<Alert
actionsLayout="vertical"
className={`classPointer`}
actions={
[
{
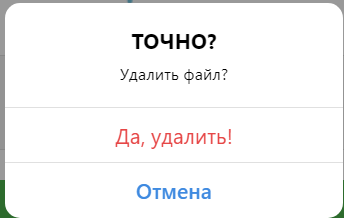
title: 'Да, удалить!',
autoclose: true,
mode: 'destructive',
action: () => this.delete(),
}, {
title: 'Отмена',
autoclose: true,
mode: 'cancel'
}
]
}
onClose={this.close}
>
<h2>ТОЧНО?</h2>
<p>Удалить файл?</p>
</Alert>
pointer?.classPointer {
cursor: pointer!important
}