Хочу настроить масштабирование на своём проекте используя мета-теги. Пробовал использовать
<meta name="viewport" content="width=1200" /> и
<meta name="viewport" content="width=device-width, initial-scale=1.0">
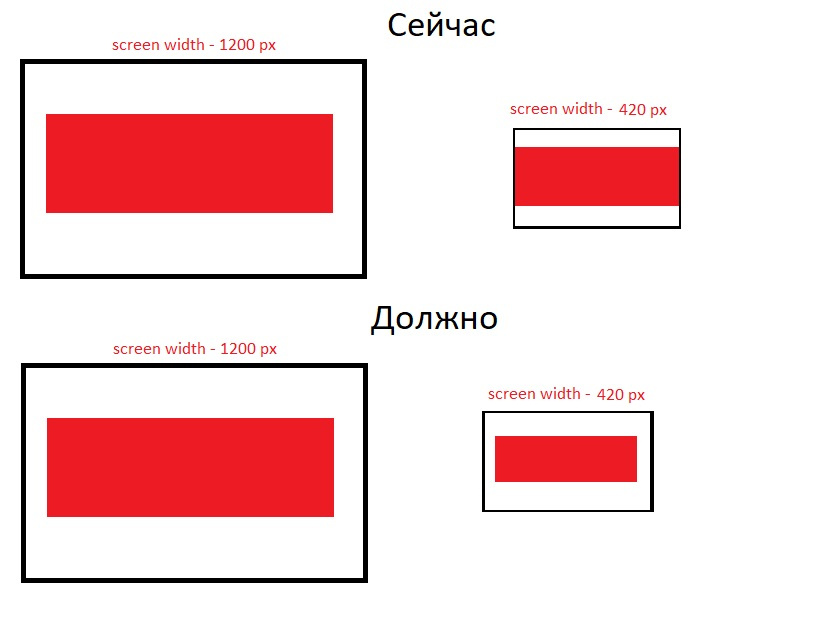
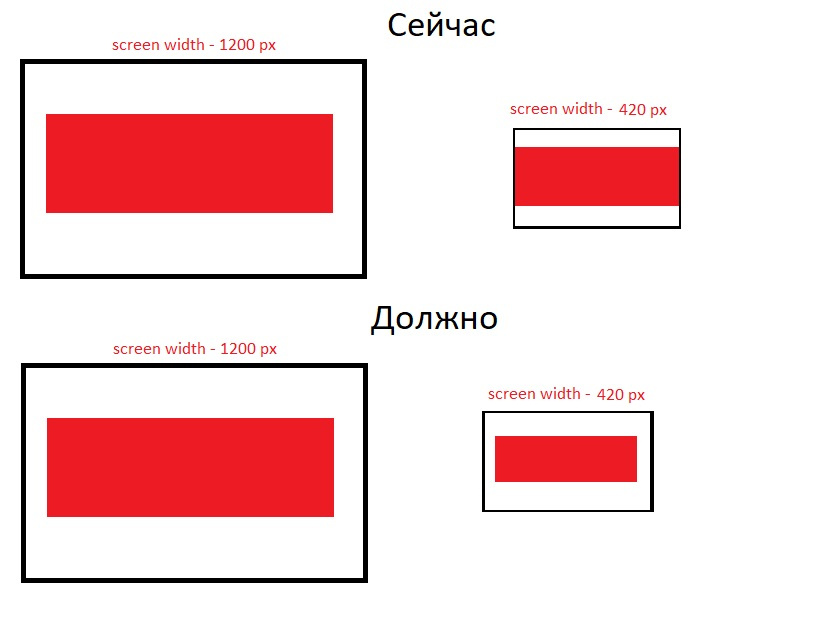
, но они работают не совсем так, как мне нужно. Например, если у меня есть блок размером 1000px и на экране в 1200px он будет стоять посередине с небольшими отступами по бокам, можно ли как-то его масштабировать чтобы на экранах шириной например в 420px не появлялась горизонтальная прокрутка и блок не выходил за предел экрана, а чтобы он масштабировался и выглядел точно также как и на большом экране, то есть блок посередине и по бокам отступы. Или это невозможно сделать не меняя ширину блока?
Вот иллюстрация того, как я это вижу: