
}
}
if(openFormBtn4) {
openFormBtn4.onclick = function () {
formWrap.classList.toggle('open');
}
}
</script>
</body>
</html>
Код Style.css:
.services .icon-box {
padding: 30px;
background: #fff;
transition: all 0.3s ease-in-out;
text-align: center;
border: 3px solid #fff;
}
.services .icon {
margin: 0 auto 20px auto;
padding-top: 17px;
display: inline-block;
text-align: center;
width: 200px;
height: 150px;
}
.services .title {
font-weight: 700;
margin-bottom: 15px;
font-size: 18px;
}
.services .title a {
color: #111;
}
.services .vel1:hover {
border-color: #ff689b;
}
.services .vel2:hover {
border-color: #3fcdc7;
}
.services .vel3:hover {
border-color: #41cf2e;
}
.services .vel4:hover {
border-color: #2282ff;
}
.imgsize {
width: 300px;
height: 200px;
}
#form-wrap {
opacity: 0;
transition: opacity .5s;
}
#form-wrap.open {
transition: opacity .5s;
opacity: 1;
}
#form-wrap.close {
transition: opacity .5s;
opacity: 0;
}
Network в браузере:

Что необходимо "переделать" либо дописать?