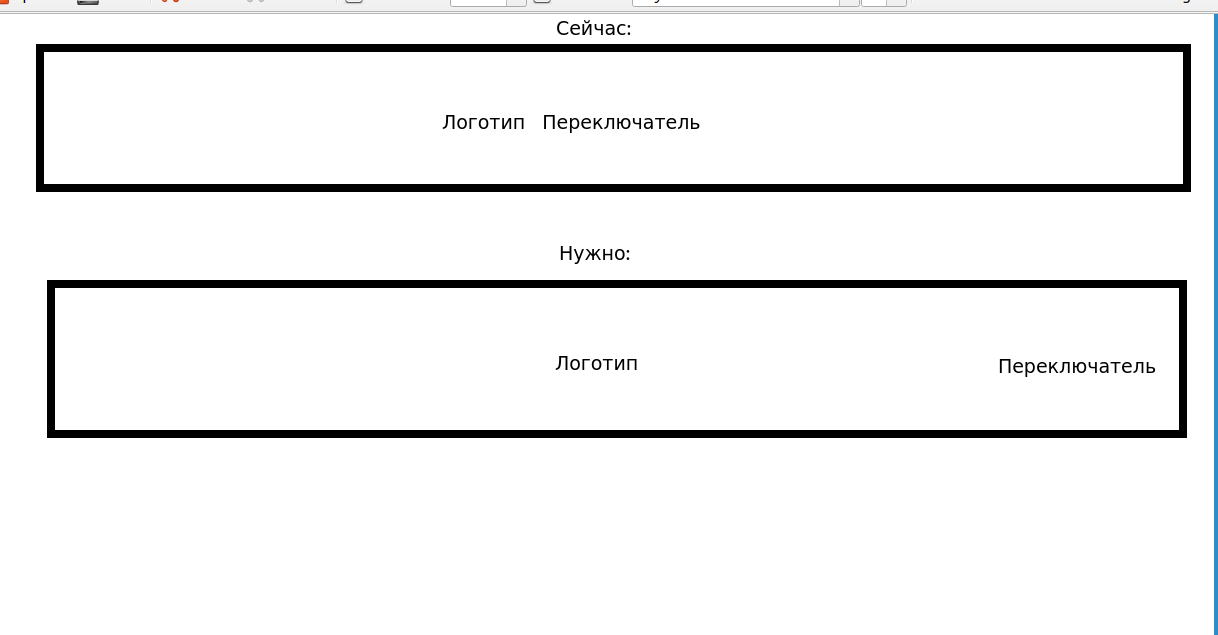
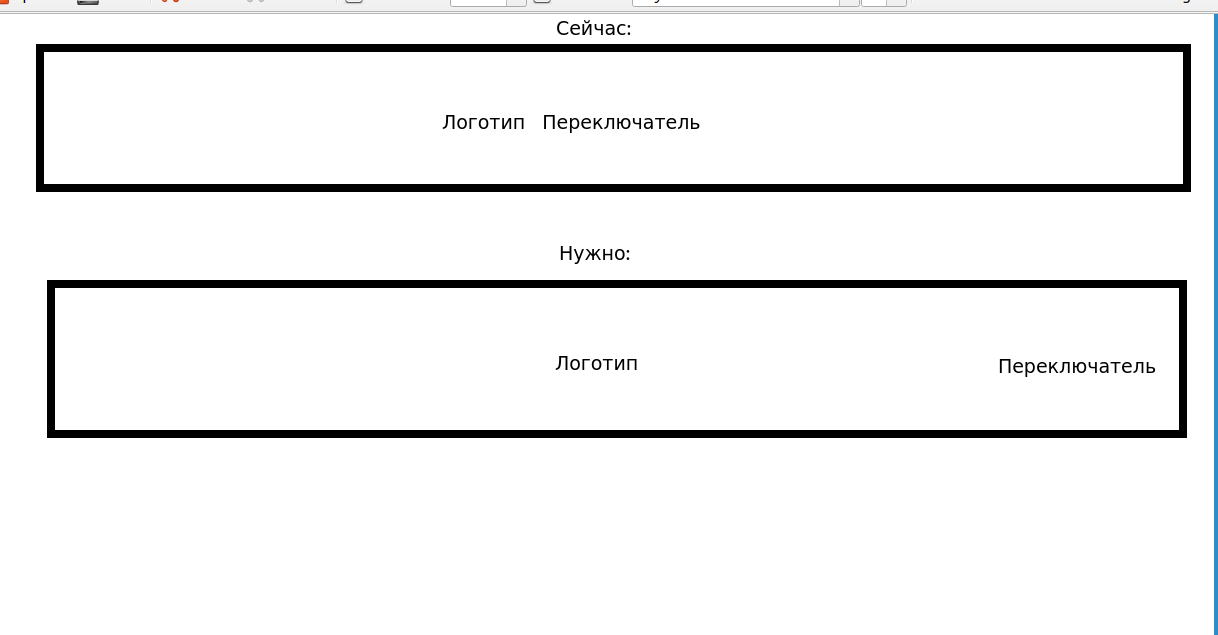
Сейчас логотип и переключатель языка в центре хедера, а нужно чтобы переключатель языка был далеко справа от центра, тоесть прижать к правому краю окна, при этом логотип остался по центру. Желательно с помощью flexbox.
Вот так нужно:

HTML:
<nav class="navbar">
<a href=.... class="navbar-brand">.... </a> // логотип
<nav class="links> // второй внутренний элемент
<span class="en nav-link">
<a href="/en" class="language link">язык</a>
</span>
<span class="ru nav-link">
<a href="/ru" class="language link">язык</a>
</span>
</nav>
</nav>
CSS:
.navbar {
background: $red !important;
justify-content: center;
}
.links {
}