Вообщем сделал таким образом:
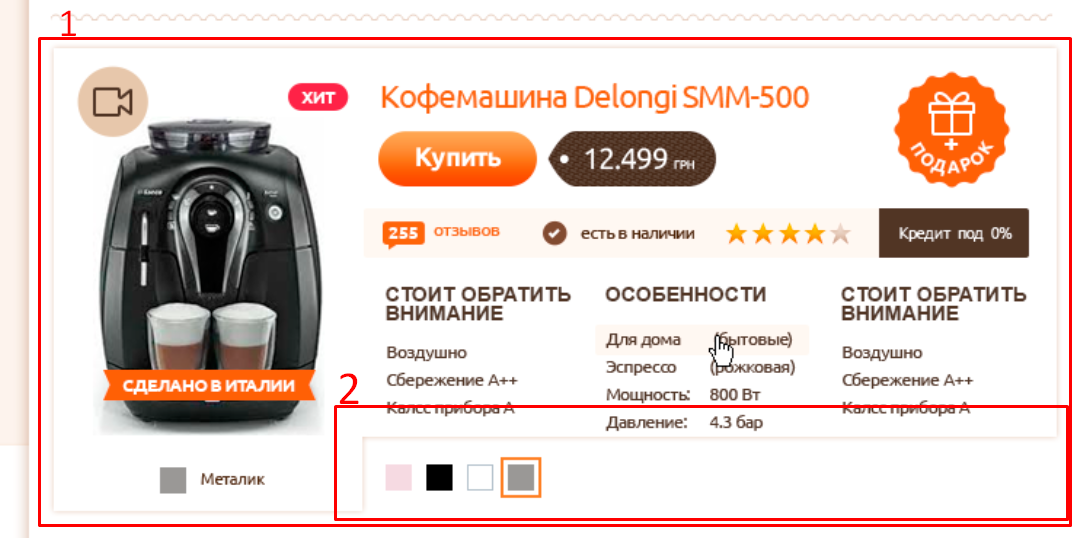
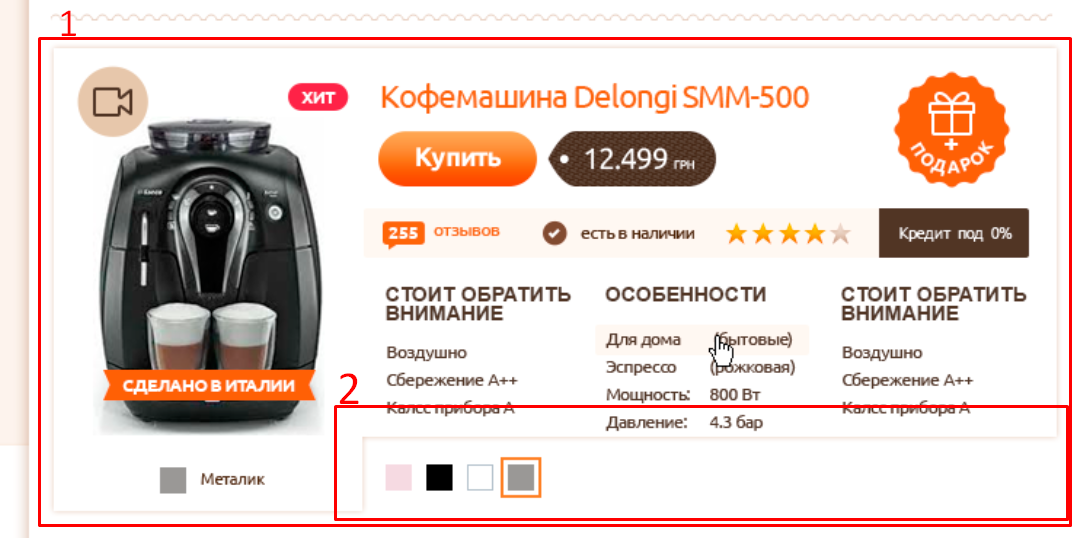
1- блоку задал такие свойства ->
display: block;
width: 100%;
overflow: hidden;
padding: 2px;
2-блок ->
margin: 10px 0 0 0;
width: 482px;
height: 51px;
padding: 19px 16px;
position: relative;
bottom: -4px;
&:hover {
background: #fff;
box-shadow: inset 3px 0 5px -3px rgba(150,79,23,0.32),inset 0 3px 5px -3px rgba(150,79,23,0.32);
transition: .7s;

}



 }
} 