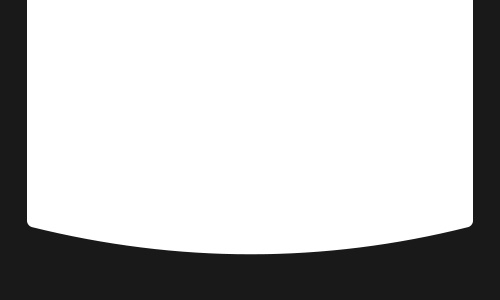
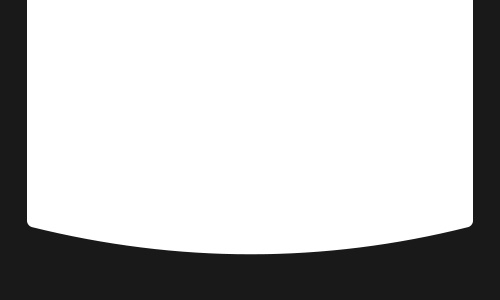
Здравствуйте. Ищу пути решения на css, возможно js вот такого блока:

Важно на css т.к. сам блок будет иметь свойство overflow:hidden и элементы внутри него не смогут выходить за пределы этого блока, сам блок должен иметь "оттянутую" нижнюю часть "сисьской" и иметь border-radius..
Просмотрел все возможные transform и т.д. ничего подобного не могу найти.