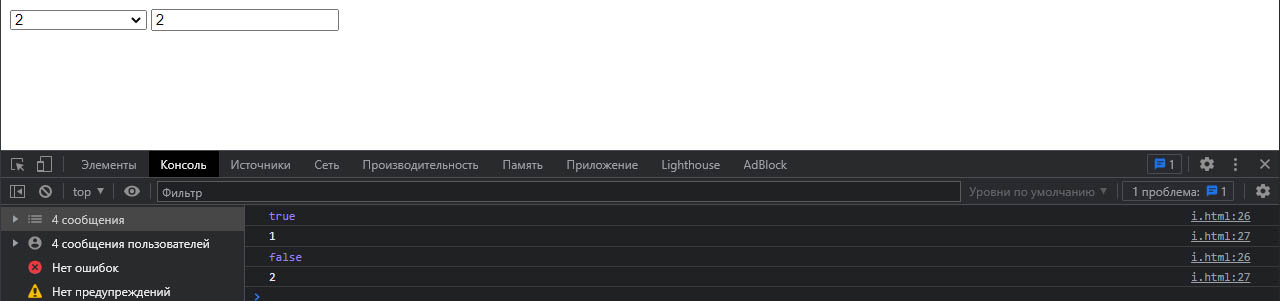
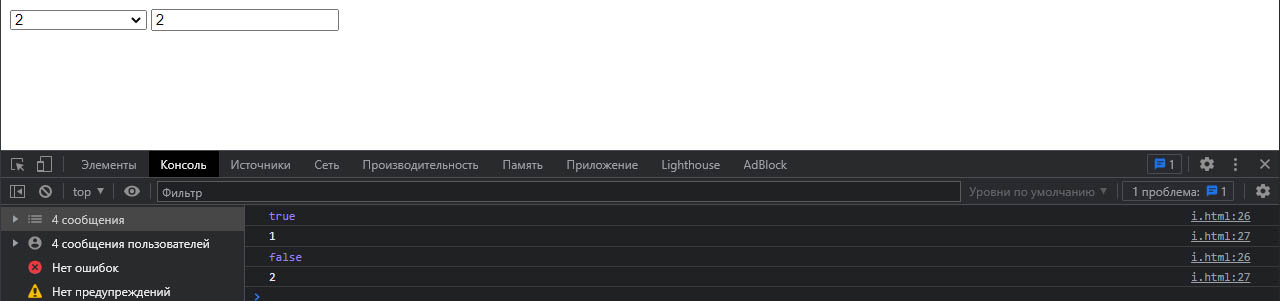
Добрый день. Вопрос знатокам. У меня повешено событие на изменение select, а в нем еще одно событие на изменение input. При выборе option 1 должно прослушиваться поле input. Я продолжаю получать лог с option 1, даже если уже выбран другой и условие ложно

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<select name="select" id="select">
<option disabled selected>Выберите число</option>
<option value="1">1</option>
<option value="2">2</option>
</select>
<input type="number" id="count">
<script>
const select = document.querySelector('#select'),
count = document.querySelector('#count')
select.addEventListener('change', () => {
if(select.options.selectedIndex === 1) {
count.addEventListener('change', (e) => {
console.log(select.options.selectedIndex === 1);
console.log(e.target.value);
})
}
})
</script>
</body>
</html>