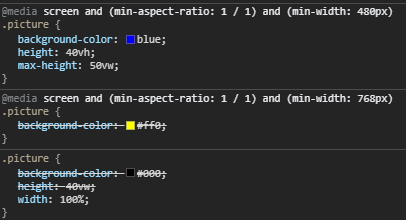
.picture {
width: 100%;
height: 40vw;
background-color: black;
}
@media screen and (min-aspect-ratio: 1/1) {
@media (min-width: 480px) {
.picture {
height: 40vh;
max-height: 50vw;
background-color: blue;
}
}
@media (min-width: 768px) {
.picture {
background-color: yellow;
}
}
}