Всем доброго времени суток!
Как сверстать такие элементы:
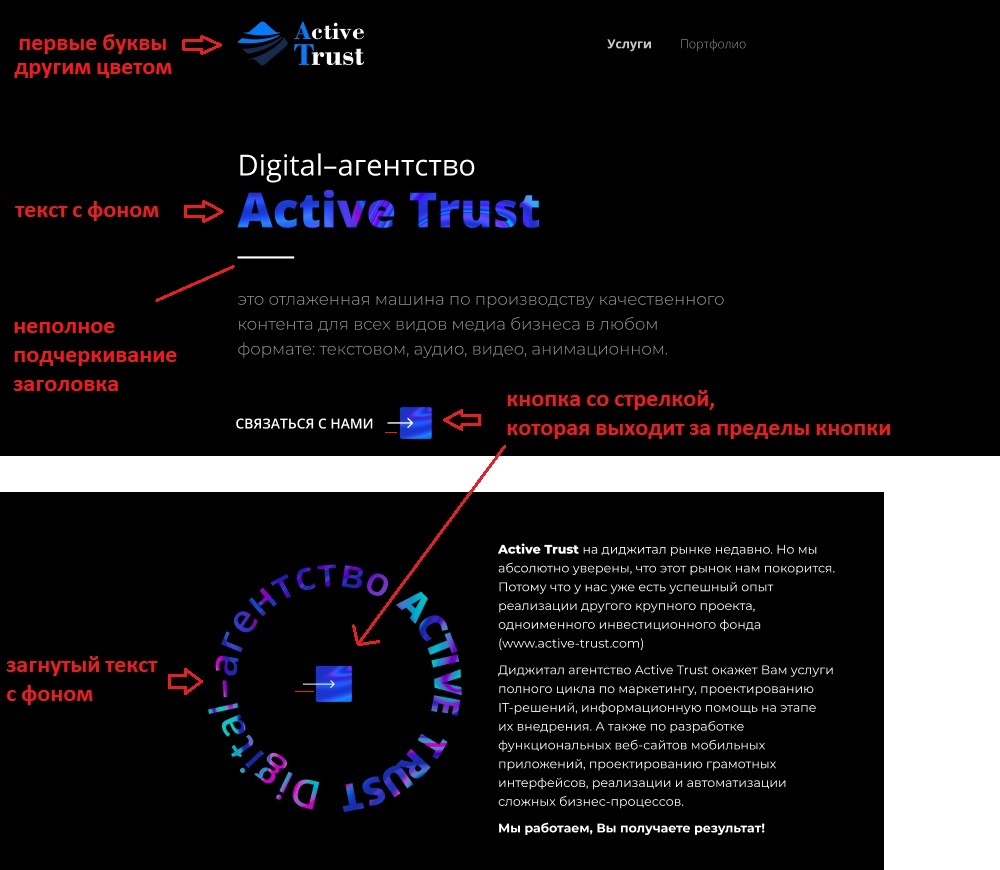
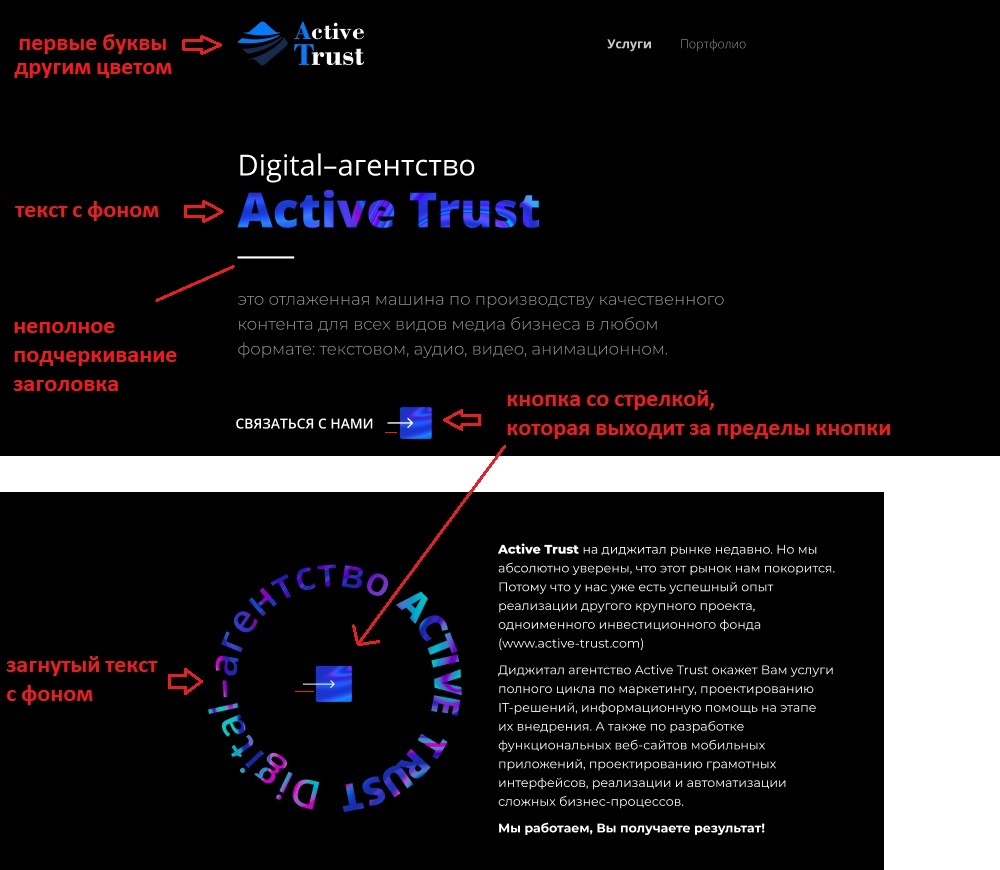
1. Первые буквы текста другим цветом выделены (логотип Active Trust)
2. Текст, через символы которого видна картинка (Заголовок Active Trust идёт после "Digital-агенство")
3. Неполное подчёркивание Заголовка Active Trust (вроде border-bottom не подходит).
4. Текст, загнутый в круг, через символы которого видная картинка (во втором блоке Digital-агенство Active Trust)
5. Кнопка, внутри которой картинка или символ стрелки, конец которой выходит за пределы этой кнопки.