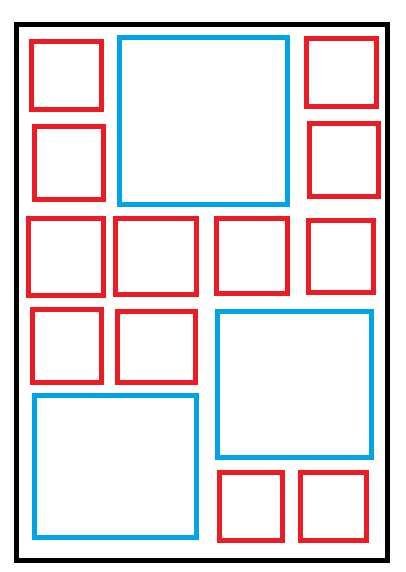
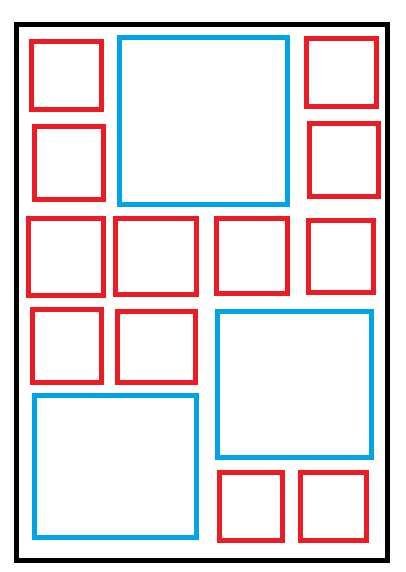
Есть сетка, по которой выстраиваются элементы (товары). Элементы добавляются в сетку динамически, так как отображаемые товары часто меняются. Каждый элемент сетки имеет свой вес - насколько товар популярен. Если вес превышает определенное число, то элемент, который его отображает, становится больше. Примерно, это должно выглядеть как-то так

Как сделать так, чтобы большие элементы не ломали сетку, а "обтекались" элементами поменьше.
Знаю, есть Masonry, но хотелось бы обойтись без него. Можно ли это сделать средствами одного CSS?