Вот по этому примеру делаю
https://stackoverflow.com/questions/9311498/change...
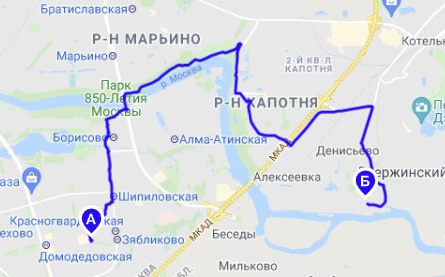
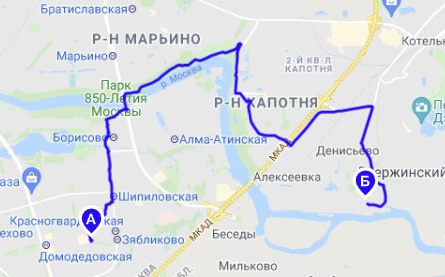
Вот скрины, на певом всё нормально две точки начало и конец. На втором ставлю 3 точку промежуточную и рендеринг пути происходит только от 2 до 3 точки.
Если же не использовать такие настройки:
polylineOptionsActual = new google.maps.Polyline({
strokeColor: '#0225FE',
strokeOpacity: 1.0,
strokeWeight: 3
});
то с обычным стилем пути всё отрисовывается правильно.


Вот мой код:
window.directions = [];
window.polylineOptionsActual = new google.maps.Polyline({
strokeColor: '#0225FE',
strokeOpacity: 1.0,
strokeWeight: 3
});
function draw_directions(map) {
window.directions.forEach((direction) => {
direction.setMap(null);
});
var waypts = [];
for (var i = 0; i < routeDots.length; i++) {
waypts.push({
location: {
lat: routeDots[i].position.lat(),
lng: routeDots[i].position.lng()
},
stopover: true
});
}
var latStart = startMarker.position.lat();
var LngStart = startMarker.position.lng();
var latEnd = endMarker.position.lat();
var LngEnd = endMarker.position.lng();
var request = {
origin: new google.maps.LatLng(latStart, LngStart), //точка старта
destination: new google.maps.LatLng(latEnd, LngEnd), //точка финиша
waypoints: waypts,
optimizeWaypoints: true,
travelMode: google.maps.DirectionsTravelMode.WALKING //режим прокладки маршрута
};
const directionsService = new google.maps.DirectionsService;
const directionsDisplay = new google.maps.DirectionsRenderer({
polylineOptions: polylineOptionsActual,
preserveViewport: true,
suppressMarkers: true
});
directionsService.route(request, function(response, status) {
if (status == google.maps.DirectionsStatus.OK) {
directionsDisplay.setDirections(response);
}
});
directionsDisplay.setMap(map);
window.directions.push(directionsDisplay);
}