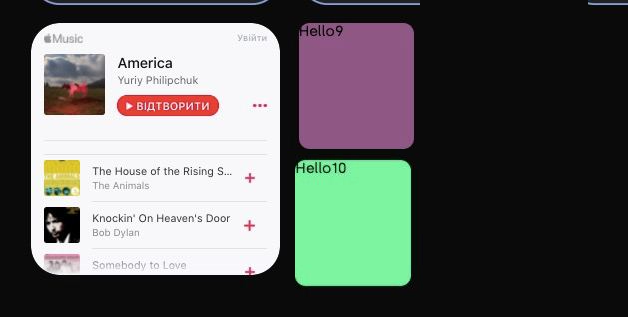
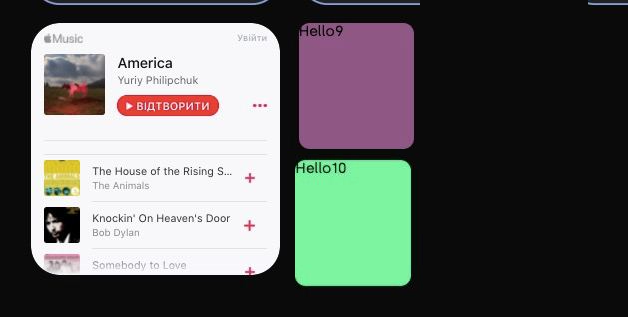
блок слева занимает одну строку и одну колонку, могу ли я сделать так, чтобы блоки справа разостились так как на картинке?

.cards-grid {
display: grid;
gap: 20px;
grid-template-columns: repeat(8, 1fr);
grid-template-rows: repeat(5, 280px);
}
.bloksleva {
border-radius: var(--border-radius);
grid-area: span 1 / span 2 / auto / auto;
}
.about-5 {
background-color: rgb(143, 87, 131);
grid-area: span 1 / span 3 / auto / auto;
}
.about-6 {
background-color: rgb(0, 255, 157);
grid-area: span 1 / span 3 / auto / auto;
}