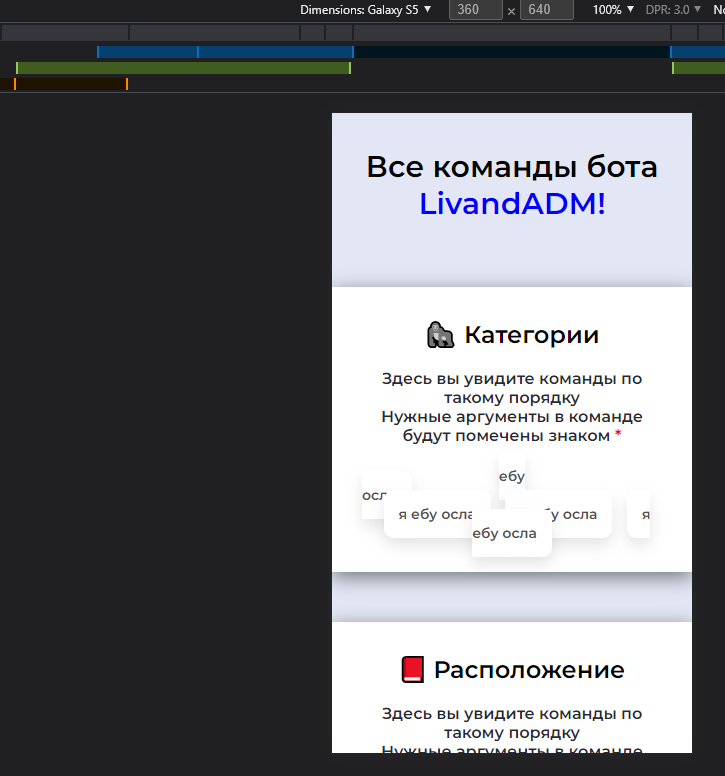
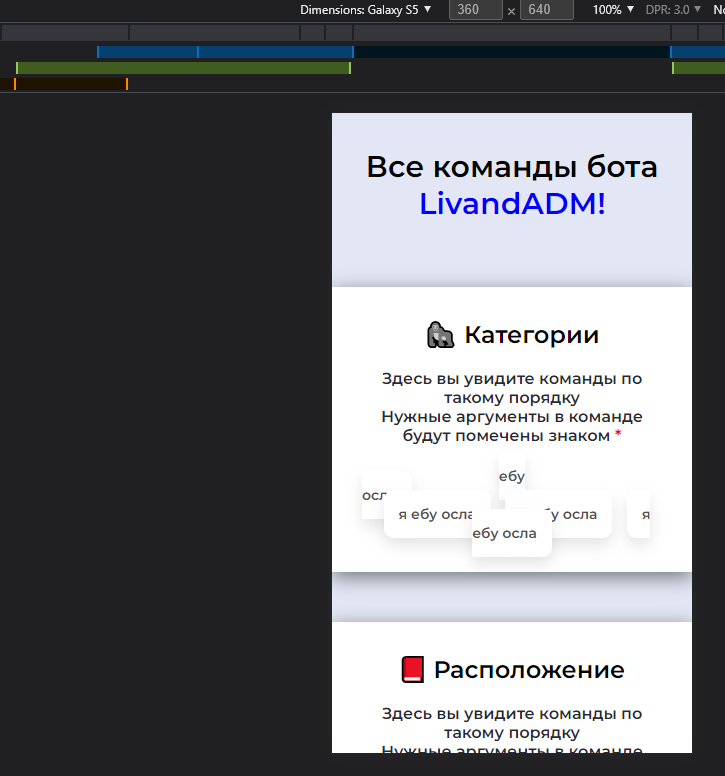
У меня проблема когда смотришь на кнопки с телефона то они ломаются что делать
<div class="textbox">
<div class="textbox_body">
<h2 class="textbox_title"><a> Категории</a></h2>
<div class="textbox_description"><div style="padding-bottom: 2px">Здесь вы увидите команды по такому порядку<div>Нужные аргументы в команде будут помечены знаком <a style="color: red">*</a></div></div></div>
<a class=floating-button>я ерапа</a>
<a class=floating-button>ярпарпа</a>
<a class=floating-button>повашпова</a>
<a class=floating-button>ршыщуварвы</a>
</div>
</div>
</div>
.floating-button {
text-decoration: none;
width: 250px;
height: 45px;
padding: 15px;
margin-left: 10px;
border-radius: 10px;
font-family: 'Montserrat', sans-serif;
font-size: 14px;
text-align: center;
color: #524f4e;
background: white;
box-shadow: 0 8px 15px rgba(0, 0, 0, .1);
transition: .3s;
}