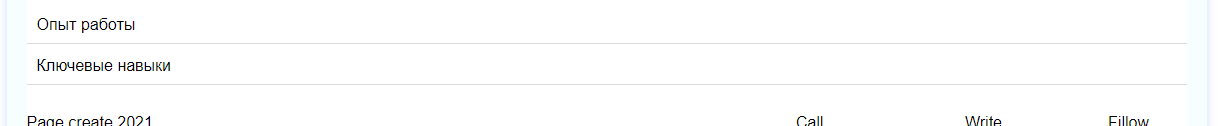
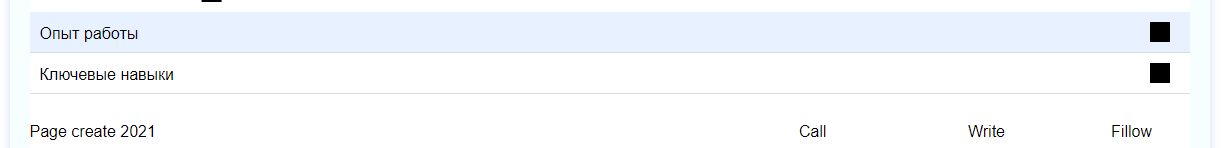
Вроде бы сделал все правильно если менять цвет background'а то все ок но картинка не отображается.
<div class="content">
<div class="content--item">
<input class="content--input" type="checkbox" id="content_1">
<label class="content--title" for="content_1">Опыт работы</label>
<div class="content--text">
Text
</div>
</div>
<div class="content--item">
<input class="content--input" type="checkbox" id="content_2">
<label class="content--title" for="content_2">Ключевые навыки</label>
<div class="content--text" id="content--skill"></div>
</div>
</div>
/* acordeon style */
.content {
margin: 0;
padding: 0;
width: 100%;
}
.content--item {
border-bottom: 1px solid rgba(0, 0, 0, .14);
}
.content--title {
height: 40px;
padding: 10px;
display: block;
position: relative;
cursor: pointer;
transition: background-color .2s ease-out;
}
.content--title::after {
width: 20px;
height: 20px;
content: "";
display: block;
background-image: url(/templates/image/arrow.png);
background-position: center;
position: absolute;
top: 50%;
right: 20px;
transform: translateY(-50%);
}
.content--title:hover {
background-color: rgb(231, 241, 255);
}
.content--input {
width: 0;
height: 0;
-webkit-appearance: none;
appearance: none;
position: absolute;
}
.content--input:checked ~ .content--text {
display: block;
border: 1px solid rgb(231, 241, 255);
}
.content--input:checked ~ .content--title {
background-color: rgb(231, 241, 255);
border: 1px solid rgb(130, 181, 252);
box-shadow: 1px 1px 1px 1px rgb(225 238 255);
color: rgb(82, 99, 232);
}
.content--text {
padding: 10px;
display: none;
font-size: 14px;
}
/* acordeon style */
если прописать цвет фон то все нормально