При клике на изображение открывается соответствующее изображение в модалке, нужно это отменить.
Если посмотреть на сайте думаю будет понятнее,
ссылка на сайт, нужно отменить открытие которое по умолчанию стоит для изображений в постах.
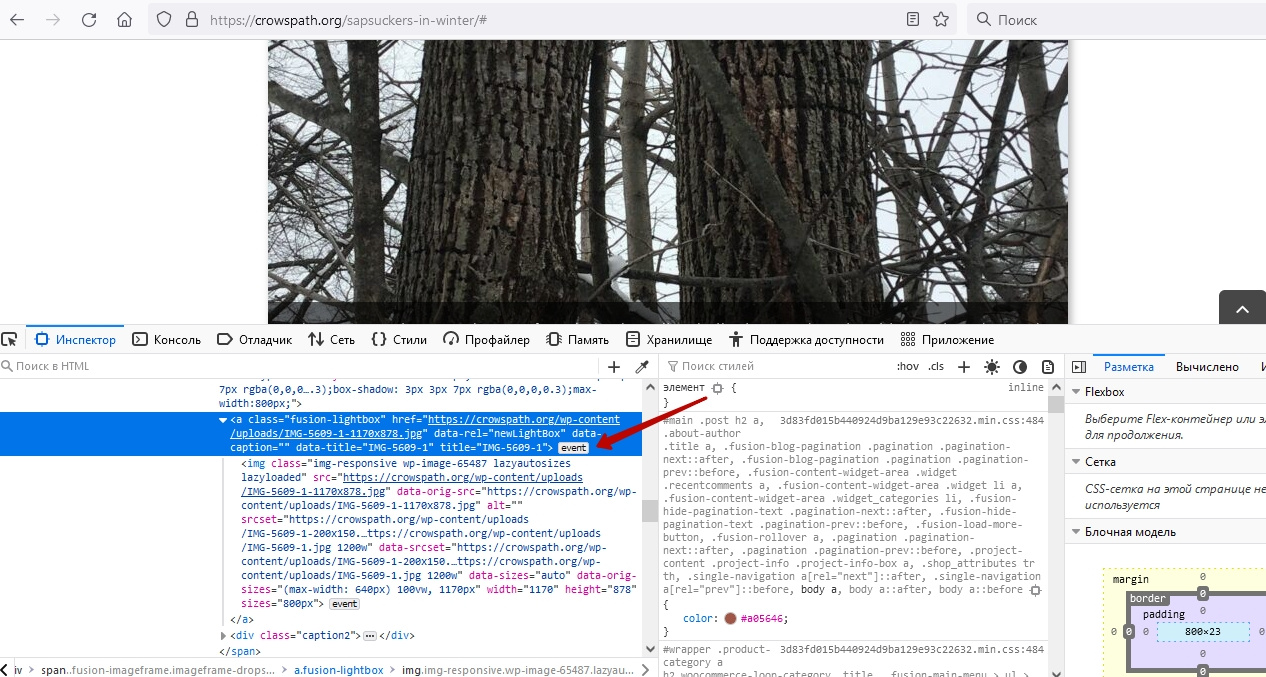
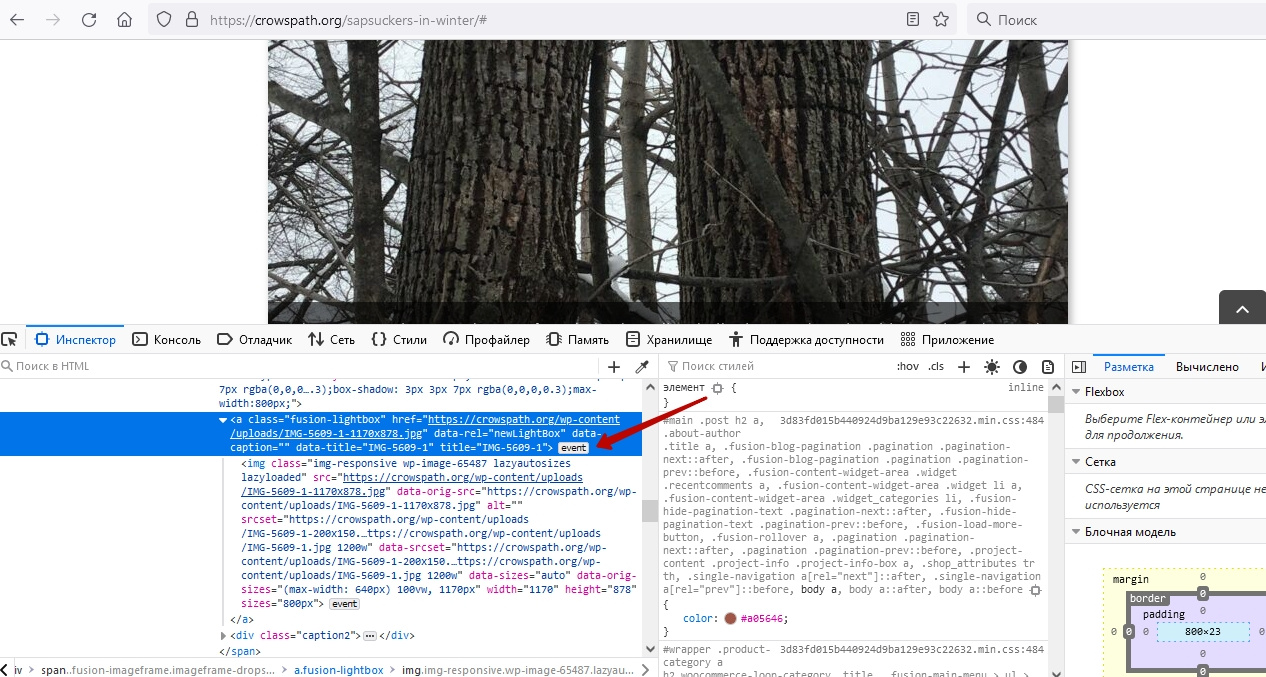
Как я понимаю это событие висит на родительском теге "a":

Но такой код никак не помогает снять события:
$("a.fusion-lightbox").off("click");
$("a.fusion-lightbox").unbind( "click" );
Возможно открытие происходит при запуске событий, висящих на другом элементе?