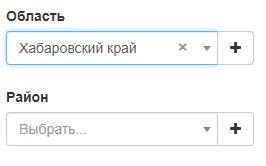
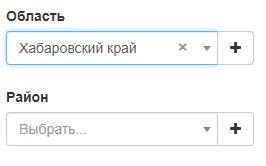
Добрый день! Есть два списка (область, район).

Как сделать так, чтобы при добавлении района (значок "+") открывалось модальное окно в которое уже было передано значение из списка "область"?
Пытался в атрибут data-options -> src добавить jquery код (код ниже), но ни чего не работает...
Подскажите, как это можно реализовать?
Html::a('<i class="fa fa-plus"></i>', '#',
[
"class" => 'btn btn-default ',
"id" => 'a_districts_id_1',
"title" => 'Добавить',
"data-fancybox" => true,
"data-type" => "ajax",
"data-options" => '{
"src" : "districts/create-ajax?region_id=" + $("form #ts-addresses-a_regions_id").val(),
"touch" : false,
"cache": false
}',
]
)
Так же пробовал такой вариант (внес изменения в data-options):
Html::a('<i class="fa fa-plus"></i>', '#',
[
"class" => 'btn btn-default ',
"id" => 'a_districts_id_1',
"title" => 'Добавить',
"data-fancybox" => true,
"data-type" => "ajax",
"data-options" => '{
"src" : "/districts/create-ajax",
"ajax" : {
"settings" : {
"type" : "GET",
"data" : {
"region_id": document.querySelector("#ts-addresses-a_regions_id").val()
}
}
},
"touch" : false,
"cache": false
}',
]
)
Всё равно не работает...