Верстаю макет, дошел до момента, где при ховере появляется кнопка добавления в корзину. При чем одна должна появляться только на определенном блоке, если на него наведен курсор мыши. Я пробовал вариант
jsfiddle.net/V6VWC/4 Но при наведении показывает все блоки:)) и при этом конструкция не должна смещаться если у одного блока появится дополнительный, то есть что бы высота оставалась везде одинаковой и блоки не смещались.
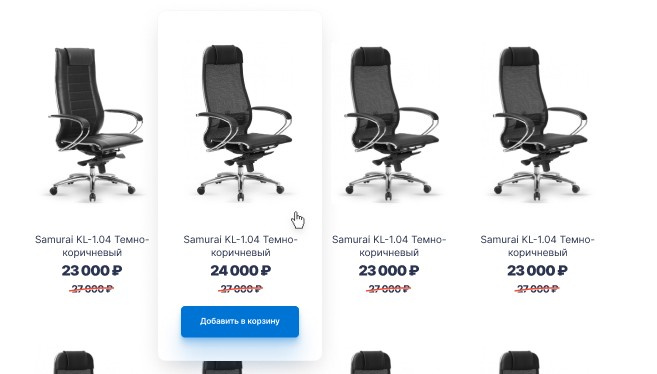
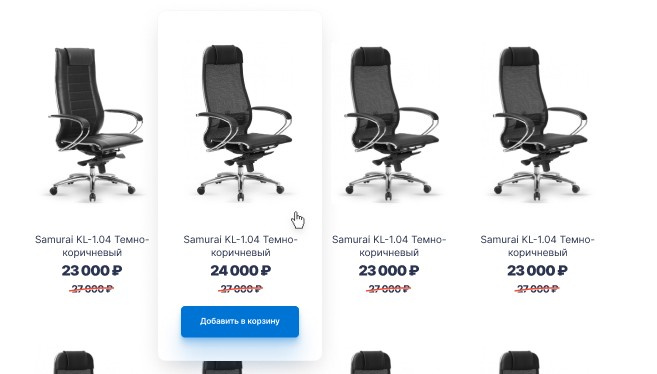
Пример как мне нужно при наведении:

Моя верстка тут:
https://dk-web.site/