Всем привет.
Начал изучать тестирование компонентов в nuxt.js проекте (jest, @vue/test-utils, wallaby.js).
Так что уверен, что вопрос будет простой для знающих людей, сразу скажу что ответ искал в гугле, но он мне не помог, а только больше запутал.
Столкнулся вот с какой проблемой:
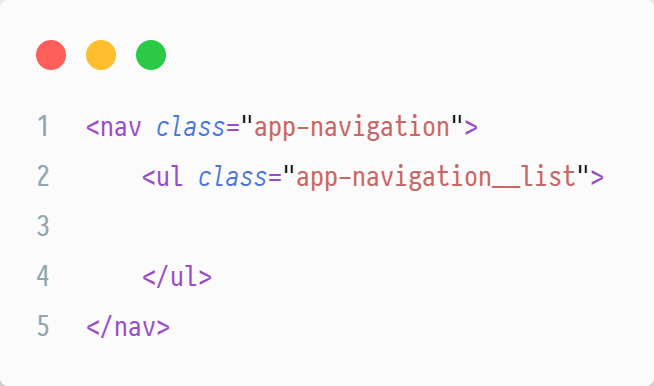
Компонент 'AppNavigation'
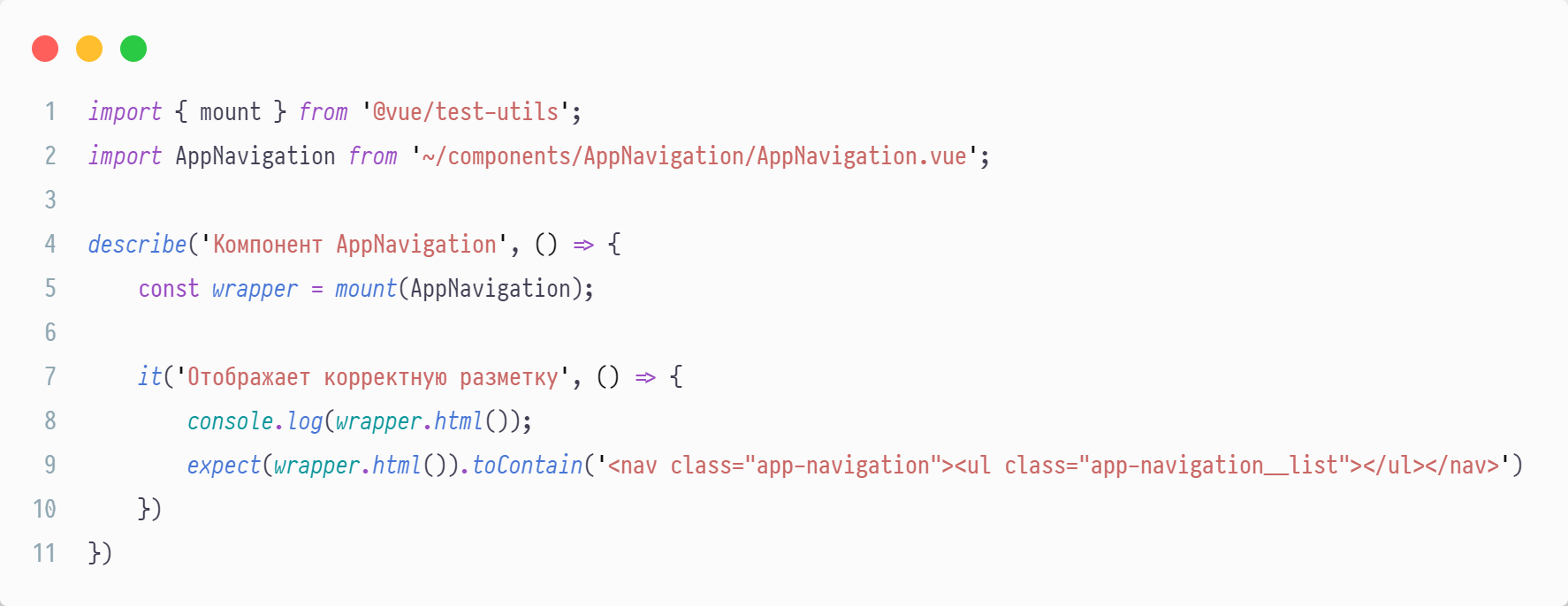
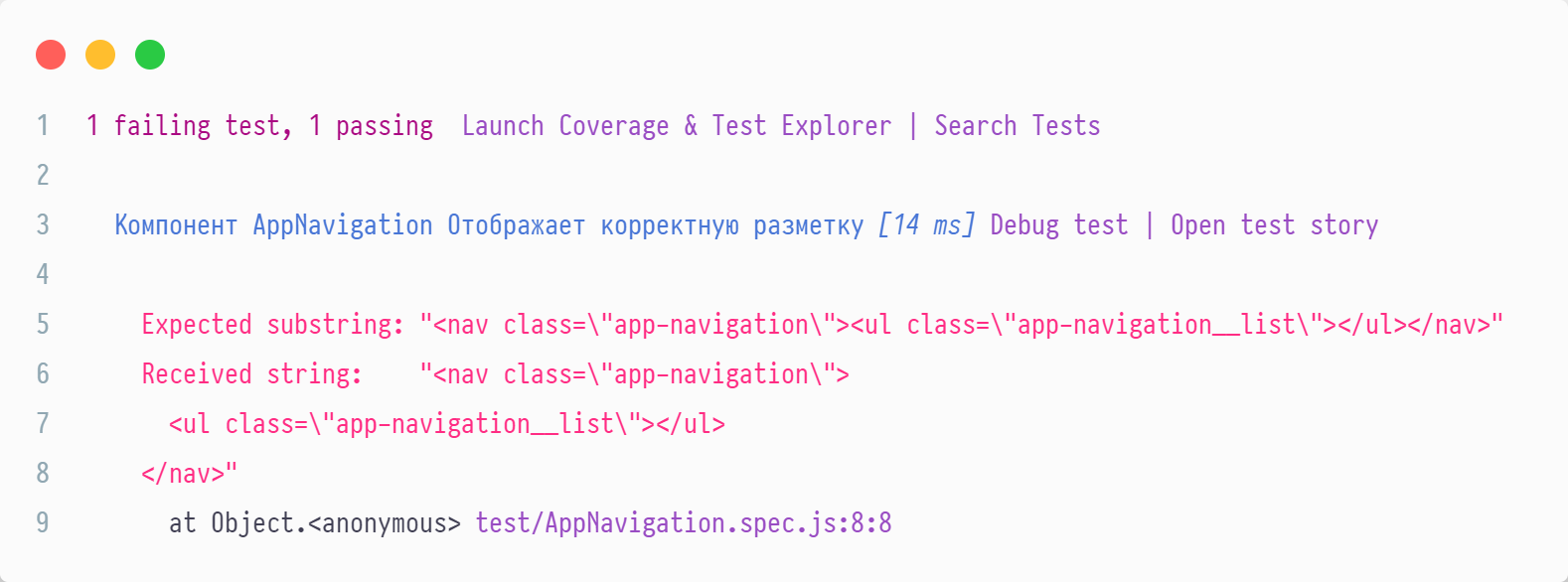
Результат в выходных данных wallaby.js
Пробовал вот так:
.toContain('<nav class="app-navigation">\n\t<ul class="app-navigation__list"></ul>\n</nav>')
безуспешно...
При этом, если компонент 'AppNavigation' оставить только блок
<nav class="app-navigation"></nav> и такую же строку прописать в
.toContain('<nav class="app-navigation"></nav>'), то тест успешно выполняется.
Что я делаю не так?
Заранее спасибо.